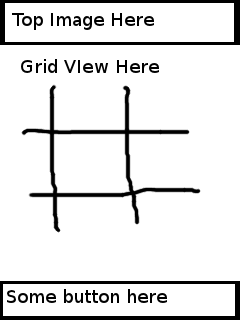
在Android和底视图之间居中查看视图
我需要以某种方式这样做:

我尝试使用相对布局,我放置了顶部的imageview和底部按钮但是如何将gridview放在中心?但是在顶部图像和底部按钮之间?
5 个答案:
答案 0 :(得分:6)
让顶部图像和底部按钮使用wrap_content作为高度,GridView使用0dip作为高度以及权重1.这将导致顶部和底部元素首先测量,并且GridView将获得中间的所有剩余空间。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView android:id="@+id/top_image"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<GridView android:id="@+id/grid"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<Button android:id="@+id/bottom_button"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
答案 1 :(得分:2)
adamp的回答对我不起作用。这是我发现完美的工作:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView android:id="@+id/top_image"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true" />
<Button android:id="@+id/bottom_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
<LinearLayout
android:id="@+id/container_layout"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/bottom_button"
android:layout_below="@id/top_image"
android:gravity="center" >
<GridView android:id="@+id/grid"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
</RelativeLayout>
我已将其与其他LinearLayouts一起使用,代替GridView,并在最内层布局上设置android:gravity="center",以使其所有文字视图和图片水平居中以及垂直。
答案 2 :(得分:0)
使用类似的东西
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center">
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/table">
<TableRow
android:weightSum="100">
<ImageView android:id="@+id/image1"
android:src="@drawable/icon"
android:visibility="visible"
android:gravity="center"
android:layout_weight="50" />
</TableRow>
<TableRow
android:weightSum="100">
<GridView
android:layout_height="wrap_content"
android:layout_width="wrap_content">
</GridView>
</TableRow>
<TableRow
android:weightSum="100">
<Button android:id="@+id/btn1"
android:visibility="visible"
android:gravity="center"
android:layout_weight="50" />
</TableRow>
</TableLayout>
</LinearLayout>
答案 3 :(得分:0)
你可以试试这个:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView android:id="@+id/top_image"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<GridView android:id="@+id/grid1"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<Button android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
答案 4 :(得分:0)
将这些添加到网格视图中:
android:layout_above="@id/bottom_button"
android:layout_below="@id/top_image"
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?