如何在 HSplitView 的子视图上设置最大宽度
我在 macOS 上使用 HSplitView 时遇到了一些问题,我不确定这是错误还是我做错了什么。
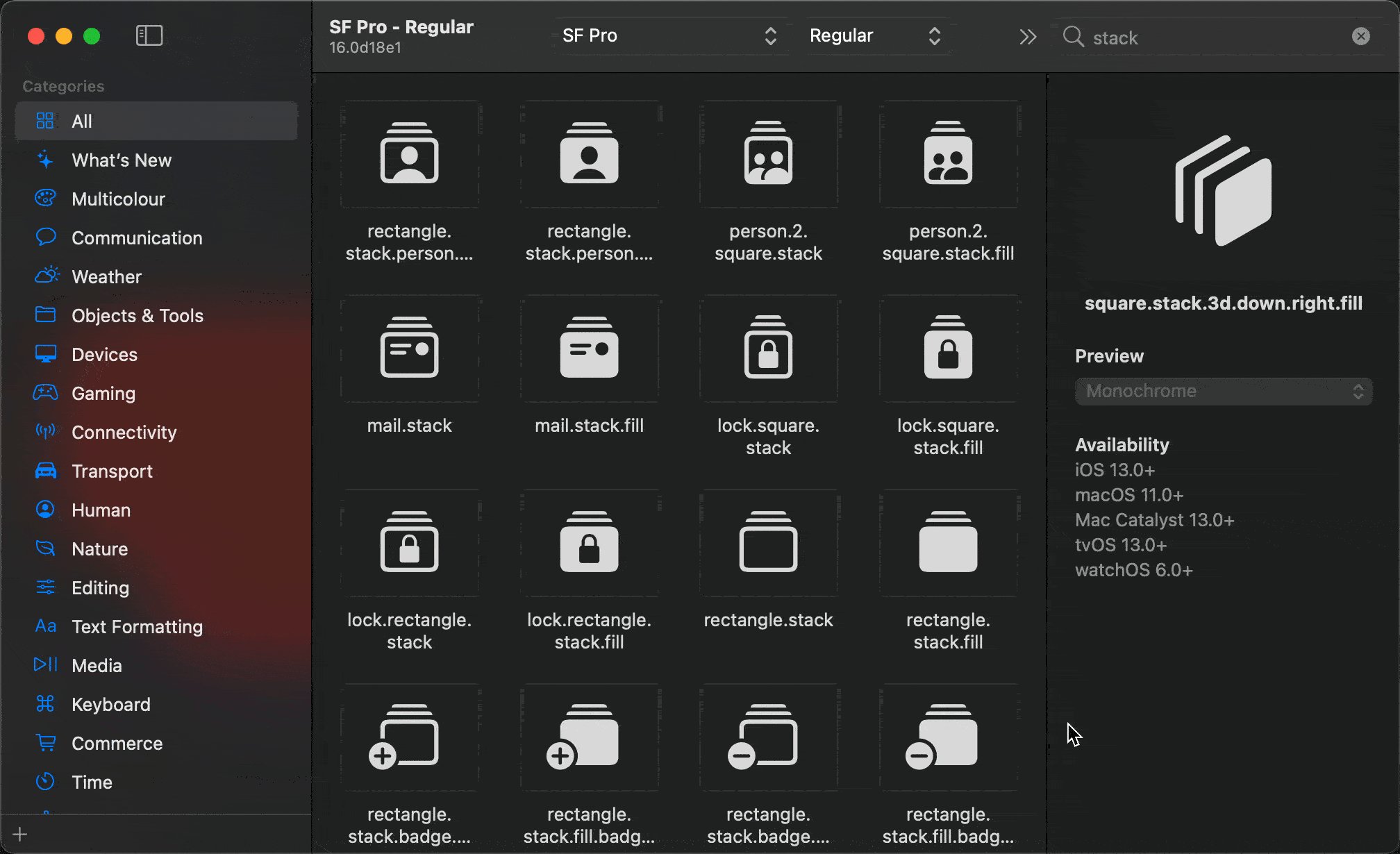
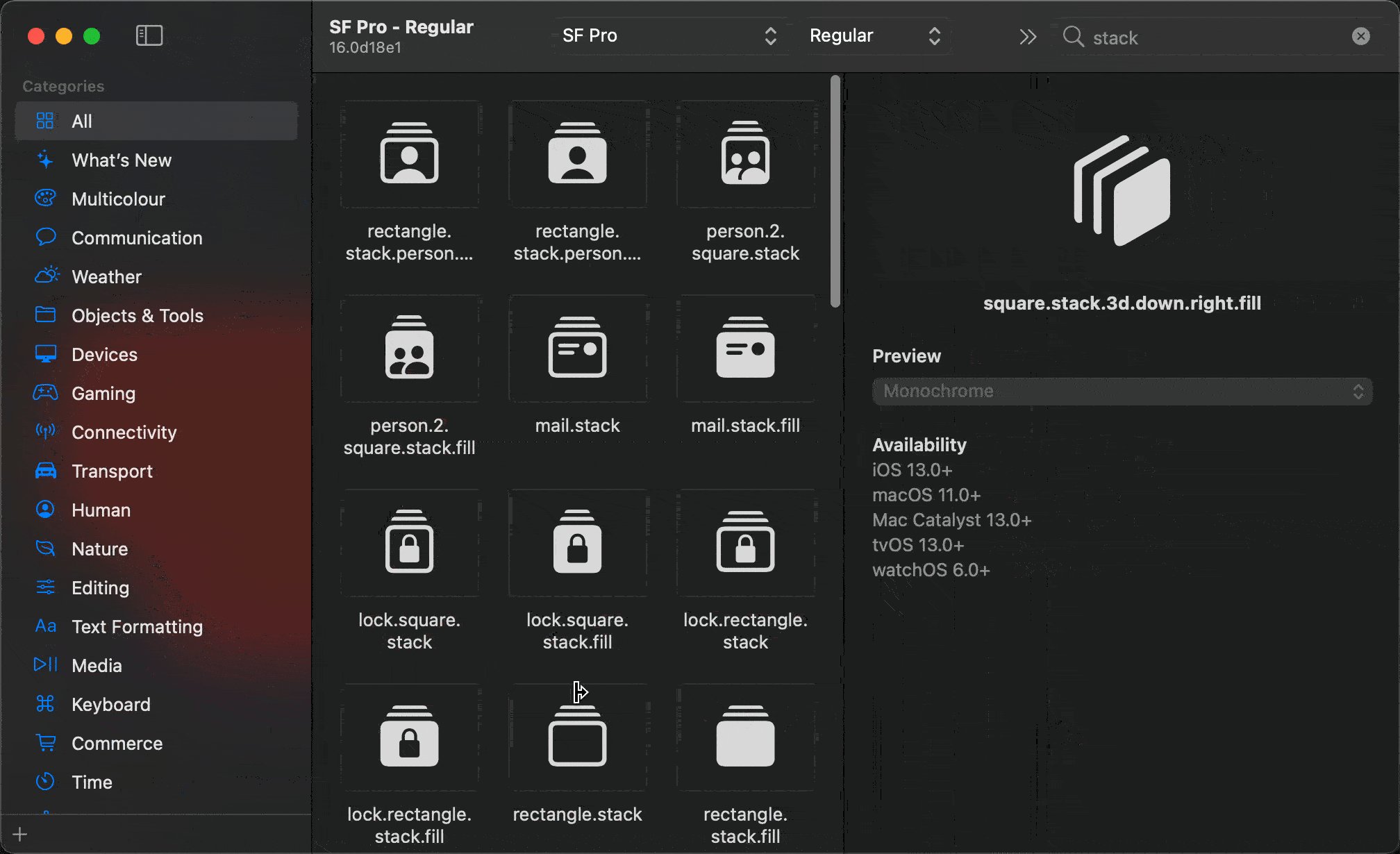
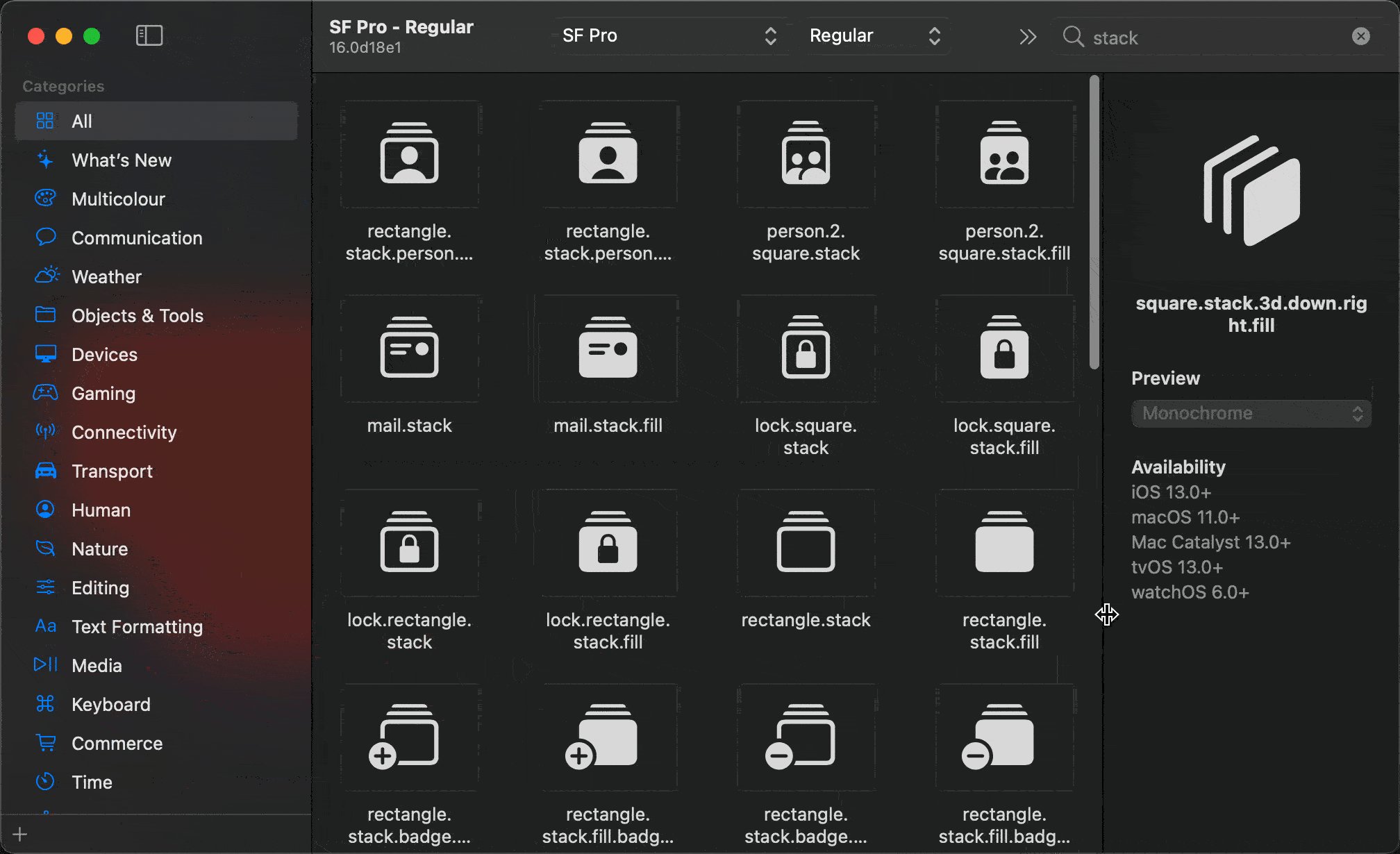
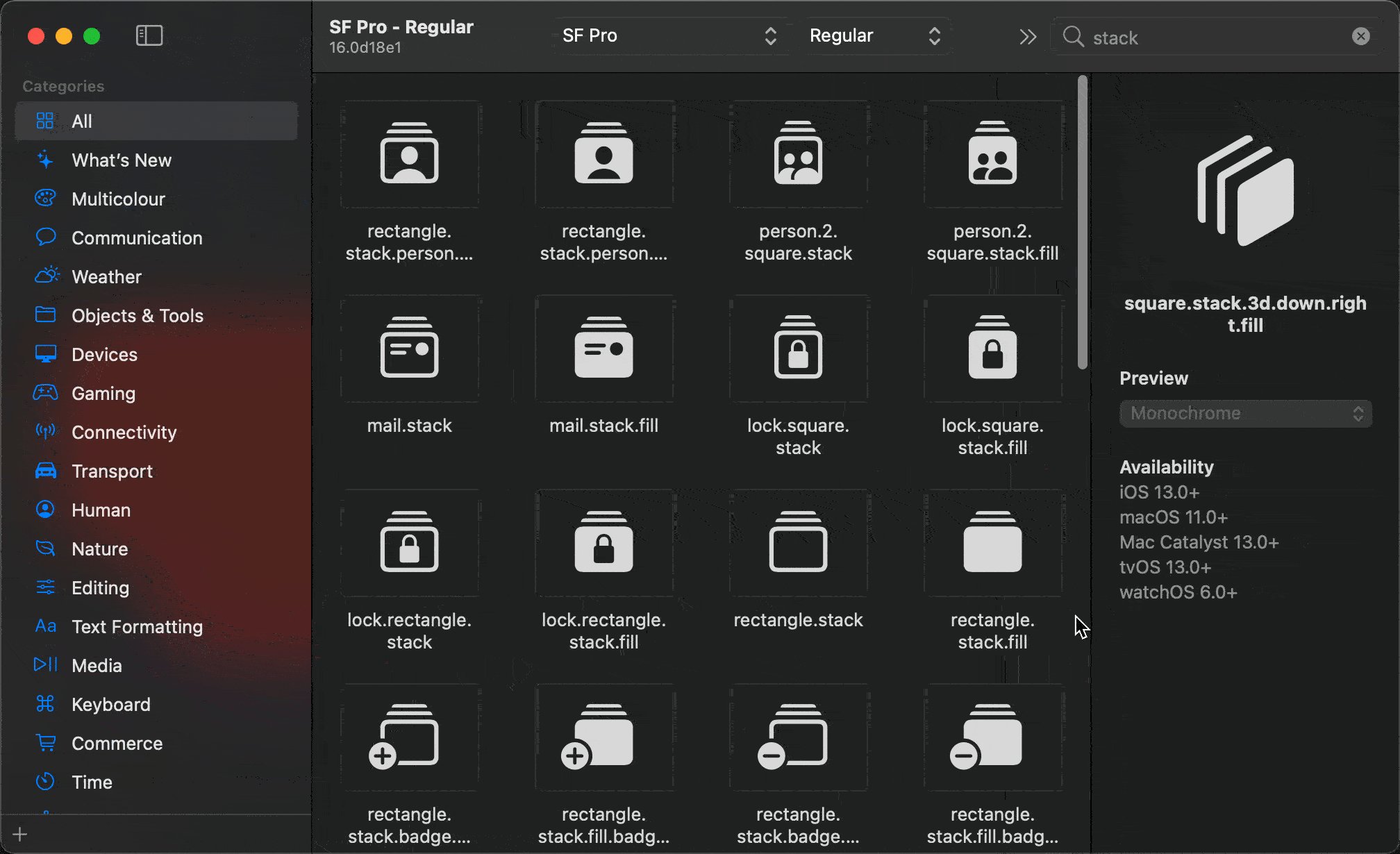
我正在尝试创建一个具有 [Sidebar | Main Content | Inspector] 布局的应用。这类似于 SF Symbols 应用,您可以在其中查看有关所选图标的更多信息。
我采用的方法是让 Main Content 和 Inspector 视图位于 HSplitView 中。在 NavigationView 中拥有三个视图似乎只使用了 [List | List | Detail] 的邮件模式,这不是我正在寻找的布局。
我看到的问题是,当我在 maxWidth 视图上设置 Inspector 并将分隔线向左拖动时,Main Content 视图会调整为小于可用的空间。父 HSplitView 不会调整大小,所以我不确定我是使用了错误的修饰符还是在错误的地方使用了它们。
我已经设置了一个 basic test case on github。如果你们都能提供帮助或指导,那就太棒了。
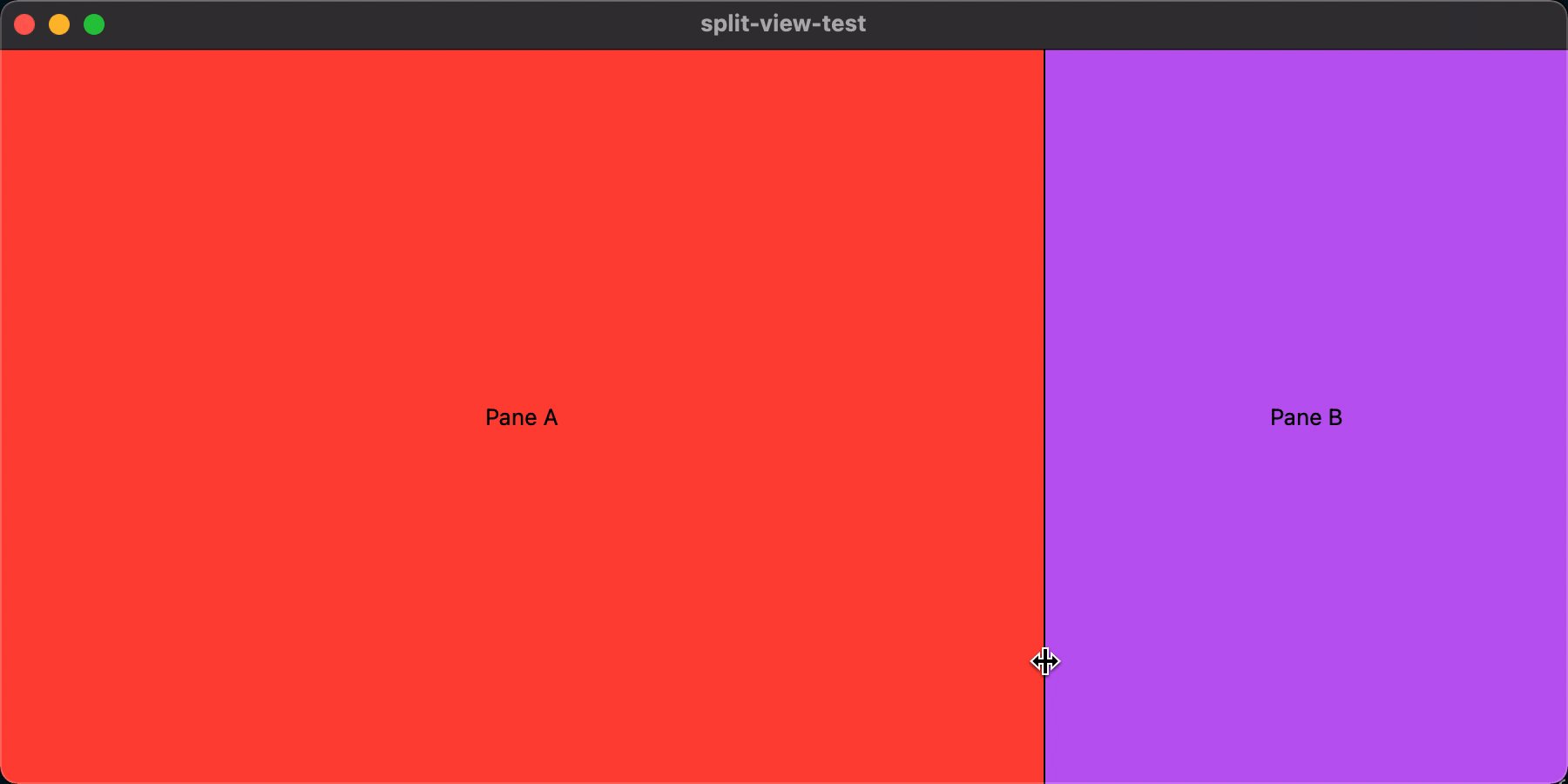
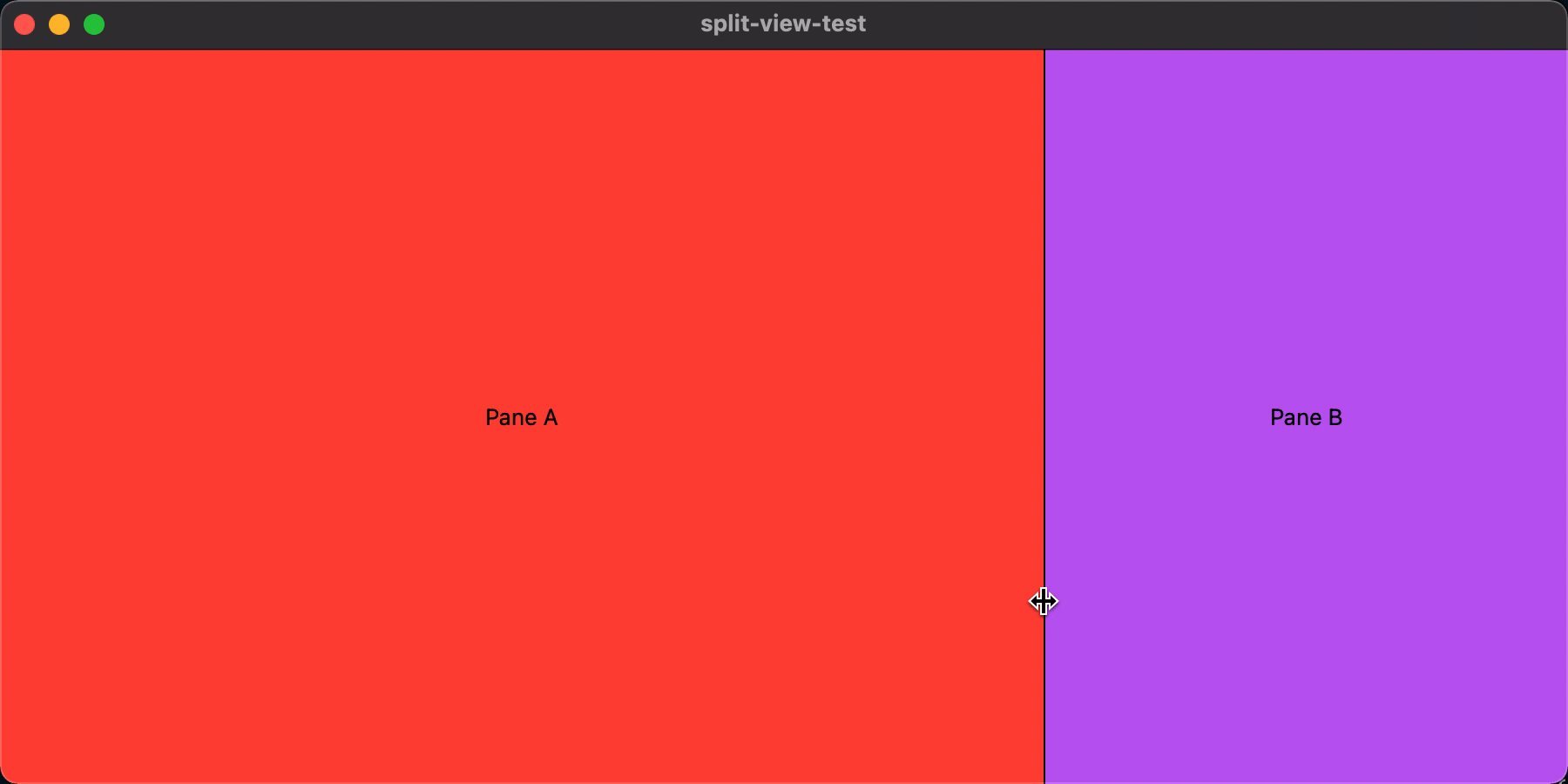
观察到的行为

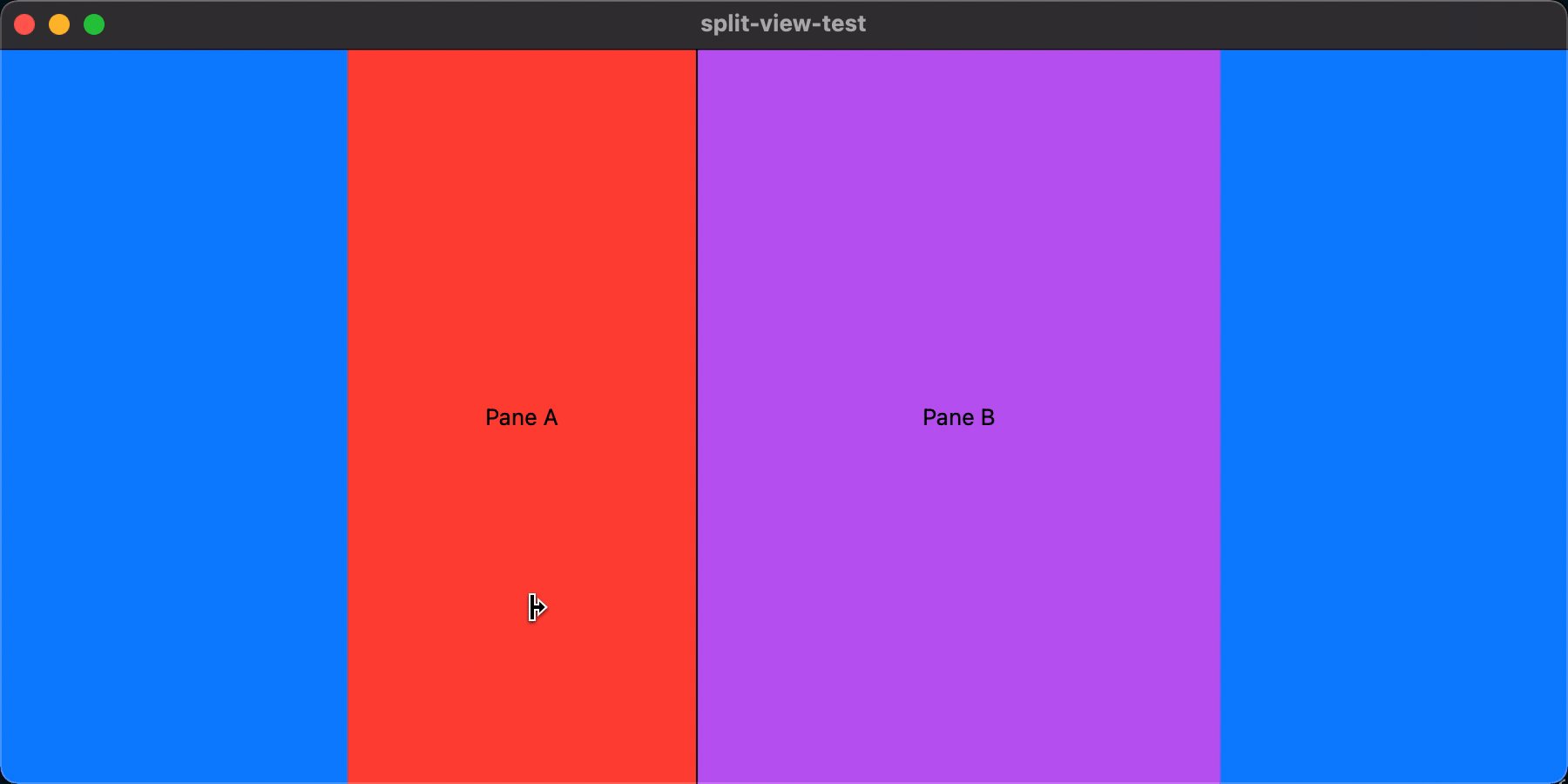
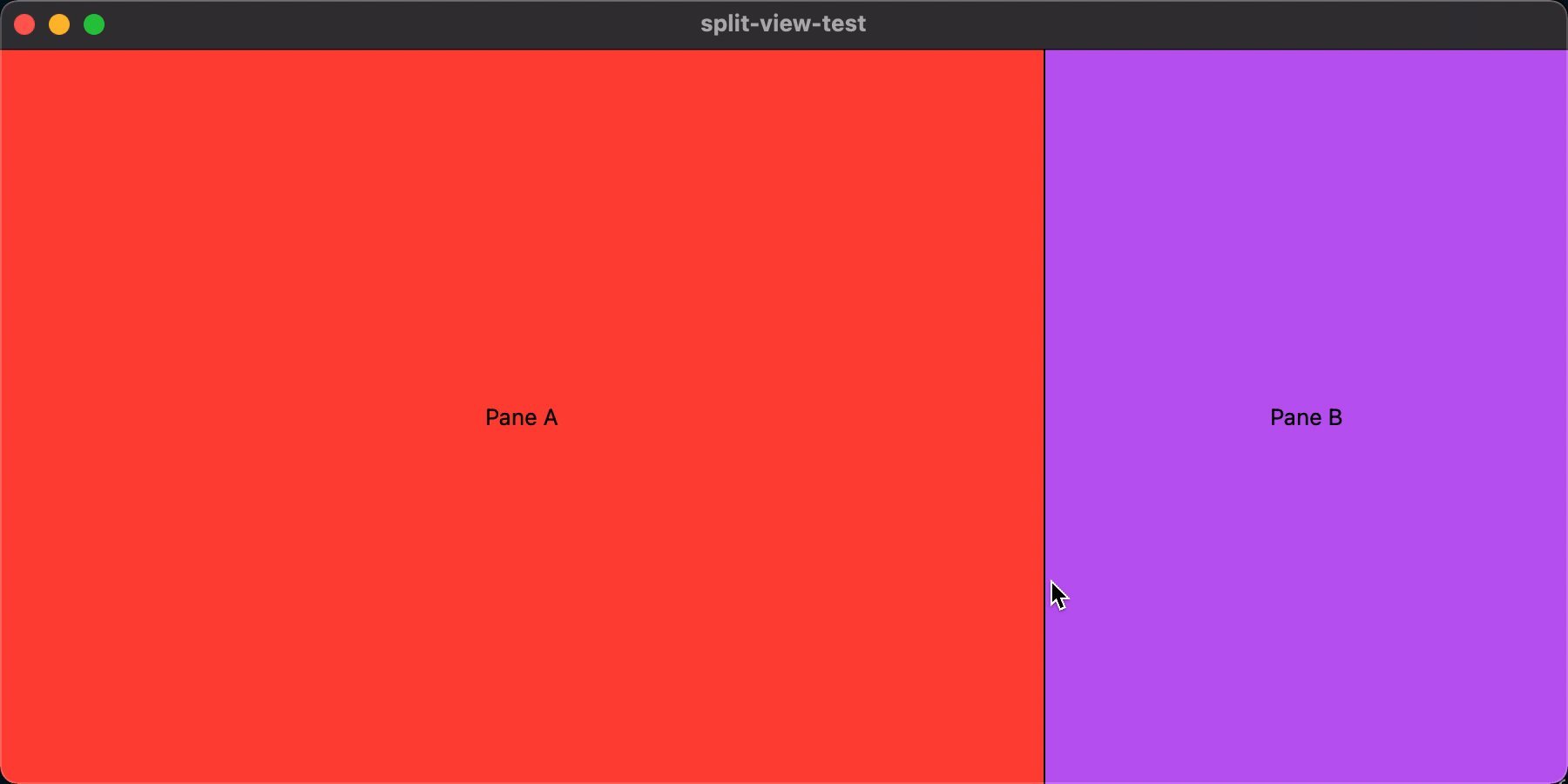
预期行为

import SwiftUI
struct A: View {
var body: some View {
VStack {
Spacer()
HStack {
Spacer()
Text("Pane A")
Spacer()
}
Spacer()
}
.frame(
minWidth: 200,
maxWidth: .infinity,
maxHeight: .infinity,
alignment: .leading
)
.background(Color.red)
.foregroundColor(.black)
.layoutPriority(1)
}
}
struct B: View {
var body: some View {
VStack {
Spacer()
HStack {
Spacer()
Text("Pane B")
Spacer()
}
Spacer()
}
.frame(
minWidth: 200,
idealWidth: 250,
maxWidth: 300,
maxHeight: .infinity
)
.background(Color.purple)
.foregroundColor(.black)
}
}
struct ContentView: View {
var body: some View {
HSplitView {
A()
B()
}
.frame(
minWidth: 0,
maxWidth: .infinity,
maxHeight: .infinity
)
.background(Color.blue)
}
}e
谢谢!
1 个答案:
答案 0 :(得分:1)
我遇到了同样的问题好几天了,我很快就解决了。
需要拖动View
HSplitView {
View1()
View2()
}
直觉上,我们会设置View1的最大宽度,但是当SwiftUI拖拽时,View1超过最大宽度,就会显示莫名其妙的错误
HSplitView {
View1()
.frame(maxWidth: 300)
View2()
}
解决方案 设置View2的最小宽度,让View自动填充所有空间。不会有拖拽问题
HSplitView {
View1()
View2()
.frame(minWidth: 500)
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?