在自定义域上部署React App时出现404错误
似乎我遵循了文档中所有必需的内容,但是当我进入https://juliesong.me时,它始终显示404错误:“此处没有GitHub页面”。
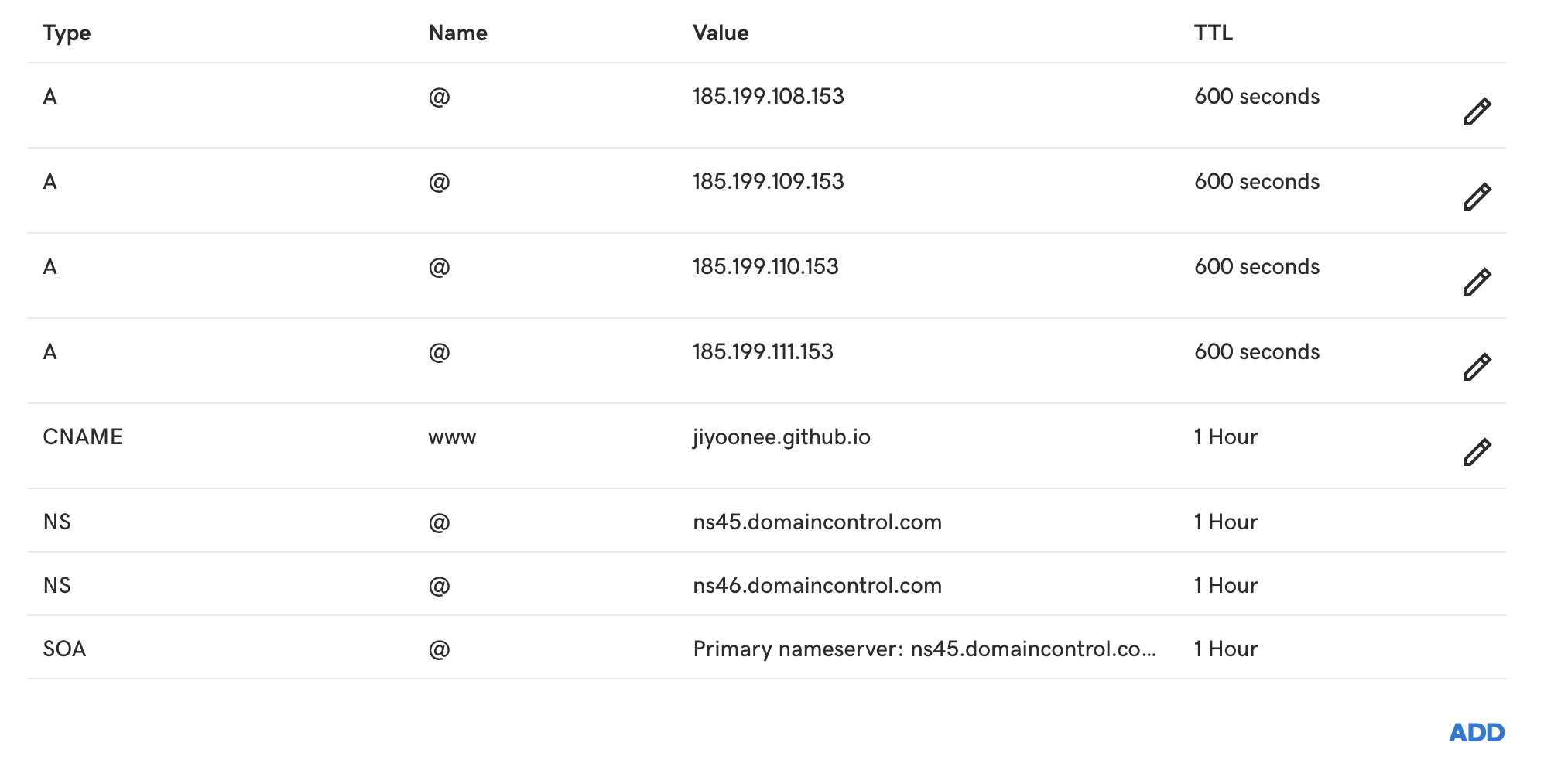
我通过GoDaddy获得了自定义域,并按如下方式配置了DNS:

然后我将package.json文件更改为具有
"homepage": "https://www.juliesong.me",
在包含以下内容的根目录中添加了CNAME文件:
www.juliesong.me
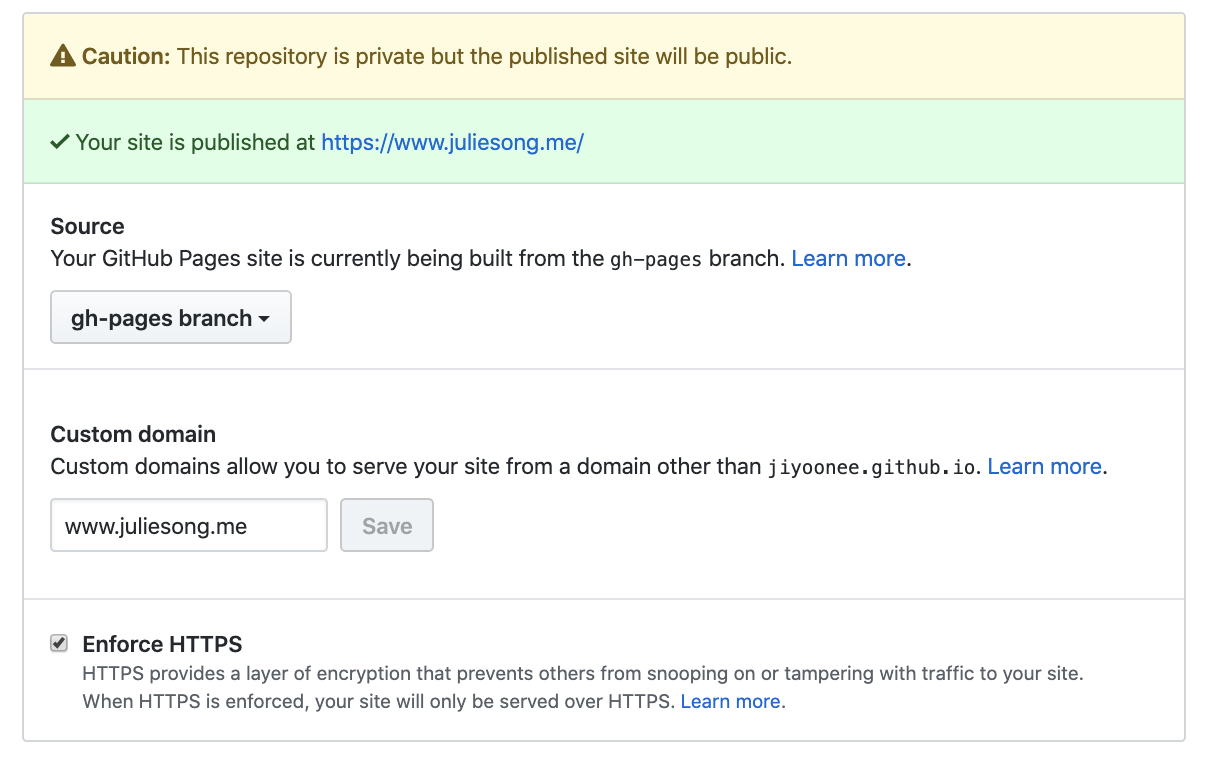
最后进入GitHub页面的设置:

我搜索了我的问题,很多人说这可能与React Router有关,所以我进行了编辑以包括一个基本名称:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { HashRouter as Router } from "react-router-dom";
import * as serviceWorker from './serviceWorker';
const routing = (
<Router basename={process.env.PUBLIC_URL}>
<App />
</Router>
);
ReactDOM.render(routing, document.getElementById('root'));
这是我的App.js:
import React, { Component } from 'react';
import {Route} from 'react-router-dom';
import { withRouter } from 'react-router'
import { GlobalStyles, } from "./util/GlobalStyles";
import Home from './containers/Home'
class App extends Component {
render() {
const home = () => <Home />
return (
<main>
<GlobalStyles />
<React.Fragment>
<Route exact path="/" component={home} />
</React.Fragment>
</main>
);
}
}
export default withRouter(App);
如果有人可以在这个问题上提供帮助,那就太好了:)
2 个答案:
答案 0 :(得分:1)
除非您分享您如何生成构建并将其推送到 GitHub Pages,否则很难确定此问题的原因。
还是让我分享一个在 GitHub 页面中部署 React 应用程序的一般方法。
- 您无需在路由器中添加
basename - 好消息是您使用的是
HashRouter而不是BrowserRouter,因为 GitHub 页面不像普通浏览器那样支持历史 API,它会在给定路径中查找特定文件 - 要部署您的应用,您需要按相同顺序运行以下命令 -
npm run build # this will generate a build folder
gh-pages -d build # this will publish the build folder to GitHub pages
发布 build 文件夹非常重要,因为
它包含 index.html 文件,GitHub 将指向该文件。
您可以阅读有关将 React 应用程序部署到 GitHub Pages 的更多信息 here
答案 1 :(得分:0)
React-app 开箱即用是客户端-服务器应用程序,在部署之前应先将其编译为 html + 客户端 js。
有很多好的文档:create-react-app.dev、medium.com 和 the shortest way here
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?