UITableView带半透明部分标题&不同颜色的部分背景
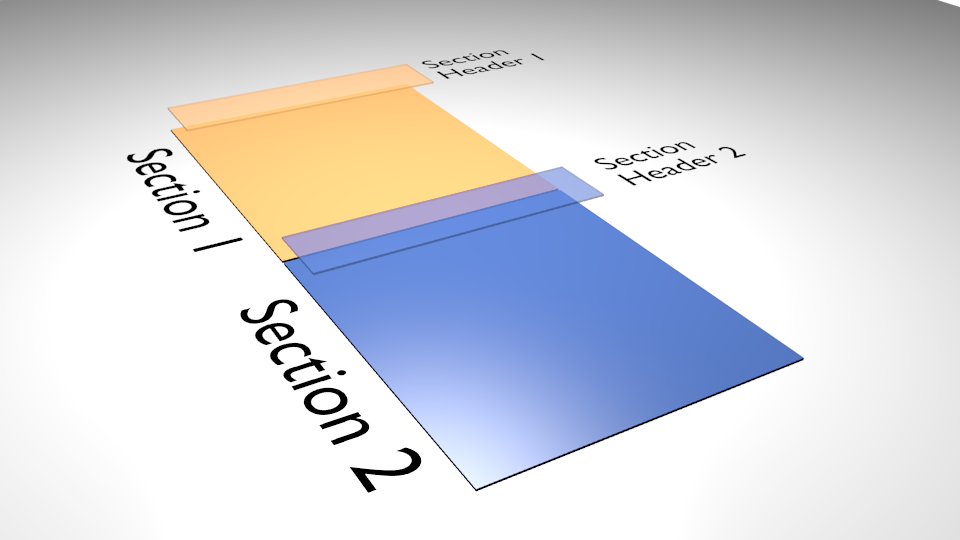
我正在尝试设置一个UITableView,其元素分层如下:

具体来说,该表有多个部分,每个部分都有不同的背景颜色。为此,我通常只修改每个单元格。困难的部分是我希望部分标题是半透明的。当我这样做时,标题下的背景是表格视图的背景颜色,当标题下没有单元格时。我当然可以设置表格视图的背景颜色,但每个标题下的颜色都是相同的。
如何创建如图中所示的表格视图?
更新:为了使其绝对清晰,我知道如何制作自定义标题视图,并知道如何使用alpha属性使其变为半透明。问题在于什么是观点。我需要下面的部分是背景颜色,而不是表格视图的背景颜色。
2 个答案:
答案 0 :(得分:1)
在标题中使用UIImageView并使用(自定义)图像。
- (UIView *) tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
UIView * junkView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"headerImageBackground.png"]];
junkView.alpha = .3;
[junkView autorelease];
return junkView;
}
答案 1 :(得分:1)
没有确切的框架为此提供解决方案,但我们可以使用backgroundView属性。将其设置为滚动视图。此滚动视图将包含部分的背景视图。将自己定义为表视图的contentSize和contentOffset的观察者,并改变与表视图平行的滚动视图的值。使用rectForSection:方法获取背景视图的框架,并在滚动视图中创建子视图,并设置适当的背景颜色。这应该在一定程度上起作用。
这种方法的问题在于,当表格视图在边缘上反弹时,滚动视图将保持静态。然后就是让细胞与这种背景很好地融合的情况。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?