将 TabView 放在 NavigationView 中可使标题透明
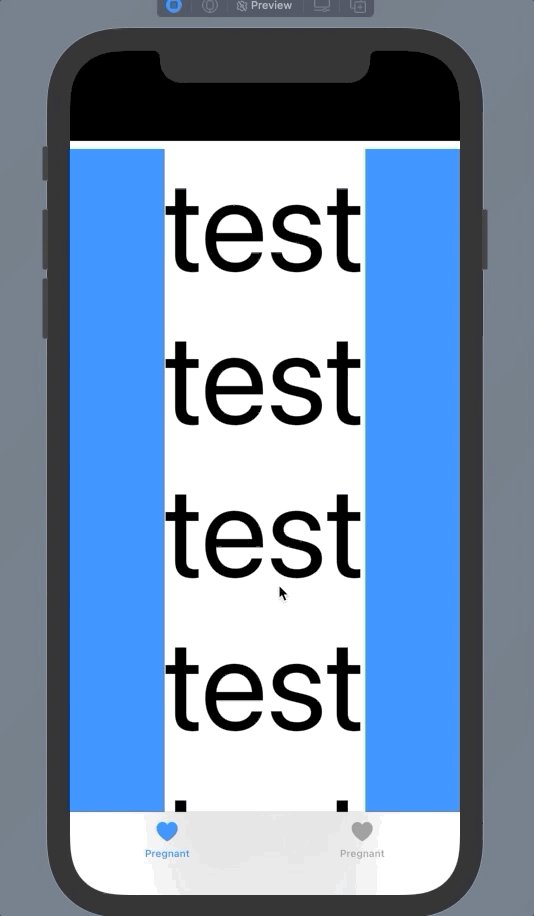
在我添加 NavigationView 之前,TabView 对我来说效果很好。
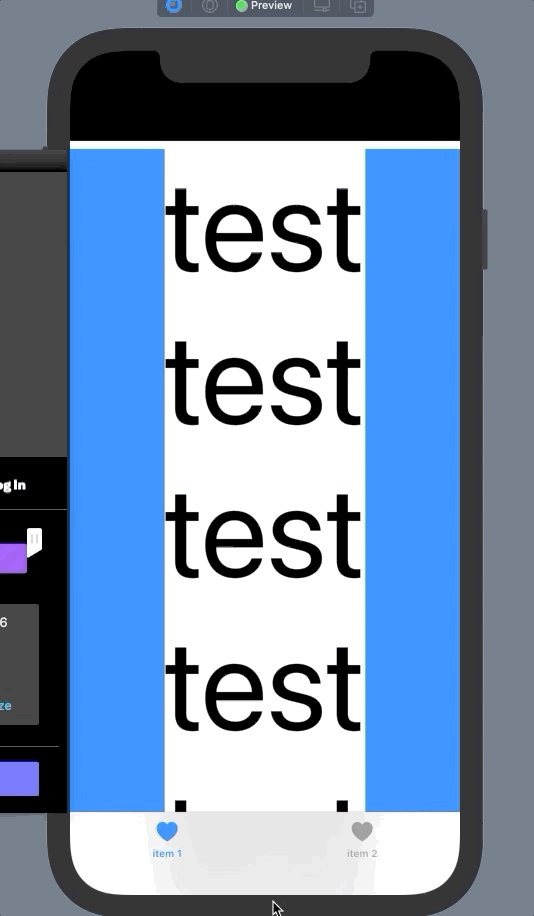
这是正常行为
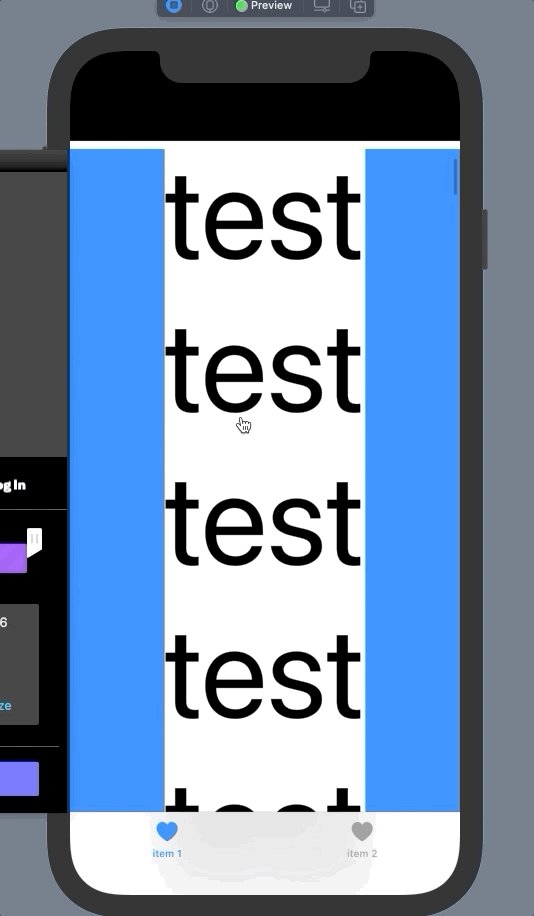
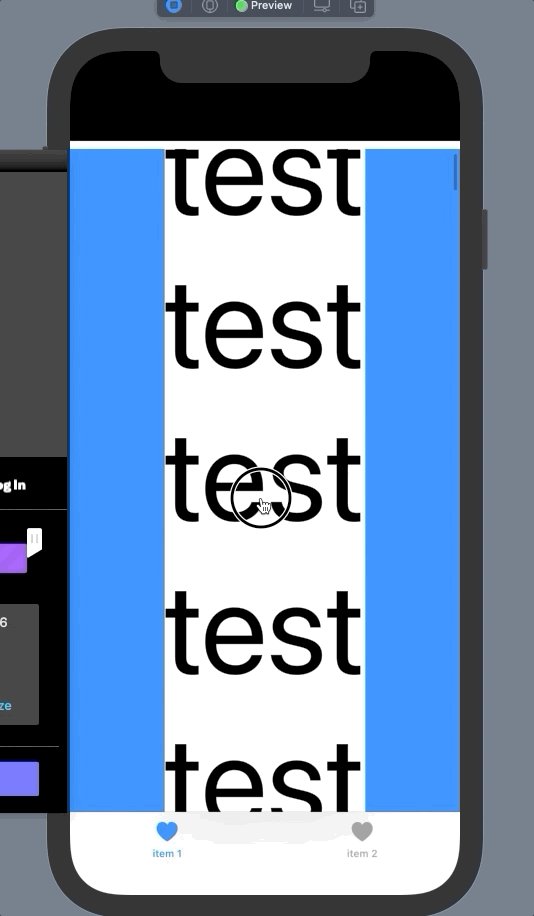
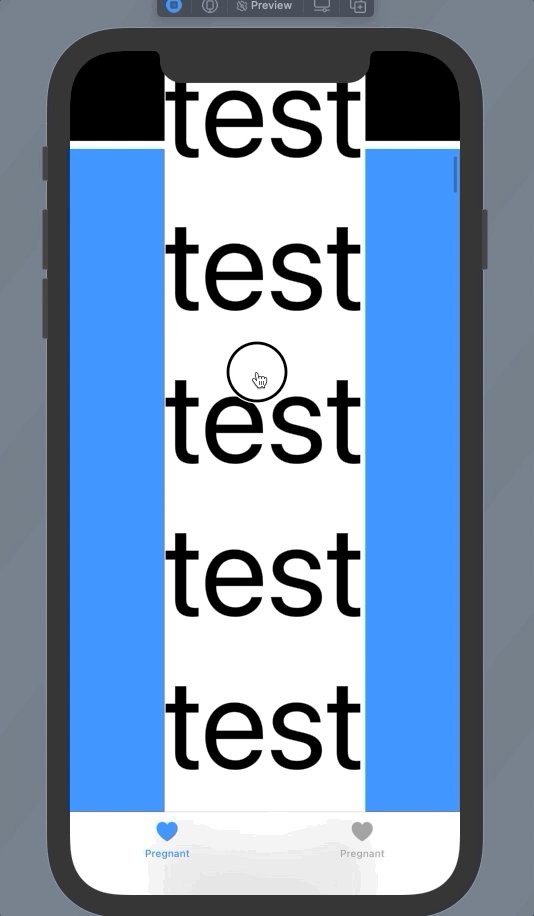
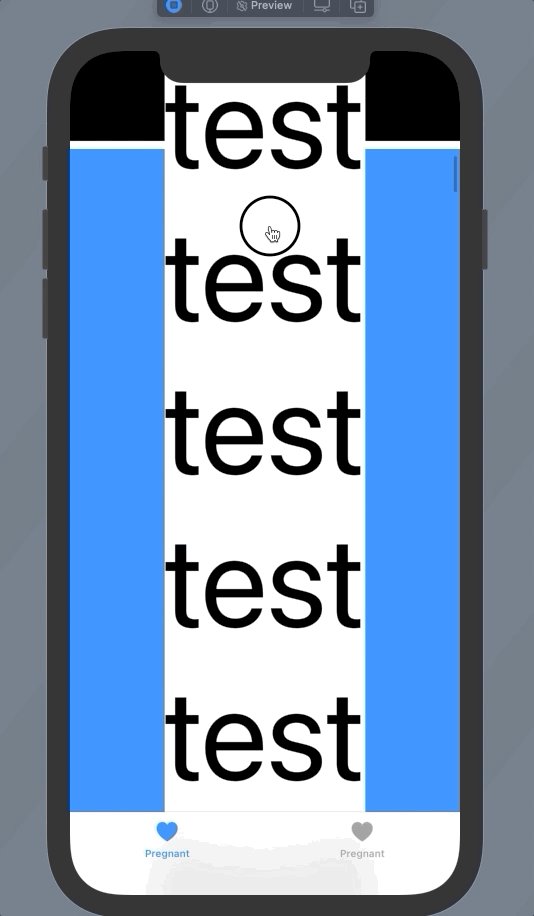
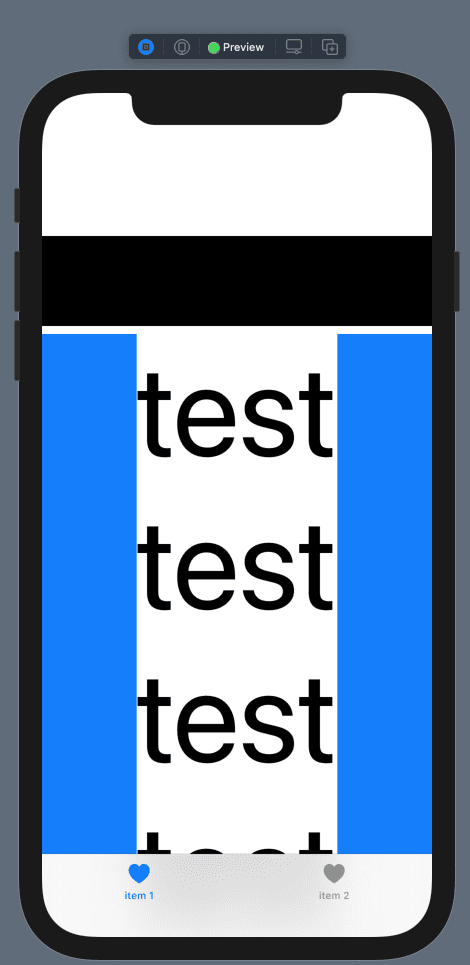
当我在 TabView 周围添加 NavigationView 时出现问题 - 滚动时我在黑色矩形前面看到“test”。

我试过设置
<块引用>UINavigationBar.appearance().backgroundColor
一些不透明的颜色,但它只是在所有东西的前面绘制了另一个矩形。
在 TabView 周围使用 NavigationView 时,有没有办法使黑色矩形不透明?
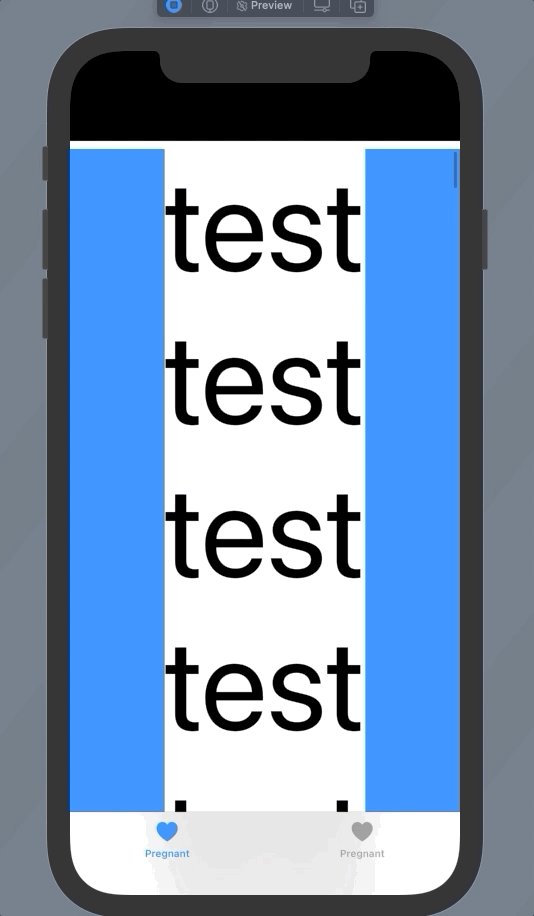
哦,还有一件事..我试着删除
<块引用>.edgesIgnoringSafeArea(.top)
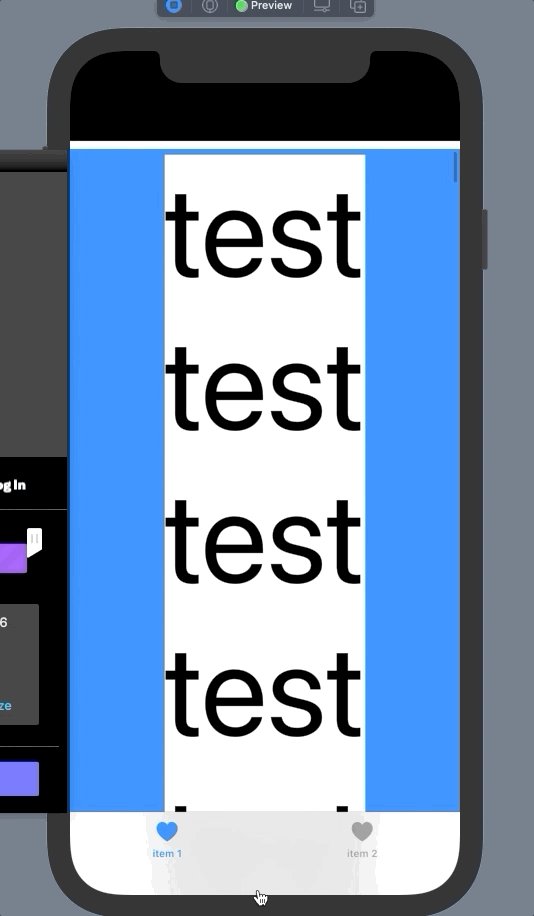
解决了问题,但顶部区域出现了巨大的空白:

import SwiftUI
struct ContentView: View {
let tabData = [
TabItem(menuTitle: Text("item 1"), menuImage: Image(systemName: "heart.fill"), bodyHeadline: Text("Postnatal recovery"), bodyMeta: Text(""), tag: 1),
TabItem(menuTitle: Text("item 2"), menuImage: Image(systemName: "heart.fill"), bodyHeadline: Text("Weight loss"), bodyMeta: Text(""), tag: 2),
]
var body: some View {
NavigationView {
ZStack {
TabView {
ForEach(tabData) { tabItem in
VStack {
VStack {
Rectangle()
}
.frame(height: 90)
.background(Color.yellow)
ScrollView {
LazyVStack(spacing: 0) {
ForEach(0...100, id:\.self) { val in
ZStack {
Text("test")
.font(.system(size: 128))
} // ZStack
.background(Color.white)
} // ForEach
}
}
.background(Color.blue)
}
.tabItem {
tabItem.menuImage
tabItem.menuTitle
.foregroundColor(Color.red)
}
.edgesIgnoringSafeArea(.top)
} // ForEach
} // TabView
} // ZStack
} // NavigationView
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct TabItem: Identifiable {
var id = UUID()
var menuTitle: Text
var menuImage: Image
var bodyHeadline: Text
var bodyMeta: Text
var tag: Int
}
1 个答案:
答案 0 :(得分:0)
添加
<块引用>.navigationBarHidden(真).navigationBarTitle( “”)
使一切工作顺利
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?