查询过大时,Axios返回错误:“网络错误”
我有一个查询,用于基于2个日期,2次,分钟,一周中的几天以及存储在另一个表中的一些其他信息来创建议程。
因此,每隔x分钟,我将在议程表中存储一行,对于每一行,我将在另一表中存储更多行,以指向议程中存储的行。
查询在某种程度上可以正常工作,我可以存储数据,但是如果我要存储5个月及以上的议程,我会收到错误消息:Axios出现“网络错误”,并且我的本地服务器停止工作,所以我有要重新启动它,Telescope除了状态为200的请求外,没有告诉我其他任何信息,并且数据库不会存储任何内容,因为我认为查询已经回滚了,因为它包装在Laravel事务助手中。
很明显,这是由于要存储的“大量”数据而发生的,但是我不知道为什么,这不是超时,因为我在8秒钟后收到错误,并且提高了该限制数php配置中需要300秒左右。
createAgenda() {
Event.$emit('toggle-loading-screen');
this.errors = [];
axios.post('createagenda', {
date_start: this.agendaItem.start,
date_end: this.agendaItem.end,
time_start: this.agendaItem.from,
time_end: this.agendaItem.to,
valid_days: this.agendaItem.dayList,
minutes: this.agendaItem.minutes
entity_ids: this.agendaItem.entityList
}).then(response => {
if (response.data.success) {
Event.$emit('list-dates', false, true);
if (!response.data.intercepted) {
this.$emit('check-agenda');
Event.$emit('simple-modal', response.data.message, false, 0, true);
} else {
Event.$emit('simple-modal', response.data.message);
}
}
}).catch(error => {
if (error.response.status === 401 || error.response.status === 419) {
Event.$emit('reload-modal', error.response.data.message);
} else if (error.response.status === 500) {
Event.$emit('error-modal', error.response.data.message);
} else {
this.errors = error.response.data.errors;
Event.$emit('simple-modal', 'You have validation errors.');
}
}).finally(() => {
Event.$emit('toggle-loading-screen');
this.setExtraFlag('false');
});
},
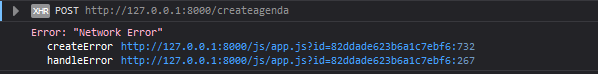
记录错误时,我所得到的是:

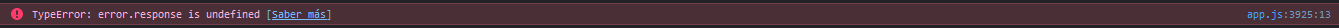
这:

我需要知道此错误的确切原因,以便可以通过某种方式防止它发生,但老实说,我希望允许人们创建议程至少一年。
谢谢。
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?