ASP.NETеҲҶйЎөжҺ§д»¶
жҲ‘еңЁASP.NETдёӯеҜ»жүҫдёҖдёӘдёҚй”ҷзҡ„еҲҶйЎөжҺ§д»¶пјҢе°ұеғҸStackoverflowеҜ»е‘јжңәдёҖж ·гҖӮи°ҒиғҪжҺЁиҚҗдёҖдёӘдәәпјҹ
жҲ‘жӣҙе–ңж¬ўдёҖдёӘдёҚдҪҝз”ЁPostbackзҡ„ж–№жі•пјҢеҸӘжҳҜдёҖдёӘеҸҜиҮӘе®ҡд№үзҡ„жҹҘиҜўеӯ—з¬ҰдёІгҖӮ
6 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ11)
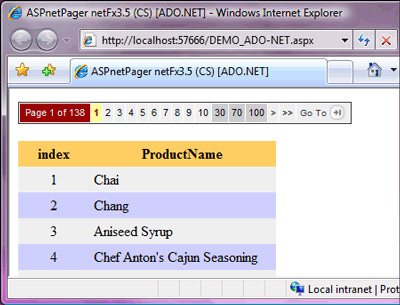
ж»ҡеҠЁдҪ иҮӘе·ұеҫҲе®№жҳ“гҖӮжҲ‘еҹәдәҺе…·жңүдёӨдёӘеұһжҖ§зҡ„е Ҷж ҲжәўеҮәеҲҶйЎөеҷЁеҲӣе»әдәҶдёҖдёӘз®ҖеҚ•зҡ„з”ЁжҲ·жҺ§д»¶...
- ж №жҚ®еҹәзЎҖж•°жҚ®еҸҜз”Ёзҡ„жҖ»йЎөж•°
- иҰҒжҳҫзӨәзҡ„й“ҫжҺҘж•°
йҖҡиҝҮиҜ»еҸ–жҹҘиҜўеӯ—з¬ҰдёІжқҘзЎ®е®ҡжүҖйҖүйЎөйқўгҖӮжңҖеӨ§зҡ„жҢ‘жҲҳжҳҜдҪҝз”Ёж–°зҡ„йЎөз Ғжӣҙж”№URLгҖӮжӯӨж–№жі•дҪҝз”ЁжҹҘиҜўеӯ—з¬ҰдёІеҸӮж•°вҖңpвҖқжҢҮе®ҡиҰҒжҳҫзӨәзҡ„йЎөйқў...
string getLink(int toPage)
{
NameValueCollection query = HttpUtility.ParseQueryString(Request.Url.Query);
query["p"] = toPage.ToString();
string url = Request.Path;
for(int i = 0; i < query.Count; i++)
{
url += string.Format("{0}{1}={2}",
i == 0 ? "?" : "&",
query.Keys[i],
string.Join(",", query.GetValues(i)));
}
return url;
}
зЎ®е®ҡиҰҒжҳҫзӨәзҡ„йЎөз ҒиҢғеӣҙзҡ„з®ҖеҚ•е…¬ејҸ......
int min = Math.Min(Math.Max(0, Selected - (PageLinksToShow / 2)), Math.Max(0, PageCount - PageLinksToShow + 1));
int max = Math.Min(PageCount, min + PageLinksToShow);
然еҗҺдҪҝз”Ёзұ»дјјзҡ„дёңиҘҝз”ҹжҲҗжҜҸдёӘй“ҫжҺҘпјҲе…¶дёӯminе’ҢmaxжҢҮе®ҡиҰҒеҲӣе»әзҡ„йЎөйқўй“ҫжҺҘзҡ„иҢғеӣҙпјү...
for (int i = min; i <= max; i++)
{
HyperLink btn = new HyperLink();
btn.Text = (i + 1).ToString();
btn.NavigateUrl = getLink(i);
btn.CssClass = "pageNumbers" + (Selected == i ? " current" : string.Empty);
this.Controls.Add(btn);
}
иҝҳеҸҜд»ҘеҲӣе»әвҖңдёҠдёҖдёӘвҖқпјҲе’ҢвҖңдёӢдёҖдёӘвҖқпјүжҢүй’®......
HyperLink previous = new HyperLink();
previous.Text = "Previous";
previous.NavigateUrl = getLink(Selected - 1);
第дёҖдёӘе’ҢжңҖеҗҺдёҖдёӘжҢүй’®жҳҜзӣҙжҺҘзҡ„......
HyperLink previous = new HyperLink();
previous.Text = "1";
first.NavigateUrl = getLink(0);
еңЁзЎ®е®ҡдҪ•ж—¶жҳҫзӨәвҖң...вҖқж—¶пјҢеҰӮжһңй“ҫжҺҘиҢғеӣҙдёҚеңЁз¬¬дёҖйЎөжҲ–жңҖеҗҺдёҖйЎөзҡ„ж—Ғиҫ№пјҢеҲҷжҳҫзӨәж–Үеӯ—жҺ§д»¶...
if (min > 0)
{
Literal spacer = new Literal();
spacer.Text = "…";
this.Controls.Add(spacer);
}
еҜ№дәҺвҖңmaxпјҶlt; PageCountвҖқпјҢиҜ·жү§иЎҢдёҠиҝ°ж“ҚдҪңгҖӮ
жүҖжңүиҝҷдәӣд»Јз ҒйғҪж”ҫеңЁCreateChildControlsзҡ„иҰҶзӣ–ж–№жі•дёӯгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ4)
жҲ‘жңҹеҫ…жӣҙеӨҡзҡ„зӯ”жЎҲпјҢдҪҶзңӢиө·жқҘеҫҲеӨҡдәәеҸӘжҳҜиҮӘе·ұеҲ¶дҪңгҖӮжҲ‘жүҫеҲ°дәҶдёҖдёӘеңЁcodeproject.com
дёҠз»Ҹеёёз»ҙжҠӨзҡ„дҪ“йқўзҡ„ 
е®ғдёҺstackoverflow.comдёҚе®Ңе…ЁзӣёеҗҢгҖӮеҰӮжһңжңүдёҖдёӘеғҸж ·зҡ„ејҖжәҗжҺ§д»¶жңүеҗ„з§ҚдёҚеҗҢзҡ„иҫ“еҮәйҖүйЎ№пјҢйӮЈе°ұеӨӘеҘҪдәҶгҖӮ
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ2)
жҲ‘дҪҝз”ЁиҝҮDevExpressе’ҢTelerikйЎөйқўжҺ§д»¶пјҢжӣҙе–ңж¬ўDevExpressеҜ»е‘јжңәгҖӮжҲ‘дёҚжҳҜзЎ®е®ҡеҰӮжһңDevExpressеҜ»е‘јжңәеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁжҹҘиҜўеӯ—з¬ҰдёІпјҢдҪҶеҰӮжһңдёҚжҳҜеӣ дёәе®ғйқһеёёзҒөжҙ»пјҢжҲ‘дјҡж„ҹеҲ°жғҠ讶гҖӮеҜ№дәҺдёӢиҪҪеҗҺзҺ°жңүйЎөйқўд№Ӣй—ҙзҡ„еҲҶйЎөпјҢдёҖеҲҮйғҪеҸҜд»Ҙй©»з•ҷеңЁе®ўжҲ·з«ҜдёҠпјҢжҲ–иҖ…еҰӮжһңйңҖиҰҒи®ҝй—®жңҚеҠЎеҷЁпјҢеҲҷжҺ§д»¶е®Ңе…Ёж”ҜжҢҒAJAXгҖӮжҲ‘е»әи®®жӮЁеңЁwww.devexpress.comдёҠејҖе§ӢжҗңзҙўпјҢ然еҗҺжҹҘзңӢwww.Telerik.comпјҲиҝҷд№ҹжҳҜAJAXй…ҚеӨҮпјүгҖӮ
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ2)
дёҚжҳҜжҺ§д»¶пјҢдҪҶиҝҷжҳҜеңЁж•°жҚ®еә“зә§еҲ«е®һзҺ°еҲҶйЎөзҡ„ж–№жі•пјҡSQL Server 2005 Paging
зӯ”жЎҲ 4 :(еҫ—еҲҶпјҡ0)
жҲ‘еҶҷдәҶдёҖдёӘеҗҚдёәпјҡFlexy Pagerзҡ„еҜ»е‘јжңәжҺ§д»¶ йҳ…иҜ»жӣҙеӨҡпјҡhttp://www.codeproject.com/Articles/748270/Flexy-Pager-for-ASP-NET-WebForm-MVC

зӯ”жЎҲ 5 :(еҫ—еҲҶпјҡ0)
- еңЁGridviewжҺ§д»¶VS-2008дёҠиҝӣиЎҢеҲҶйЎө
- еңЁasp.net ListviewжҺ§д»¶дёӯеҲҶйЎө
- ASP.NETеҲҶйЎөжҺ§д»¶
- еңЁlistviewжҺ§д»¶дёӯиҝӣиЎҢеҲҶйЎө
- дёӯ继еҷЁжҺ§еҲ¶еҲҶйЎө
- жҗңзҙўпјҶamp;дҪҝз”ЁRepeaterжҺ§д»¶иҝӣиЎҢеҲҶйЎө
- еҗҢжӯҘеӨҡдёӘDevExpress DevxDataViewжҺ§д»¶еҲҶйЎөзҡ„еҲҶйЎө
- RepeaterжҺ§еҲ¶еҲҶйЎөй”ҷиҜҜ
- GridViewеҲҶйЎөжҺ§еҲ¶й—®йўҳ
- еҲӣе»әиҮӘе®ҡд№үеҲҶйЎөжҺ§д»¶
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ
