将背景图像应用于表行 - Bug
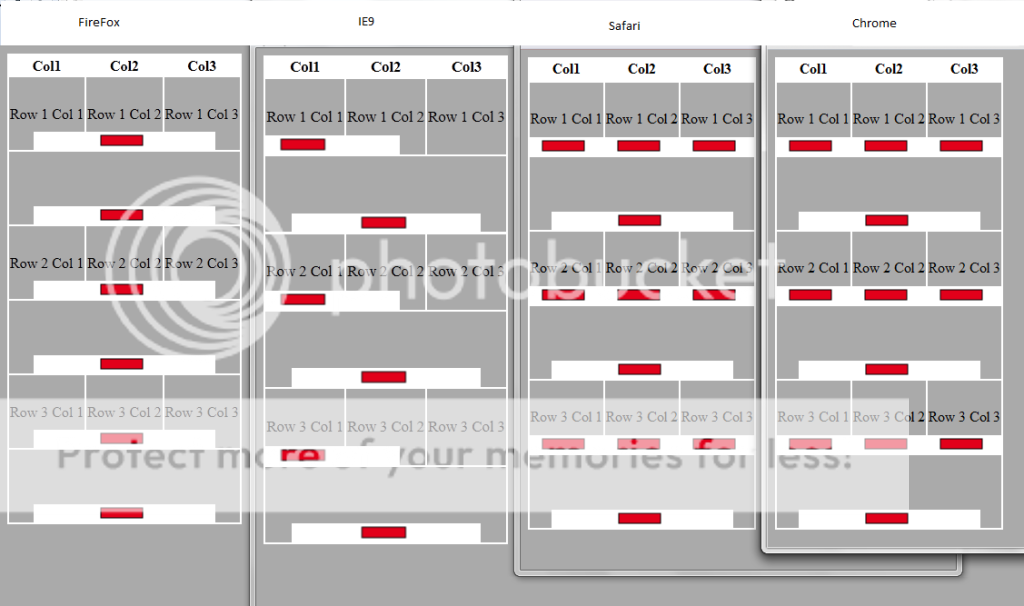
我看到有关于此的一些帖子,其中一篇关于SO。但是他们都没有回答这个问题,我发布了一个新版本的图片,用于演示4个浏览器中的问题。

FireFox按照我的意愿在TR上渲染背景图像,但正如你所看到的那样,其他人都没有。
有人有什么想法吗?在这一点上,看起来我需要回到绘图框架。
PS。添加backgound:none或background-image:none到TD不能解决这个问题。
这是我的测试用例的代码:
<!DOCTYPE html>
<head>
<title></title>
<style type="text/css">
body
{
background-color:#aaa;
}
table
{
background-color:#fff;
}
tbody tr
{
height:80px;
background:#aaa url("Content/LM_DROPDOWN_BG_BUTT_01.png") no-repeat bottom ;
position:relative;
}
tbody tr td
{
background-image:none;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th style="width:200">Col1</th>
<th style="width:200">Col2</th>
<th style="width:200">Col3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Col 1</td>
<td>Row 1 Col 2</td>
<td>Row 1 Col 3</td>
</tr>
<tr>
<td colspan="3"></td>
</tr>
<tr>
<td>Row 2 Col 1</td>
<td>Row 2 Col 2</td>
<td>Row 2 Col 3</td>
</tr>
<tr>
<td colspan="3"></td>
</tr>
<tr>
<td>Row 3 Col 1</td>
<td>Row 3 Col 2</td>
<td>Row 3 Col 3</td>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</tbody>
</table>
</body>
</html>
1 个答案:
答案 0 :(得分:0)
嵌套表会为你工作吗?
跨浏览器工作。不可爱(嵌套表!),但完成工作。
样式<tr>是嗡嗡声,有问题,尤其是跨浏览器。毕竟,tr只能包含td。这不是为了支持其他东西(尝试<table><tr><td>1</td></tr><div>2</div></table>来获得乐趣)。
另外,给Opera一些爱。
编辑:但是,对于嵌套的<td>(或内容),您必须具有相同(固定)的宽度,否则,{{1的宽度将被打破(不一样)。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?