反应本机导航显示白屏
使用react-native导航进行编译时,我得到白屏,请问为什么会这样?我似乎没有收到任何错误代码,什么也没有,我只是看到一个白色的屏幕。为什么会这样呢?我的代码看起来像这样,表明到目前为止我似乎没有任何错误。
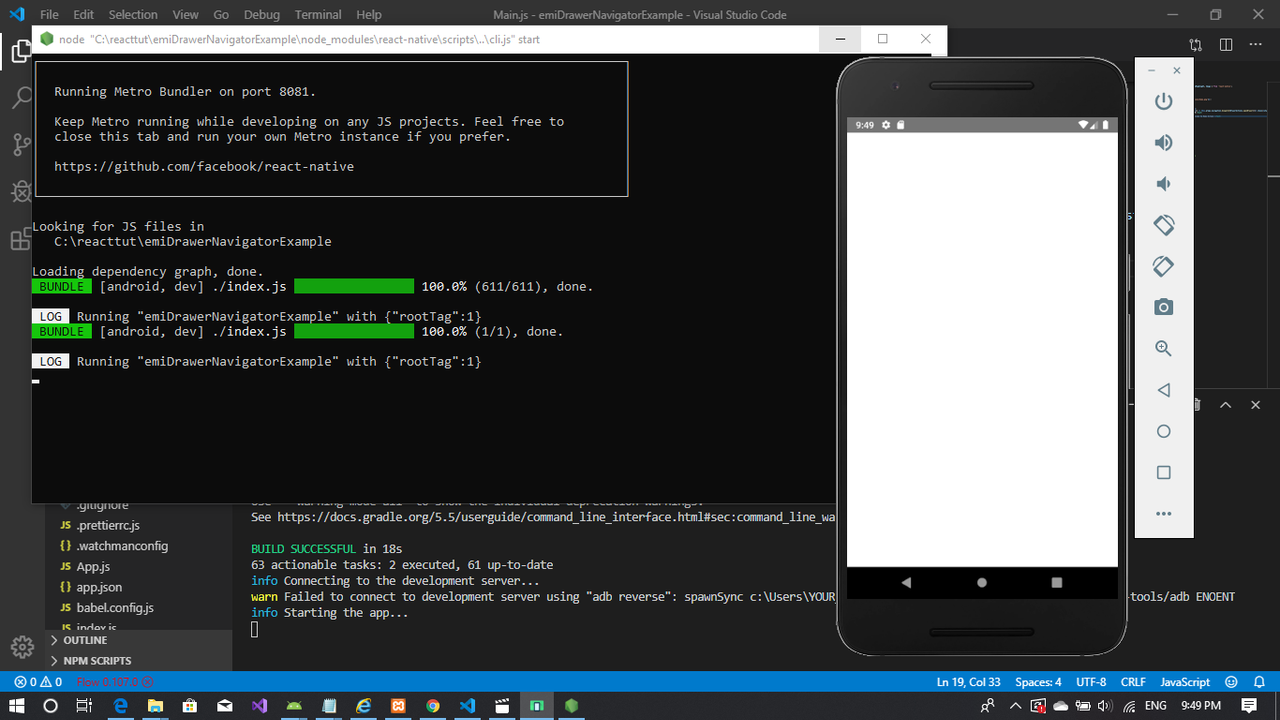
如您所见,它看起来很成功,并且可以成功编译,但是当我尝试看看到目前为止完成的内容时,我得到了纯白色的屏幕
我的代码如下:
App.js
//import liraries
import React, { Component } from 'react';
import { View, Text, StyleSheet } from 'react-native';
import DrawerNavigator from './components/ControlPage';
// create a component
class App extends Component {
render() {
return (
<View style={styles.container}>
<DrawerNavigator/>
</View>
);
}
}
// define your styles
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#FFF',
},
});
//make this component available to the app
export default App;
ControlPage.js
import React, { Component } from 'react';
import { StyleSheet, View, Text, TouchableHighlight, Image } from 'react-native';
import { createAppContainer} from 'react-navigation';
import { createDrawerNavigator } from 'react-navigation-drawer';
import Main from './Main';
import Screen1 from './Screen1';
import Screen2 from './Screen2';
const MyDrawerNavigator = createDrawerNavigator({
Home : {screen : Main},
Screen1:{screen : Screen1},
Screen2:{screen : Screen2},
},
{
InitialRouteName : 'Home',
drawerWidth : 300,
drawerPosition: 'left'
}
);
const AppContainer = createAppContainer(MyDrawerNavigator);
// create a component
class DrawerNavigator extends Component {
render() {
return (
<View style={styles.container}>
<AppContainer/>
</View>
);
}
}
// define your styles
const styles = StyleSheet.create({
view:{
flex:1,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'white',
},
text:{
fontSize: 26,
color: 'purple'
},
touchableHighlight: {
width: 50,
height: 50,
backgroundColor: 'red',
borderRadius : 50,
alignItems : 'center',
justifyContent: 'center',
position: 'absolute',
left: 10,
top : 10
},
open: {
color : 'white',
fontSize : 16,
fontWeight: 'bold'
},
});
//make this component available to the app
export default DrawerNavigator;
Main.js
//import liraries
import React, { Component } from 'react';
import { StyleSheet, View, Text, TouchableHighlight, Image } from 'react-native';
// create a component
class Main extends Component {
static navigationOptions = {
drawerLabel: 'Home',
drawerIcon : () =>(
<Image source ={require('../icons/home.png')}/>
),
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight onPress ={() => this.props.navigation.dispatch(DrawerActions.openDrawer())} style={styles.touchableHighlight} underlayColor={'rgba(0,0,0,0.8)'}>
<Text style={styles.open}>OPEN</Text>
</TouchableHighlight>
<Text style={styles.text}> Welcome to Home Screen </Text>
</View>
);
}
}
// define your styles
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#FFFF',
},
text:{
fontSize: 26,
color: 'purple'
},
});
//make this component available to the app
export default Main;
其他屏幕仅用于显示和隐藏抽屉。 请问我需要指导吗,我想念什么吗?
3 个答案:
答案 0 :(得分:0)
当将alignItems: 'center'应用于导航器的容器时,这是一个常见的问题。
从App.js删除它,它应该可以工作。
答案 1 :(得分:0)
我现在就可以使用它,我只做了很少的调整,并更改了几个链接,在这里一切都很好。不再有白屏。
答案 2 :(得分:0)
从app.js文件中删除alignItems:'center'后,它开始工作。由于某些原因,react native不会显示任何错误消息,而不是白屏
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?