胜利本机中的圆形雷达图
我正在尝试在Victory Native中创建雷达图,但是我需要将雷达的边缘弄圆。
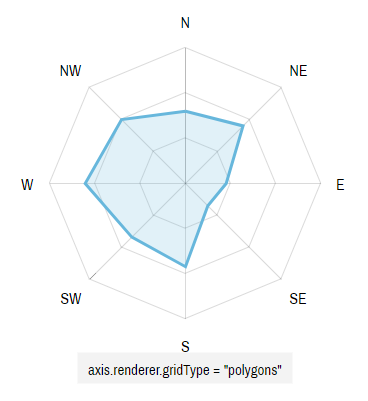
提供的图表如下:

我需要使它看起来像这样:
理想情况下,我只会以这种样式添加lineTension:
<VictoryGroup
colorScale={["gold", "orange", "tomato"]}
style={{ data: { fillOpacity: 0.2, strokeWidth: 2, lineTension: 0.7 } }}
>
{this.state.data.map((data, i) => {
return <VictoryArea key={i} data={data}/>;
})}
</VictoryGroup>
但是那什么也没做。
非常感谢您的帮助!
1 个答案:
答案 0 :(得分:1)
您可以将VictoryArea组件上的interpolation道具与以下可用的极坐标图选项一起使用:
“基础”,“基数”,“ catmullRom”,“线性”
interpolation prop in Victory documentation
<VictoryArea key={i} data={data} interpolation="cardinal" />
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?