Firefox中Flash的CSS / JavaScript导航菜单
我的网站有一个内置于CSS和JavaScript的下拉菜单,可以通过Flash动画进行下载。在IE(6& 7)中,下拉菜单会覆盖Flash动画,但是,在Firefox(2& 3)中,菜单显示在Flash动画下方。有没有办法让这个动态菜单在Firefox中流过Flash?

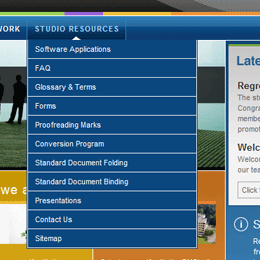
在IE 7菜单中出现在Flash上:
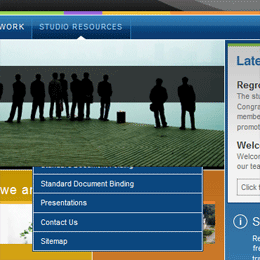
在Firefox中,菜单显示在Flash下:(我该如何解决这个问题?!)

6 个答案:
答案 0 :(得分:7)
尝试将wmode设置为透明 - 请参阅here
答案 1 :(得分:1)
wmode = opaque似乎对我有用
我在这里做到了:www.toolgal.com,将鼠标悬停在顶部导航栏中的产品菜单上
丹
答案 2 :(得分:1)
使用z-index并将菜单设置为100,将flash电影设置为负数,例如......说-1。
干杯
答案 3 :(得分:0)
您是否尝试过iframe技巧(即在菜单后面浮动一个iframe,从而将hte flash层放在后面。)
答案 4 :(得分:0)
iframe技巧仅适用于IE(IE7以下),因此在Firefox中可能永远不会有用。
我尝试启用wmode = transparent,这样Flash内容就不会获得自己的HWND
答案 5 :(得分:0)
启用wmode = transparent是可行的方法。但是请注意,Linux中的Firefox不遵守这一点,闪存将始终位于顶部。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?