可编辑的“GridView”就像ASP.NET MVC中的控件一样
我正在尝试使用视图中的以下代码构建一个类似于控件的可编辑GridView(Order列):
<table>
<tr>
<th>
Name
</th>
<th>
Order
</th>
<th>
<img alt="Save order" src="<%= Url.Content("~/Content/minisave.png") %>" />
</th>
<th></th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.Encode(item.Name) %>
</td>
<td colspan="2">
<%= Html.TextBox("Order", item.Order, new { size = "3" }) %>
</td>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.id })%>
</td>
</tr>
<% } %>
</table>
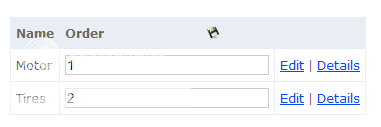
结果表如下:

问题:我如何在控制器中收到此数据?我需要桌子周围的表格标签吗?我怎么知道哪个Order值属于哪个记录?
一些额外的问题:如果您看到代码我将size属性添加到输入标签但是当浏览器呈现它时,输入更大,我该如何解决?
感谢您的帮助!
1 个答案:
答案 0 :(得分:2)
我以前做过这个。我通过将ID作为名称的一部分以及整个表格周围的表格来实现。这样,控制器就可以从所有行中提取所有数据,并像电子表格一样立即更新所有数据。
这适用于编辑页面并保存的工作单元,当然,您需要考虑如何应对锁定策略,无论是乐观还是悲观。
但是,现在更好的选择可能是使用ajax提交特定值,有点像Google Spreadsheet,可能吗?
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?