具有五个textview和五个edittextbox的线性布局
这里我的布局有问题,我在相对布局中采用了线性布局,我想要有五个文本视图,而我们想要添加五个编辑文本框,我做了同样但布局是每个只显示3个,我的意思是三个文本视图和三个编辑文本框,我无法解决,有些请帮助代码
请帮忙,谢谢......!
这是我的代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:id="@+id/RelativeLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:id="@+id/ll_one" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="User Name:"/>
<EditText android:id="@+id/EditText01"
android:layout_width="180px"
android:maxLines="1"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_two" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_one">
<TextView android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password:"/>
<EditText android:id="@+id/EditText02"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="16dip"
android:maxLines="1"
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_three" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_two">
<TextView android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email:"/>
<EditText android:id="@+id/EditText03"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:maxLines="1"
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_four" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_three">
<TextView android:id="@+id/TextView04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Name:"/>
<EditText android:id="@+id/EditText04"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_three" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true">
<Button
android:layout_height="wrap_content"
android:text="Sign In"
android:id="@+id/Button01"
android:layout_width="fill_parent"
android:layout_weight="1"/>
<Button
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/Button02"
android:text="New user"
android:layout_weight="1"/>
</LinearLayout>
</RelativeLayout>2 个答案:
答案 0 :(得分:0)
嗨,Raghav你可以发布布局代码,以便我们分析它。我认为你可以更好地将你的线性布局嵌入到ScrollView中,并为样本引用这个link
希望它会有用。
答案 1 :(得分:0)
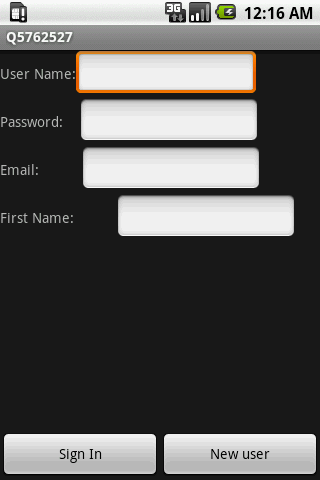
我复制了您发布的布局xml,它看起来像我预期的那样。

当然,你的布局xml有四行文本视图和编辑视图 - 而不是五行。因此,屏幕截图只有四行。
这不是你得到的吗?
-
<强>更新
要使用另一个文本视图添加第五行并编辑文本,您只需将以下内容添加到原始布局xml中,就在ll_four LinearLayout之后。
<LinearLayout
android:id="@+id/ll_five"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/ll_four">
<TextView
android:id="@+id/TextView05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Name:" />
<EditText
android:id="@+id/EditText05"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:password="true"
android:inputType="textPassword" />
</LinearLayout>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?