出现键盘时使整个布局更小
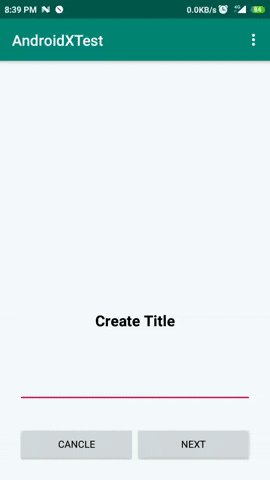
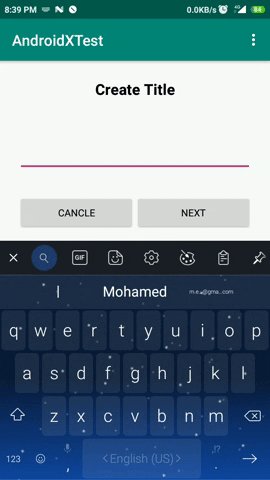
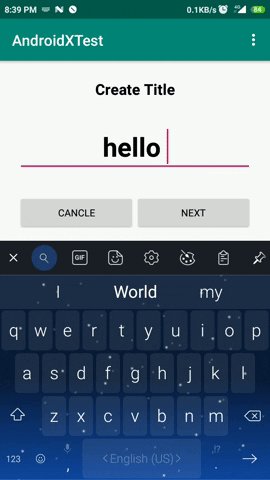
我创建了一个用于创建新播放列表的新片段,但是当您将EditText放在焦点上时,下面的按钮不可见。设置“ android:windowSoftInputMode="stateAlwaysHidden|adjustResize"”或仅设置“ adjustResize”并不能解决问题。
这是我的片段布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/default_fullscreen_dialog"
android:orientation="vertical"
android:padding="24dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/object_create_playlist_dialog_title"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
android:layout_above="@id/dialog_cp_playlistname"/>
<EditText
android:id="@+id/dialog_cp_playlistname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:autofillHints=""
android:gravity="center_horizontal"
android:imeOptions="actionNext"
android:inputType="text"
android:lines="1"
android:maxLines="1"
android:textColor="@color/white"
android:textCursorDrawable="@color/white_50"
android:textSize="35sp"
android:textStyle="bold"
app:backgroundTint="@color/white_50"
android:layout_centerVertical="true"/>
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:orientation="horizontal"
android:stretchColumns="1,0"
android:layout_below="@id/dialog_cp_playlistname"
android:layout_centerVertical="true">
<TableRow >
<Button
android:id="@+id/dialog_cp_cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:fontFamily="sans-serif-thin"
android:gravity="end|center_vertical"
android:paddingStart="0dp"
android:paddingEnd="25dp"
android:text="@string/object_cancel"
android:textColor="@color/white_70"
android:textSize="13sp"
android:textStyle="bold" />
<Button
android:id="@+id/dialog_cp_next"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:fontFamily="sans-serif-thin"
android:gravity="start|center_vertical"
android:paddingStart="25dp"
android:paddingEnd="0dp"
android:text="@string/object_next"
android:textColor="@color/accent_color"
android:textSize="13sp"
android:textStyle="bold" />
</TableRow>
</TableLayout>
</RelativeLayout>
这就是我用于片段的样式:
<style name="AppTheme.Dialog">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:colorAccent">@color/accent_color</item>
<item name="android:windowActionBar">true</item>
<item name="android:windowAnimationStyle">@style/WindowAnimationStyle</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">#ffffff</item>
</style>
<style name="AppTheme.Dialog.CreatePlaylist">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:colorAccent">@color/accent_color</item>
<item name="android:windowActionBar">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:textSelectHandleLeft">@drawable/null_shape</item>
<item name="android:textSelectHandleRight">@drawable/null_shape</item>
<item name="android:textSelectHandle">@drawable/null_shape</item>
</style>
MyApp:
我想(发现):
我很高兴得到一个答案。
3 个答案:
答案 0 :(得分:1)
为在清单文件中保存此片段的活动添加以下属性
android:windowSoftInputMode="stateUnchanged|adjustResize"
样品
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:windowSoftInputMode="stateUnchanged|adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
请让我知道是否以不同的方式思考
编辑
步骤:
- 继续使用
android:windowSoftInputMode="stateUnchanged|adjustResize"作为 之前提到 - 将片段布局包装在
ScrollView或NestedScrollView中
外观

以下是与我合作的演示</ strong>
MainActivity
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
MainActivity布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fragment
android:id="@+id/fragment_container"
android:name="com.example.android.androidxtest.TempFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
MainFragment
public class MainFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main, container, false);
}
}
MainFragment布局
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="24dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/object_create_playlist_dialog_title"
android:textSize="20sp"
android:textStyle="bold" />
<EditText
android:id="@+id/dialog_cp_playlistname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center_horizontal"
android:imeOptions="actionNext"
android:inputType="text"
android:lines="1"
android:maxLines="1"
android:textSize="35sp"
android:textStyle="bold" />
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:orientation="horizontal"
android:stretchColumns="1,0">
<TableRow>
<Button
android:id="@+id/dialog_cp_cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/object_cancel"
android:textSize="13sp"
android:textStyle="bold" />
<Button
android:id="@+id/dialog_cp_next"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/object_next"
android:textSize="13sp"
android:textStyle="bold" />
</TableRow>
</TableLayout>
</LinearLayout>
</ScrollView>
希望这行得通!
答案 1 :(得分:0)
我认为,清单文件中可能存在问题。检查清单文件中是否包含片段。
答案 2 :(得分:0)
现在孔洞答案。
请勿以自己的风格使用windowTranslucentStatus而不是使用windowDrawsSystemBarBackgrounds并设置statusBarColor。
例如:
<style name="AppTheme.Dialog.CreatePlaylist">
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowActionBar">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:statusBarColor">[some color]</item>
</style>
通过这种方式,您无需更改布局。
快乐编码!
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?



