样式,数据窗口和触发器
我对WPF很新,需要一些帮助。我喜欢将自定义UserControl用作Template而不是在Style或ControlTemplate中定义它们,主要是因为我可以在编写代码时看到结果。我开始时这种方法很有效,但我不确定如何在我的控件上检查触发器并更改UserControl模板中的内容。希望有人理解我在这里想说的话。无论如何这里是一些代码。我想知道在ListViewItem控件的DataTemplate中是否选择了来自ListView [MenuTray]的项目...
MainWindow.xaml
<Window x:Class="Cellestus.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="1000" Height="650" Loaded="Window_Loaded">
<Window.Resources>
<ResourceDictionary Source="/Resources/GlobalResources.xaml" />
</Window.Resources>
<Viewbox x:Name="WindowView" Stretch="Fill">
<Canvas x:Name="WindowCanvas" Width="1000" Height="650" Background="{StaticResource MainWindow_Bg}">
<!-- other stuf... -->
<ListView x:Name="MenuTray" Width="1000" Height="60" Canvas.Bottom="0" Style="{StaticResource MenuTray_Style}" />
</Canvas>
</Viewbox>
</Window>
MainWindow.xaml.cs,方法:Window_Loded
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// MenuTrayItems.List: ObservableCollection<MenuTrayItem>
// MenuTrayItem: Class with a couple of string variables, Title, image, page and etc..
MenuTray.ItemsSource = MenuTrayItems.List;
}
/Resources/GlobalResources.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:class="clr-namespace:Cellestus.Classes"
xmlns:view="clr-namespace:Cellestus.Views">
<!-- Brushes -->
<ImageBrush x:Key="MainWindow_Bg" ImageSource="/Images/Backgrounds/MainWindow.png" Stretch="Fill" />
<LinearGradientBrush x:Key="Gradient_Black" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#2c2c2c" Offset="0" />
<GradientStop Color="#151515" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_LightGray" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#6B6B6B" Offset="1" />
<GradientStop Color="#D6D7D8" Offset="0" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_Gray" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#515151" Offset="0" />
<GradientStop Color="#282828" Offset="1" />
</LinearGradientBrush>
<LinearGradientBrush x:Key="Gradient_Green" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#77ba53" Offset="0" />
<GradientStop Color="#5a9c37" Offset="1" />
</LinearGradientBrush>
<!-- Templates -->
<ItemsPanelTemplate x:Key="HorizontalListView">
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
<DataTemplate x:Key="MenuTrayItem_Template" DataType="{x:Type class:MenuTrayItem}">
<view:MenuTrayItemView />
</DataTemplate>
<!-- Styles -->
<Style x:Key="MenuTray_Style" TargetType="{x:Type ListView}">
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Background" Value="{StaticResource Gradient_Black}" />
<Setter Property="ItemsPanel" Value="{StaticResource HorizontalListView}" />
<Setter Property="ItemTemplate" Value="{StaticResource MenuTrayItem_Template}" />
</Style>
</ResourceDictionary>
/Views/MenuTrayItemView.xaml
<UserControl x:Class="Cellestus.Views.MenuTrayItemView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d">
<UserControl.Resources>
<ResourceDictionary Source="/Resources/GlobalResources.xaml" />
</UserControl.Resources>
<Border x:Name="ItemContainer" Width="150" Height="60" CornerRadius="10" Background="{StaticResource Gradient_Gray}" MouseEnter="ItemContainer_MouseEnter" MouseLeave="ItemContainer_MouseLeave">
<StackPanel HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Image Margin="0,3,0,0" Width="60" Height="30" Source="{Binding Image, FallbackValue='/Images/Icons/MenuTray/default.png'}" />
<TextBlock Margin="3,0,0,0" Text="{Binding Title, FallbackValue='title'}" FontSize="10" Foreground="White" />
</StackPanel>
</Border>
</UserControl>
/Views/MenuTrayItemView.xaml.cs
private void ItemContainer_MouseEnter(object sender, RoutedEventArgs e)
{
ItemContainer.Background = FindResource("Gradient_LightGray") as Brush;
}
private void ItemContainer_MouseLeave(object sender, RoutedEventArgs e)
{
ItemContainer.Background = FindResource("Gradient_Gray") as Brush;
}
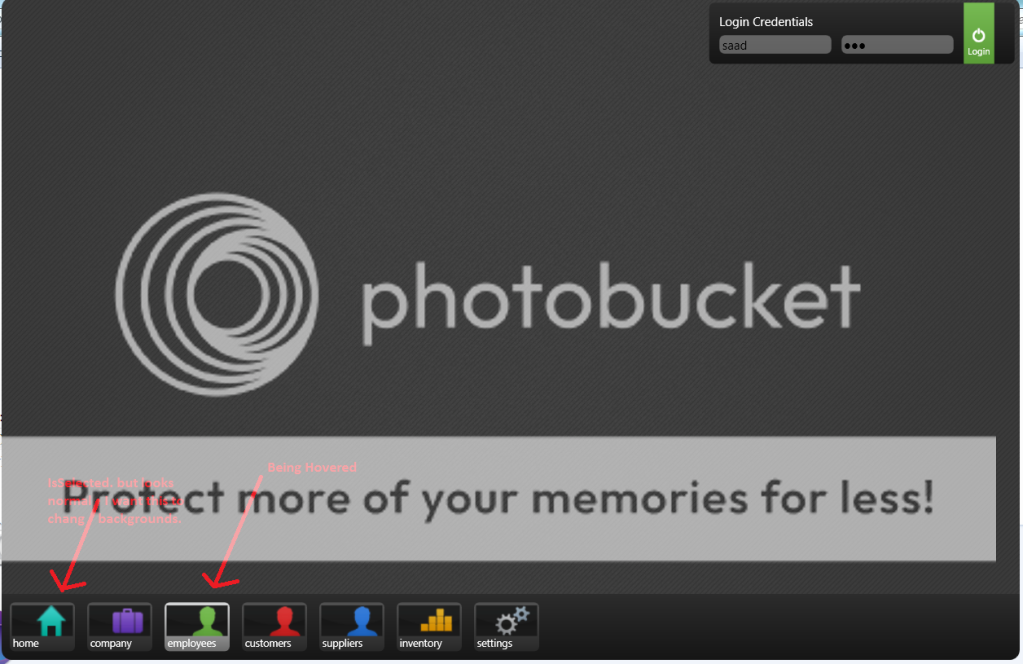
以下是视觉人物的图像:

好吧,如果你做到这一点。我想知道的是如何捕获IsSelected / UserControl(MenuTrayView.xaml)中ListViewItem控件的DataTemplate值,并将背景更改为静态资源“Gradient_Green”。我知道我可以在我的视图中处理MouseDown事件,但我不想这样做。我想知道该项目是否实际被选中。
1 个答案:
答案 0 :(得分:0)
您需要为用户控件创建样式,并执行类似
的操作 <Style TargetType="{x:Type local:MenuTrayItemView}">
<Trigger Property="IsSelected" Value="true">
<Setter Property="background" Value="Static Resource Gradient_Green"/>
</Trigger>
</Style.Triggers>
</Style>
如果您遇到问题请到WPF Trigger for IsSelected in a DataTemplate for ListBox items
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?