如何在ExpansionPanelList中的标头之间添加间距?
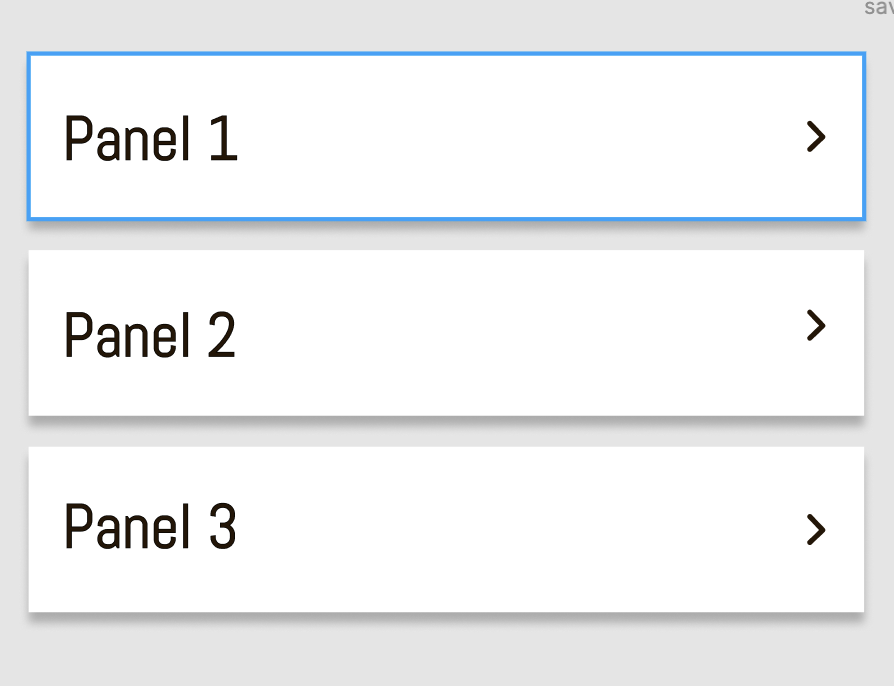
我是新手,对浮动方式有些挣扎(从没想过我会这么说,但我想念css)。我做了一个ExpansionPanelList,我想在标题之间添加间距,以便获得更多类似的信息:

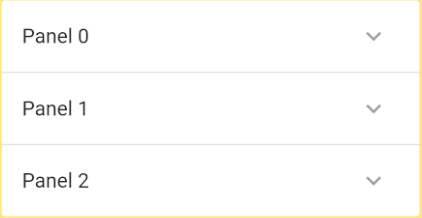
而不是像这样
当我在这里时,我也想在标题上添加一个框阴影(基本上,我希望它们看起来与第一张图像完全一样)。有一个简单的方法可以做到这一点吗?
我尝试将填充添加到标头构造函数中,但这只是使整个标头变大,并且没有在标头之间添加任何空间(回想起来很有意义)。
这是我当前的代码(几乎只是样板清单)
Widget _buildPanel() {
return ExpansionPanelList.radio(
initialOpenPanelValue: null,
expansionCallback: (int index, bool isExpanded){
widget.store.toggleExpandable(index);
if(widget.store.expandables.contains(true)){
if(!widget.store.fullView){
ExpandNotification(expand: true)..dispatch(context);
widget.store.toggleView();
}
}
else{
if(widget.store.fullView){
ExpandNotification(expand: false)..dispatch(context);
widget.store.toggleView();
}
}
},
children: _data.map<ExpansionPanelRadio>((Item item) {
return ExpansionPanelRadio(
value: item.id,
canTapOnHeader: true,
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text(item.headerValue),
);
},
body: ListTile(
title: Text(item.expandedValue),
subtitle: Text('To delete this panel, tap the trash can icon'),
trailing: Icon(Icons.delete),
onTap: () {
setState(() {
_data.removeWhere((currentItem) => item == currentItem);
});
}));
}).toList(),
);
}
谢谢!
1 个答案:
答案 0 :(得分:0)
在headerBuilder的返回中添加具有给定高度的Divider()...
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?