еңЁandroidдёӯж°ҙе№іж”ҫзҪ®дёүдёӘж–Үжң¬и§Ҷеӣҫзҡ„й—®йўҳ
еңЁжҲ‘зҡ„еә”з”ЁзЁӢеәҸдёӯпјҢжҲ‘е·Іе°ҶдёүдёӘж–Үжң¬и§Ҷеӣҫж°ҙе№іж”ҫзҪ®еңЁзәҝжҖ§еёғеұҖдёӯгҖӮеёғеұҖи§’иҗҪзҡ„дёӨдёӘж–Үжң¬и§ҶеӣҫпјҢе®ғ们жҳҜеӣәе®ҡзҡ„пјҢдёҚдјҡжӣҙж”№гҖӮжҲ‘еңЁеёғеұҖдёҠжңүOn Clickзӣ‘еҗ¬еҷЁд»Ҙ移еҠЁеҲ°дёӢдёҖдёӘжҙ»еҠЁгҖӮеңЁз¬¬дәҢдёӘжҙ»еҠЁдёӯпјҢж— и®әжҲ‘еңЁзј–иҫ‘жЎҶдёӯиҫ“е…Ҙд»Җд№ҲпјҢйғҪе°Ҷиў«ж”ҫзҪ®еңЁдёӯй—ҙж–Үжң¬и§ҶеӣҫдёӯгҖӮ
зҺ°еңЁзҡ„й—®йўҳжҳҜ第дёҖдёӘж–Үжң¬и§ҶеӣҫдҪҚдәҺи§’иҗҪпјҢдҪҶжҳҜеҰӮжһңдёӯй—ҙж–Үжң¬и§Ҷеӣҫзҡ„й•ҝеәҰеҫҲзҹӯпјҢеҲҷ第дёүдёӘж–Үжң¬и§Ҷеӣҫдјҡжӣҙж”№пјҢжҲ–иҖ…еҰӮжһңдёӯй—ҙж–Үжң¬и§ҶеӣҫеӨӘеӨ§пјҢеҲҷ第дёүдёӘж–Үжң¬и§ҶеӣҫдјҡеҸ—еҲ°е№Іжү°гҖӮ
жҲ‘еёҢжңӣ第дёҖдёӘе’Ң第дёүдёӘдҪҚдәҺи§’иҗҪпјҢдёӯй—ҙзҡ„дёҖдёӘж №жҚ®е…¶ж–Үеӯ—еӨ§е°ҸиҮӘеҠЁи°ғж•ҙгҖӮжҖҺд№ҲеҒҡиҜ·её®еҠ©жҲ‘...
д»ҘдёӢжҳҜжҲ‘зҡ„еёғеұҖ
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/inputLayout1">
<TextView android:textSize="22sp" android:text="Input Type" android:id="@+id/inputtext1" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<TextView android:textSize="22sp" android:text="GPS" android:id="@+id/inputtext2" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<TextView android:textSize="22sp" android:text="A" android:id="@+id/inputtext3" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
</LinearLayout>
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/inputLayout1">
<TextView android:textSize="22sp" android:text="Input Type" android:id="@+id/inputtext1" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content"></TextView>
<TextView android:textSize="22sp" android:text="GPS" android:id="@+id/inputtext2" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content"></TextView>
<TextView android:textSize="22sp" android:text="A" android:id="@+id/inputtext3" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content"></TextView>
</LinearLayout>
зӣёеә”ең°и°ғж•ҙжқғйҮҚд»Ҙи°ғж•ҙж–Үжң¬и§Ҷеӣҫзҡ„еӨ§е°ҸгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
еүҚдёӨжқЎе»әи®®еӯҳеңЁй—®йўҳпјҢжҲ‘дёҚи®Өдёәе®ғ们еҸҜд»Ҙи§ЈеҶіжҸҗй—®иҖ…зҡ„зӣ®зҡ„гҖӮ
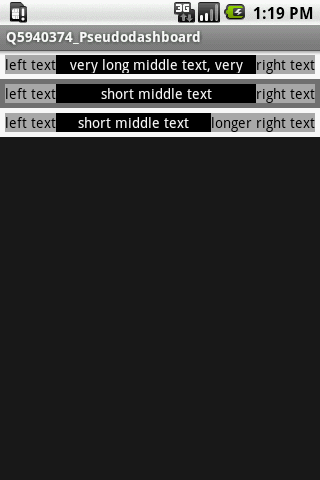
жҲ‘и®Өдёәд»ҘдёӢеҮ зӮ№жҳҜжҲ‘们жүҖеҜ»жұӮзҡ„гҖӮ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:padding="5dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="left text" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:lines="1"
android:gravity="center_horizontal"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:text="very long middle text, very long middle text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:gravity="right"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="right text" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF777777"
android:padding="5dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="left text" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:lines="1"
android:gravity="center_horizontal"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:text="short middle text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:gravity="right"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="right text" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:padding="5dip">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="left text" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:lines="1"
android:gravity="center_horizontal"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:text="short middle text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lines="1"
android:gravity="right"
android:background="@android:color/darker_gray"
android:textColor="@android:color/black"
android:text="longer right text" />
</LinearLayout>
</LinearLayout> 
- жӣҙж–°ж–Үжң¬и§Ҷеӣҫдёӯзҡ„и®Ўж—¶еҷЁй—®йўҳ
- еңЁandroidдёӯж°ҙе№іж”ҫзҪ®дёүдёӘж–Үжң¬и§Ҷеӣҫзҡ„й—®йўҳ
- ж”ҫзҪ®дёүдёӘandroidзәҝжҖ§еёғеұҖ
- дҪҝз”ЁFrameLayoutеңЁж–Үжң¬и§ҶеӣҫдёҠж”ҫзҪ®ж–Үжң¬и§Ҷеӣҫ
- OCRпјҢе°ҶиҜҶеҲ«зҡ„ж–Үжң¬ж”ҫеңЁж‘„еғҸжңәи§ҶеӣҫдёҠ
- еҰӮдҪ•ж°ҙе№іеҲӣе»әдёүдёӘеӣҫеғҸи§Ҷеӣҫ
- еңЁж–Үжң¬и§ҶеӣҫдёҠж”ҫзҪ®ж–Үжң¬и§Ҷеӣҫ
- е°Ҷж–Үжң¬и§Ҷеӣҫе®ҢзҫҺең°ж”ҫзҪ®еңЁеӣҫеғҸдёҠ
- ж°ҙе№іжҳҫзӨәдёүдёӘжҢүй’®
- иҮӘе®ҡд№үи§Ҷеӣҫж°ҙе№іеұ…дёӯж”ҫзҪ®еңЁRelativeLayoutдёҠ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ