爱马仕在本地版本0.60.5的发布版本中存在错误
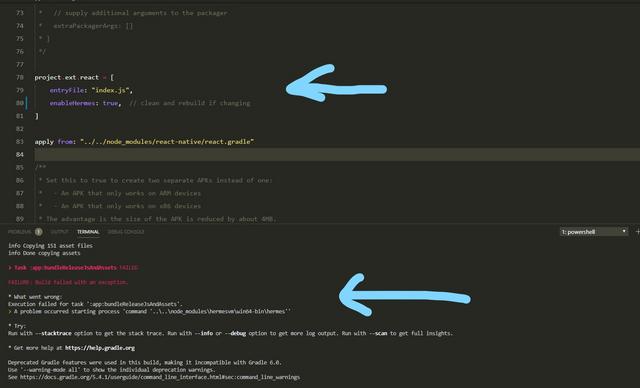
我将本机反应项目从0.59.4升级到0.60.5,一切正常。我尝试在没有Hermes的情况下进行发布构建,但一切正常,但是当我在android/app/build.gradle中启用Hermes选项并尝试进行发布时,出现如下错误:

如何解决此问题并为我的项目启用Hermes?
1 个答案:
答案 0 :(得分:3)
首先,尝试清洁node_modules并通过yarn重新安装。
此问题已在this PR中得到解决。
您也可以通过将android/app/build.gradle更改为:
project.ext.react = [
...
hermesCommand: "../../node_modules/hermesvm/%OS-BIN%/hermes",
...
]
更新
首先通过以下方式添加新的爱马仕
: yarn add --dev hermes-engine@0.1.1
然后在android/app/build.gradle中
project.ext.react = [
entryFile: "index.js",
enableHermes: true, // clean and rebuild if changing
hermesCommand: "../../node_modules/hermes-engine/%OS-BIN%/hermes",
]
并更改此内容:
def hermesPath = "../../node_modules/hermesvm/android/";
对此:
def hermesPath = "../../node_modules/hermes-engine/android/";
然后将node_module/react-native/react.gradle替换为this file。
如果您使用Proguard / R8,请将其添加到android/app/proguard-rules.pro:
-keep class com.facebook.hermes.unicode.* { *; }
然后通过gradlew clean进行清理,最后:
gradlew assembleRelease
相关问题
- React Native IOS:发布的构建配置有很多警告
- React Native + Android:发布版本"不幸的是App,已停止"
- 使用React Native构建IOS版本时出错
- Xcode发行版中的Bundlejs错误(react-native)
- React-Native:未启用Hermes
- 爱马仕在本地版本0.60.5的发布版本中存在错误
- 升级到React Native 0.60.5后,iOS版本生成给出“ No bundle URL present”错误
- 适用于本机0.60.5的Docker
- React Native 0.60.5中的ZIndex问题
- 编译android时React-native-camera错误,react-native 0.60.5
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?