使用jquery / javascript点击增加CSS亮度颜色?
因此,如果我有一个文字“Click Me to Brighten”,它具有一些深绿色十六进制颜色的CSS颜色属性,如“#00801a”,我想这样做,以便当我点击它时,它会使它变成浅绿色。同样,如果它是一些蓝色,点击它会使它变成浅蓝色。基本上我想知道是否有办法在不知道实际颜色的情况下改变css颜色。
3 个答案:
答案 0 :(得分:34)
转换为HSV以更改brigthness
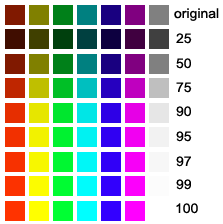
<强> See the full code example on jsFiddle
此版本使用HSV。我将原始rgb值转换为hsv并更改v的值以获得更浅的颜色。我从Pointy的回答得到了RgbToHsv,我刚刚为灰色添加了一些修正。我得到了HsvToRgb on this website
页面加载后,我rgb转换为hsv更改v值,转换回rgb并更改css具有新价值的元素。
function AppendColor(light) {
$(".dark").each(function(i){
// get the RGB from existing elements
var color = $(this).css("background-color");
color = color.replace(/[^0-9,]+/g, "");
var red = color.split(",")[0];
var gre = color.split(",")[1];
var blu = color.split(",")[2];
// convert rgb to hsv
var hsv = RgbToHsv(red,gre,blu);
// convert hsv to rgb modifing the `v` param
var rgb = HsvToRgb(hsv.h, hsv.s, light);
// creates a new div and set the new background
// then appends to the content
color = "rgb(" + rgb.r + "," + rgb.g + "," + rgb.b + ")";
$("<div />")
.css("background", color)
.attr("title", color)
.appendTo($(".light").parent());
$("<span />").html(" ").appendTo($(".light").parent())
});
$("<br />").appendTo($(".light").parent())
}
// tested values
AppendColor(25);
AppendColor(50);
AppendColor(75);
AppendColor(90);
AppendColor(95);
AppendColor(97);
AppendColor(99);
AppendColor(100);
结果:

以最高颜色增加颜色值
<强> See this example on jsFiddle
顶部的divs代表深色(rgb)#801A00,#00801A,#1A0080和#D2D2D2
<div id="red" class="dark red"></div>
<div id="green" class="dark green"></div>
<div id="blue" class="dark blue"></div>
<div id="gray" class="dark gray"></div>
<br />
<div id="lred" class="lred"></div>
<div id="lgreen" class="lgreen"></div>
<div id="lblue" class="lblue"></div>
<div id="lgray" class="lgray"></div>
底部的divs将从黑暗中获得浅色。
当我点击一个黑暗的div时,它将检索background-color,拆分值并发送到函数Lighthen。此功能可使颜色更亮。
function Lighthen(red, green, blue)
{
var max = ([red,green,blue].sort(function(l,r){return r-l}))[0];
var multiplier = max;
multiplier = (multiplier / 255) + 1;
// if it would still be too dark, make it lighten more
if (multiplier < 1.5) multiplier = 1.9;
// if it gets to white, move away a bit
if ((max * multiplier) > 255)
{
multiplier = (multiplier / 230) + 1;
}
var r = Math.round(red * multiplier);
var g = Math.round(green * multiplier);
var b = Math.round(blue * multiplier);
if (r > 255) r = 255;
if (g > 255) g = 255;
if (b > 255) b = 255;
return "rgb(" + r + "," + g + "," + b + ")";
}
单击暗div时,将计算新颜色并在通讯div上更改。
$(".dark").click(function(){
var color = $(this).css("background-color");
color = color.replace(/[^0-9,]+/g, "");
var red = color.split(",")[0];
var gre = color.split(",")[1];
var blu = color.split(",")[2];
$("#l" + $(this).attr("id"))
.css("background", Lighthen(red, gre, blu));
});
导致
答案 1 :(得分:0)
如果它有白色背景,你可以将不透明度调低,让白色透过,从而产生更明亮的色调。
答案 2 :(得分:0)
Here's someone's answer提出了类似的问题。完整的JavaScript代码,用于您想要做的事情。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
