div的相对定位
基本上,我有一个表单,在我页面上的这个随机空间中的那个表单之外我想要一个div(包含两个按钮)。我看过使用绝对定位。但是,它将它定位在页面包装器之外。
如何从实际页面的角点而不是窗口获取定位?
5 个答案:
答案 0 :(得分:3)
我怎样才能获得定位 从角点指定 实际页面而不是窗口?
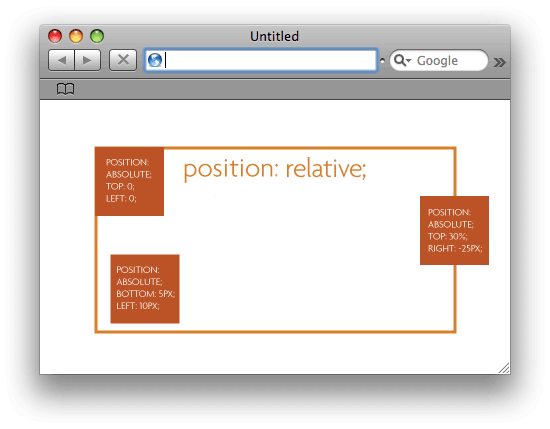
您需要将position: relative添加到您希望偏移top和left值的元素中。
这可能是您的form,也可能是您的#container / #wrapper元素。
请参阅此处了解详情和视觉效果:http://css-tricks.com/absolute-positioning-inside-relative-positioning/

答案 1 :(得分:1)
答案 2 :(得分:0)
如果您希望它在页面上放置top:0;left:0,请将其放在<body>标记后面。
如果包装在任何东西中,容器可能会改变它的位置。确保它是独立的,不受任何容器的影响。
答案 3 :(得分:0)
听起来你应该读一下DOM的流程。
答案 4 :(得分:0)
确保您的<form>元素包裹整个“页面”,并且带有按钮的<div>是<form>的第一个孩子。
执行此操作后,您可以将规则position:relative添加到表单,将position:absolute添加到<div>,然后使用top和left移动它。
另一种选择是在表单上没有排名规则,position:relative上有<div>。这与iPad和iPhone设备更加兼容,它们不喜欢绝对定位。当您采用这种方法时,请确保height的{{1}}和相同大小的<div>为margin-bottom。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?