еңЁзҪ‘ж ји§Ҷеӣҫдёӯжӣҙж”№еҚ•дёӘе°ҸйғЁд»¶зҡ„еұһжҖ§
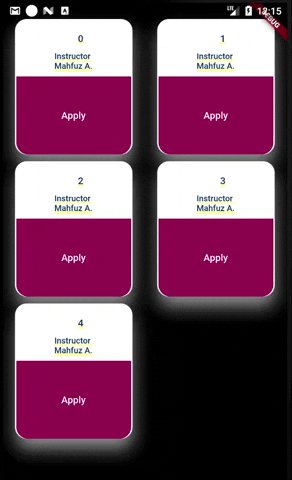
жҲ‘жңүдёҖдёӘзҪ‘ж ји§ҶеӣҫпјҢеҸҜд»Ҙжҳ е°„жқҘиҮӘж•°жҚ®еә“зҡ„ж•°жҚ®пјҢ并且其дёӯзҡ„жҜҸдёӘContainerйғҪжңүдёҖдёӘжүҒе№іжҢүй’®пјҢдёҠйқўеҶҷзқҖвҖң applyвҖқпјҢжҲ‘еёҢжңӣеҪ“з”ЁжҲ·еҚ•еҮ»жҢүй’®ж—¶жҢүй’®зҡ„йўңиүІеҸҜд»Ҙж”№еҸҳпјҢиҖҢдёҚеҝ…жҳҜ他们еңЁиҪ»жҢүе®№еҷЁж—¶жҢүдёӢзҡ„жҢүй’®пјҢе®ғд№ҹдјҡжӣҙж”№жҢүй’®зҡ„йўңиүІпјҢз”ҡиҮіжӣҙеҘҪ
import 'package:flutter/material.dart';
class FoundCourses extends StatefulWidget {
@override
_FoundCoursesState createState() => _FoundCoursesState();
}
class _FoundCoursesState extends State<FoundCourses> {
// bool _applied = false;
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate:
new SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
scrollDirection: Axis.vertical,
itemCount: 5,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.only(bottom: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
GestureDetector(
onTap: () {
// What do i do here?
},
child: Container(
height: 350,
width: 170,
decoration: BoxDecoration(
// border: Border.all(color: Color(0xff940D5A)),
color: Colors.white,
borderRadius: BorderRadius.circular(17.0),
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.grey,
offset: Offset(1.0, 15.0),
blurRadius: 20.0,
),
],
),
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(
top: 20.0, right: 10.0, left: 30.0, bottom: 3.0),
child: Text(
"$index",
style: TextStyle(
color: Color(0xff00315C),
fontSize: 14.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w600),
// textAlign: TextAlign.center,
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: Text(
"Instructor \nMahfuz A.",
style: TextStyle(
color: Color(0xff00315C),
fontSize: 12.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w500,
),
),
),
Expanded(
child: FlatButton(
onPressed: () {//or what do i here},
color: Color(0xff940D5A),
padding: EdgeInsets.symmetric(horizontal: 65.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(17),
bottomLeft: Radius.circular(17))),
child: Text(
"Apply",
style: TextStyle(
color: Colors.white,
fontSize: 14.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w600),
),
),
)
],
),
),
),
],
),
);
},
);
}
}
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
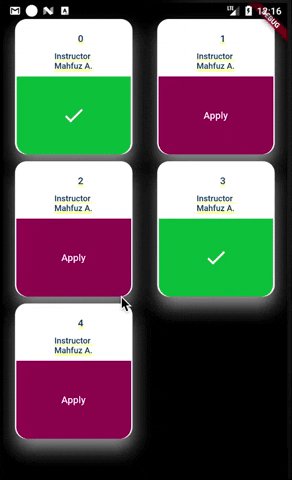
жӮЁжңүеҮ дёӘйҖүжӢ©пјҢдҪҶжҳҜжҲ‘иҰҒеҒҡзҡ„жҳҜпјҡдҪҝжҜҸдёӘ tile зҠ¶жҖҒеҢ–пјҲиҖҢдёҚжҳҜж•ҙдёӘзҪ‘ж јпјүпјҢ并и·ҹиёӘжҜҸдёӘеӣҫеқ—жҳҜеҗҰиў«еә”з”ЁгҖӮ
жӮЁзјәе°‘зҡ„дё»иҰҒеҶ…е®№жҳҜдҪҝз”ЁsetState()жқҘж”№еҸҳж°ҙйҫҷеӨҙзҡ„зҠ¶жҖҒгҖӮжһ„е»әе°ҸйғЁд»¶д»Ҙжӣҙж”№йўңиүІ/жҢүй’®еҶ…е®№ж—¶пјҢжӮЁиҝҳйңҖиҰҒжЈҖжҹҘзҠ¶жҖҒгҖӮ
1пјүдёәGridviewдёӯзҡ„жҜҸдёӘйЎ№зӣ®еҲӣе»әдёҖдёӘж–°зҡ„StatefulWidgetпјҡ
class FoundCourseTile extends StatefulWidget {
final int number;
const FoundCourseTile(this.number);
@override
_FoundCourseTileState createState() => _FoundCourseTileState();
}
class _FoundCourseTileState extends State<FoundCourseTile> {
bool applied = false;
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(bottom: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
GestureDetector(
// toggle state on tap
onTap: () {
setState(() => applied = !applied);
},
child: Container(
height: 350,
width: 170,
decoration: BoxDecoration(
// border: Border.all(color: Color(0xff940D5A)),
color: Colors.white,
borderRadius: BorderRadius.circular(17.0),
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.grey,
offset: Offset(1.0, 15.0),
blurRadius: 20.0,
),
],
),
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(
top: 20.0, right: 10.0, left: 30.0, bottom: 3.0),
child: Text(
"${widget.number}",
style: TextStyle(
color: Color(0xff00315C),
fontSize: 14.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w600),
// textAlign: TextAlign.center,
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: Text(
"Instructor \nMahfuz A.",
style: TextStyle(
color: Color(0xff00315C),
fontSize: 12.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w500,
),
),
),
Expanded(
child: FlatButton(
// toggle state on tap
onPressed: () {setState(() => applied = !applied);},
// set color based on state
color: applied ? Colors.green : Colors.red,
padding: EdgeInsets.symmetric(horizontal: 65.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(17),
bottomLeft: Radius.circular(17))),
child: applied ? /* icon code goes here */ : Text(
"Apply",
style: TextStyle(
color: Colors.white,
fontSize: 14.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w600),
),
),
)
],
),
),
),
],
),
);
}
}
然еҗҺе°ҶGridViewз®ҖеҢ–дёәж— зҠ¶жҖҒпјҡ
class FoundCourses extends StatelessWidget {
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
scrollDirection: Axis.vertical,
itemCount: 5,
itemBuilder: (_, index) => FoundCourseTile(index),
);
}
}
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
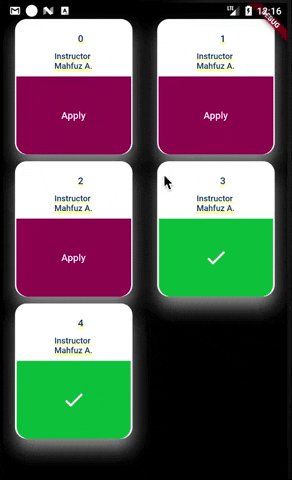
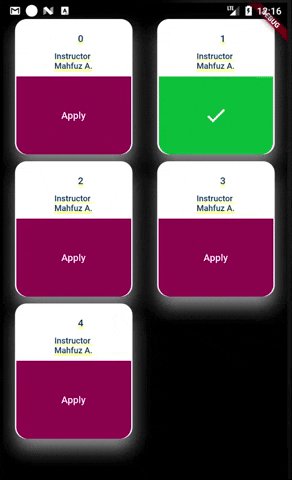
@EimenпјҢдёҖз§Қж–№жі•жҳҜеңЁзҺ°жңүд»Јз Ғдёӯз”ҹжҲҗйҖүе®ҡзҙўеј•зҡ„еҲ—иЎЁпјҢ并仅е°ҶйўңиүІеә”з”ЁдәҺйҖүе®ҡйЎ№зҡ„зҙўеј•гҖӮиҝҷжҳҜе®һзҺ°жӯӨж–№жі•зҡ„ж–№жі•пјҢ
class FoundCourses extends StatefulWidget {
@override
_FoundCoursesState createState() => _FoundCoursesState();
}
class _FoundCoursesState extends State<FoundCourses> {
// bool _applied = false;
List<int> selectedIndexList = new List<int>();
@override
Widget build(BuildContext context) {
return MaterialApp(home:GridView.builder(
gridDelegate:
new SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
scrollDirection: Axis.vertical,
itemCount: 5,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.only(bottom: 10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
GestureDetector(
onTap: () {
// What do i do here?
if (!selectedIndexList.contains(index)) {
selectedIndexList.add(index);
} else {
selectedIndexList.remove(index);
}
setState(() {
});
},
child: Container(
height: 350,
width: 170,
decoration: BoxDecoration(
// border: Border.all(color: Color(0xff940D5A)),
color: Colors.white,
borderRadius: BorderRadius.circular(17.0),
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.grey,
offset: Offset(1.0, 15.0),
blurRadius: 20.0,
),
],
),
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(
top: 20.0, right: 10.0, left: 30.0, bottom: 3.0),
child: Text(
"$index",
style: TextStyle(
color: Color(0xff00315C),
fontSize: 14.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w600),
// textAlign: TextAlign.center,
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: Text(
"Instructor \nMahfuz A.",
style: TextStyle(
color: Color(0xff00315C),
fontSize: 12.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w500,
),
),
),
Expanded(
child: FlatButton(
onPressed: () {
if (!selectedIndexList.contains(index)) {
selectedIndexList.add(index);
} else {
selectedIndexList.remove(index);
}
setState(() {
});
}, //or what do i here},
color: selectedIndexList.contains(index) ? Colors.green : Color(0xff940D5A),
padding: EdgeInsets.symmetric(horizontal: 65.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(17),
bottomLeft: Radius.circular(17))),
child: selectedIndexList.contains(index) ? Icon(Icons.check, color: Colors.white, size: 35.0,) : Text(
"Apply",
style: TextStyle(
color: Colors.white,
fontSize: 14.0,
fontFamily: 'Poppins',
fontWeight: FontWeight.w600),
),
),
)
],
),
),
),
],
),
);
},
)
);
}
}
еёҢжңӣиҝҷдјҡжңүжүҖеё®еҠ©гҖӮ
- WPFеұһжҖ§зҪ‘ж ј - зҰҒз”ЁеҚ•дёӘеұһжҖ§
- еңЁwordpressдёҠжӣҙж”№е°ҸйғЁд»¶зҪ‘ж јеӨ§е°Ҹ
- еңЁXamarin.UiTest
- йўӨжҠ–ең°жӣҙж”№е°ҸйғЁд»¶зҡ„еұһжҖ§
- ExtjsзҪ‘ж јгҖӮе°Ҷи®°еҪ•зҡ„еұһжҖ§з»‘е®ҡеҲ°еҚ•е…ғж јзҡ„зҰҒз”ЁеұһжҖ§
- setMaskйҷҚдҪҺе°ҸйғЁд»¶зҡ„иҙЁйҮҸ
- еңЁеұҸ幕管зҗҶеҷЁпјҲKivyпјүдёӯжҺ§еҲ¶зӘ—еҸЈе°ҸйғЁд»¶зҡ„еұһжҖ§
- MaterialAppзӘ—еҸЈе°ҸйғЁд»¶зҡ„ж ҮйўҳеұһжҖ§дёҚиө·дҪңз”Ё
- йҖҡиҝҮеҚ•еҮ»ConfigurationActivityдёӯзҡ„жҢүй’®жқҘжӣҙж”№е°ҸйғЁд»¶зҡ„иғҢжҷҜеӣҫеғҸ
- еңЁзҪ‘ж ји§Ҷеӣҫдёӯжӣҙж”№еҚ•дёӘе°ҸйғЁд»¶зҡ„еұһжҖ§
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ