IE8 Cell Corner Border
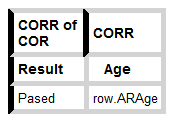
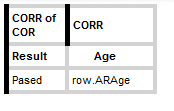
我正在尝试在IE8中显示表的列分隔符。我使用的CSS在Chrome和Firefox中效果很好,但在IE8中,带有黑色列分隔符的表格单元格的角落显示不同。您可以在下面的图像中查看差异。第一张图片来自IE8,它显示了我不想要的结果,第二张图片来自Chrome,显示了我希望表格显示的方式。


来源位于下方,您也可以在http://jsbin.com/obava4/2/edit进行修改:
table.testresults
{
border-collapse:collapse;
}
table.testresults td {
padding: 3px;
border-style:solid;
border-width: 4px;
border-color:lightgray;
font-size: 8pt;
font-family: Arial;
font-weight:400;
}
table.testresults *.borderleft {
border-left-color: black;
border-left-style: solid;
border-left-width: 5px;
}
table.testresults th {
font-size: 0.7em;
font-family: Arial;
padding: 3px;
spacing:0px;
border-bottom-color: lightgray;
border-style:solid;
border-width: 4px;
border-color:lightgray;
}
</style>
<meta charset=utf-8 />
<title>JS Bin</title>
</head>
<body>
</head>
<body>
<table class="testresults">
<col id="col1"><col id="col2"><col id="col3">
<tr class="currenv">
<th class="corrcorrenv borderleft" align="left" colspan="1">CORR of COR</th>
<th class="correnv borderleft" align="left" colspan="1">CORR</th>
</tr>
<tr class="currenv">
<th width="50px" class="resultheader borderleft" align="left">Result</th>
<th class="nowrap">Age </th>
</tr>
<tr>
<td class="borderleft" TestResultsID="">Pased</td>
<td>row.ARAge</td>
</tr>
</table>
</body>
</html>
</body>
</html>
1 个答案:
答案 0 :(得分:1)
我担心这只是IE渲染表格单元边框的方式。或者,您可以尝试将单元格内容包装在div中并将边框赋予div,但是让div填充表格单元格是一个很大的挑战 - 参考this SO问题。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?