如何在React Native中从TextInput隐藏文本选择句柄?
我在React Native中有一个属性为selectTextOnFocus={true}的TextInput,它会在第一次触摸时突出显示文本,并在第二次触摸时显示上下文菜单。
我想要隐藏左右选择手柄,但在iOS的第一次触摸时保持文本突出显示(在Android上可以)
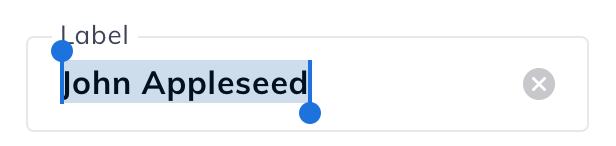
这是我输入的第一手资料:

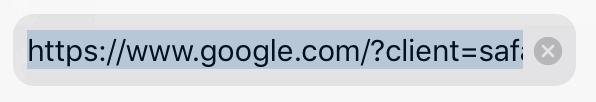
这是Safari浏览器框的第一次触摸:

0 个答案:
没有答案
相关问题
- 在UIWebView中操作后隐藏文本选择句柄
- 如何在React Native TextInput中隐藏键盘中的QuickType
- 如何处理TextInput OnChange以在键入native native时隐藏文本?
- 在TextInput中设置文本react-native
- React Native TextInput如何从左边开始溢出文本?
- 在TextInput - React Native中启用粘贴和选择
- React Native的TextInput不显示输入的文本
- 如何在多行中包装文本以响应本机textInput
- 如何在React Native中获取textinput的文本?
- 如何在React Native中从TextInput隐藏文本选择句柄?
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?