и§’еәҰеҠЁжҖҒеӨҚйҖүжЎҶзҡ„й—®йўҳ
жүҖд»ҘжҲ‘иҜ•еӣҫж №жҚ®жҲ‘жӢҘжңүзҡ„зүҢз»„ж•°йҮҸеҲӣе»әеӨҡдёӘеӨҚйҖүжЎҶгҖӮ
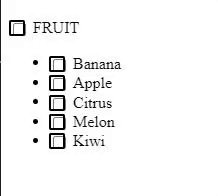
еңЁжӯӨзӨәдҫӢдёӯпјҢз”Іжқҝд№ӢдёҖз§°дёәж°ҙжһңгҖӮиҝҷдәӣеӨҚйҖүжЎҶеҰӮдёӢжүҖзӨәпјҡ

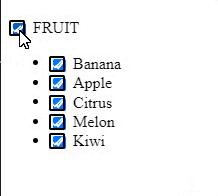
еӣ жӯӨпјҢеҰӮжһңз”ЁжҲ·жҢүдёӢж°ҙжһңжҢүй’®пјҢеҲҷдјҡжЈҖжҹҘжүҖжңүж°ҙжһңеҜ№иұЎгҖӮ еҰӮжһңз”ЁжҲ·жҢүдёӢдёҖдёӘжҢүй’®пјҢиҜҘж°ҙжһңе°Ҷиў«ж Үи®°гҖӮ
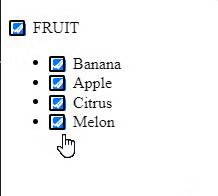
дҪҶжҳҜпјҢеҰӮжһңжҲ‘з”ЁвҖңж°ҙжһңвҖқжҢүй’®йҖүжӢ©дәҶжүҖжңүж°ҙжһңпјҢ然еҗҺ移йҷӨдәҶеҘҮејӮжһңиҝҷж ·зҡ„еҚ•дёӘж°ҙжһңгҖӮе®ғдјҡд»ҺеҲ—иЎЁдёӯе®Ңе…ЁеҲ йҷӨе®ғпјҢдҪҶжҳҜжҲ‘еҸӘжғіеҸ–ж¶ҲйҖүдёӯе®ғ们пјҡ
зӨәдҫӢпјҡ

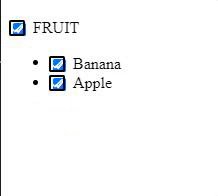
дҪҶжҳҜпјҢеҰӮжһңжҲ‘жЈҖжҹҘдёҖдёӘеҜ№иұЎе№¶еҸ–ж¶ҲйҖүдёӯиҜҘеҜ№иұЎпјҢеҲҷдёҚдјҡеҸ‘з”ҹжӯӨй—®йўҳгҖӮ
зӨәдҫӢпјҡ

иҝҷжҳҜжҲ‘зҡ„е Ҷж Ҳй—Әз”өй“ҫжҺҘпјҡhttps://stackblitz.com/edit/angular-ivy-pwgfng?file=src/app/app.component.ts
еҰӮжһңжңүдәәжғізңӢзңӢгҖӮ
еҰӮжһңжңүд»»дҪ•з–‘й—®пјҢиҜ·й—®гҖӮжҲ‘еҫҲд№җж„Ҹзӯ”еӨҚгҖӮ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
й—®йўҳеҮәеңЁдёҺж•°з»„жңүе…ігҖӮ
еҪ“жӮЁйҖүжӢ©chosenDecksд»ҘеӨ–зҡ„з”Іжқҝж—¶пјҢжӯӨд»Јз Ғе°ҶиҝҗиЎҢпјҡ
this.chosenDecks.push(selectedDeck);
еӣ жӯӨпјҢallDecksзҡ„еҚЎзүҮз»„е°ҶдёҺж•°з»„еј•з”ЁдёҖиө·ж·»еҠ гҖӮ
жңӘйҖүдёӯжҹҗж°ҙжһңж—¶пјҢзЁҚеҗҺеңЁжӮЁзҡ„splice typesж•°з»„дёҠ
this.chosenDecks[deckIndex].types.splice(typeIndex, 1);
йҳІжӯўд»Һthis.allDecksж•°з»„дёӯеҲ йҷӨиҜҘж°ҙжһңзҡ„и§ЈеҶіж–№жЎҲжҳҜпјҡ
this.chosenDecks.push({...selectedDeck, types: selectedDeck.types.slice()});
жҲ–д»»дҪ•е…¶д»–е°ҶеӨҚеҲ¶ж•°з»„иҖҢж— йңҖеј•з”Ёзҡ„еҶ…е®№пјҡ-пјү
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ