BootstrapеҲ—дёӯзҡ„еһӮзӣҙеҜ№йҪҗйЎ№
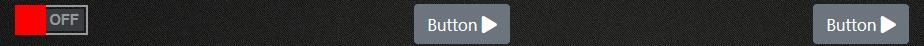
еёҢжңӣеҫҲе®№жҳ“и§ЈеҶігҖӮеҸӮи§ҒдёӢеӣҫпјҢжҲ‘ж— жі•дҪҝжӢЁеҠЁејҖе…ідёҺиҮӘдёҫзЁӢеәҸжҢүй’®ж°ҙе№іеҜ№йҪҗгҖӮжҲ‘жҖҖз–‘иҝҷеҸҜиғҪдёҺжӯӨиҮӘе®ҡд№үеҲҮжҚўејҖе…ізҡ„CSSжңүе…ігҖӮжҲ‘еңЁеүғйЎ»еҲҖйЎөйқўдёҠзҡ„д»Јз Ғдёӯе°қиҜ•иҝҮзҡ„жүҖжңүж“ҚдҪңйғҪжІЎжңүд»»дҪ•еҪұе“ҚгҖӮ

еүғеҲҖйЎөйқўд»Јз Ғпјҡ
<div class="container" style="margin-top: 2em">
<div class="row align-items-center">
<div class="col-sm">
<div class="onoffswitch">
<input type="checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="myonoffswitch">
<label class="onoffswitch-label" for="myonoffswitch">
<span class="onoffswitch-inner"></span>
<span class="onoffswitch-switch"></span>
</label>
</div>
</div>
<div class="col-sm">
<button type="button" class="btn btn-secondary">
Button
<i class="fas fa-play"></i>
</button>
</div>
<div class="col-sm">
<button type="button" class="btn btn-secondary">
Button
<i class="fas fa-play"></i>
</button>
</div>
</div>
жӢЁеҠЁејҖе…ізҡ„иҮӘе®ҡд№үCSS
.onoffswitch {
position: relative;
width: 70px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
}
.onoffswitch-checkbox {
display: none;
}
.onoffswitch-label {
display: block;
overflow: hidden;
cursor: pointer;
border: 2px solid #999999;
border-radius: 0px;
}
.onoffswitch-inner {
display: block;
width: 200%;
margin-left: -100%;
transition: margin 0.3s ease-in 0s;
}
.onoffswitch-inner:before, .onoffswitch-inner:after {
display: block;
float: left;
width: 50%;
height: 24px;
padding: 0;
line-height: 20px;
font-size: 14px;
color: white;
font-family: Trebuchet, Arial, sans-serif;
font-weight: bold;
box-sizing: border-box;
border: 2px solid transparent;
background-clip: padding-box;
}
.onoffswitch-inner:before {
content: "ON";
padding-left: 5px;
background-color: #383B40;
color: #FFFFFF;
}
.onoffswitch-inner:after {
content: "OFF";
padding-right: 5px;
background-color: #383B40;
color: #999999;
text-align: right;
}
.onoffswitch-switch {
display: block;
width: 30px;
margin: 0px;
background: #FF0000;
position: absolute;
top: 0;
bottom: 0;
right: 40px;
transition: all 0.3s ease-in 0s;
}
.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-inner {
margin-left: 0;
}
.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-switch {
right: 0px;
background-color: #00FF00;
}
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
жӮЁеҸҜд»Ҙд»Һеј•еҜјзЁӢеәҸ4
дёӯж·»еҠ иҝҷдёӨдёӘзұ»зҡ„еҲҮжҚўйҖүйЎ№class="d-flex align-items-center"
жӮЁеҸҜд»ҘеңЁdocumentaion
дёӯжҹҘзңӢжӣҙеӨҡдҝЎжҒҜеңЁжӯӨд№ӢеҗҺпјҢд»Һ{p>зј–иҫ‘жӮЁзҡ„.onoffswitch-label
.onoffswitch-label {
display: block;
overflow: hidden;
cursor: pointer;
border: 2px solid #999999;
border-radius: 0px;
}
еҲ°
.onoffswitch-label {
display: block;
overflow: hidden;
cursor: pointer;
border: 2px solid #999999;
border-radius: 0px;
margin: 0;
}
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
жӮЁеҸҜд»ҘдҪҝз”Ёcss hackпјҢиҜ·зңӢдёӢйқўзҡ„д»Јз Ғ
html:
<div id="parent">
<div id="child">Content here</div>
</div>
css:
#parent {display: table}
#child {
display: table-cell;
vertical-align: middle;
}
зӣёе…ій—®йўҳ
- Bootstrap 2еҲ—еһӮзӣҙеҜ№йҪҗ+ 1еӣҫеғҸеҜ№йҪҗе·Ұ+ 1еӣҫеғҸеҜ№йҪҗеҸі
- Bootstrap 3 - дёӨеҲ— - divеһӮзӣҙеҜ№йҪҗ
- BootstrapеҰӮдҪ•е°ҶйЎ№зӣ®д»ҺеһӮзӣҙеҜ№йҪҗеҲ°ж°ҙе№і
- ж–Үеӯ—еһӮзӣҙеҜ№йҪҗ
- Bootstrap VerticalеҜ№йҪҗдёӨеҲ—еҒҸ移зҡ„еҲ—
- зӣёеҗҢй«ҳеәҰе…·жңүеһӮзӣҙеҜ№йҪҗзҡ„BootstrapеҲ—
- еҲ—зҡ„еһӮзӣҙдёӯй—ҙеҜ№йҪҗпјҲеј•еҜјзЁӢеәҸпјү
- UIToolbarдёӯзҡ„еһӮзӣҙеҜ№йҪҗйЎ№зӣ®
- еһӮзӣҙеҜ№йҪҗbootstrap4
- BootstrapеҲ—дёӯзҡ„еһӮзӣҙеҜ№йҪҗйЎ№
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ