еёғе°”зҺӣиЎЁиЎҢжңӘи·Ёи¶Ҡе…Ёе®Ҫ
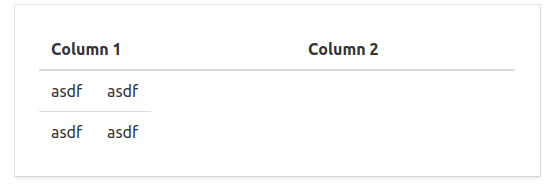
жҲ‘зҡ„angular7еә”з”ЁзЁӢеәҸдёӯжңүдёҖдёӘis-fullwidth BulmaиЎЁпјҢеҸҜд»ҘжӯЈеёёе·ҘдҪңгҖӮдҪҶжҳҜзҺ°еңЁжҲ‘йңҖиҰҒеңЁжҜҸиЎҢеҶ…ж·»еҠ дёҖдёӘи§’еәҰ组件пјҢ并且tdж ҮзӯҫдҪҚдәҺиҜҘ组件еҶ…гҖӮдҪҶжҳҜпјҢеҪ“жҲ‘иҝҷж ·еҒҡж—¶пјҢиЎЁиЎҢдёҚдјҡи·Ёи¶Ҡе…¶ж•ҙдёӘе®ҪеәҰгҖӮ
<table class="table is-fullwidth">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let row of rows">
<app-table-row [details]="row">
</app-table-row>
</tr>
</tbody>
</table>
table-row.component.html
<td>
<div *ngIf="!showField"> {{ details.name }} </div>
<div *ngIf="showField" class="field">
<div class="control">
<input [value]="details.name" class="input" type="text">
</div>
</div>
</td>
<td>{{ details.address }}</td>
иҝҷе°Ҷиҫ“еҮәд»ҘдёӢеҶ…е®№

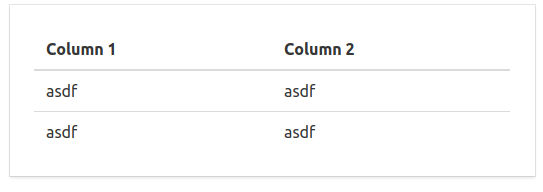
еҰӮжһңжҲ‘移йҷӨи§’еәҰеҲҶйҮҸ并жӯЈеёёж·»еҠ tdпјҢеҲҷе…¶и·ЁеәҰжӯЈзЎ®гҖӮеғҸиҝҷж ·гҖӮ

дёәд»Җд№Ҳж·»еҠ и§’еәҰеҲҶйҮҸеҗҺе®ғдёҚиө·дҪңз”Ёпјҹд»ҘеҸҠжҲ‘иҜҘеҰӮдҪ•и§ЈеҶіпјҹ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
еҸ‘з”ҹиҝҷз§Қжғ…еҶөзҡ„еҺҹеӣ еҸҜиғҪжҳҜеӣ дёәtdе…ғзҙ дёҚжҳҜtrзҡ„зӣҙжҺҘеӯҗе…ғзҙ пјҢиҖҢжҳҜapp-table-row组件зҡ„еӯҗе…ғзҙ гҖӮ
дёҚзЎ®е®ҡжҳҜеҗҰйҖӮеҗҲжӮЁзҡ„жғ…еҶөпјҢдҪҶжҳҜжӮЁеҸҜд»ҘеңЁapp-table-row组件дёӯжӣҙж”№йҖүжӢ©еҷЁеұһжҖ§д»ҘйҖүжӢ©trжң¬иә«пјҢе°ұеғҸиҝҷж ·пјҡ
@Component({
selector: 'tr[app-table-row]',
...
})
export class AppTableRowComponent {}
并еғҸиҝҷж ·дҪҝз”Ёе®ғпјҡ
<table class="table is-fullwidth">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let row of rows" app-table-row [details]="row">
</tr>
</tbody>
</table>
йҖҡиҝҮиҝҷз§Қж–№ејҸпјҢapp-table-row并дёҚжҳҜDOMдёӯзҡ„еҚ•зӢ¬иҠӮзӮ№гҖӮ
- ж ҮйўҳеҢәеҹҹеңЁз§»еҠЁи®ҫеӨҮдёӯдёҚи·Ёи¶Ҡж•ҙдёӘе®ҪеәҰ
- DivдёҚи·Ёи¶Ҡiphoneзҡ„е…Ёе®Ҫ
- WPFзҪ‘ж јеҶ…е®№дёҚи·Ёи¶Ҡж•ҙдёӘе®ҪеәҰ
- Woocommerceзҹӯд»Јз Ғ3еҲ—дёҚи·Ёи¶Ҡе…Ёе®Ҫ
- Divе…ғзҙ дёҚи·Ёи¶ҠBourbonж•ҙжҙҒзҪ‘ж јзҡ„е…Ёе®Ҫ
- iframeжІЎжңүи·Ёи¶Ҡе…Ёе®Ҫ
- еҰӮдҪ•йҖҡиҝҮbulma cssеңЁжЎҢйқўз§»еҠЁе’ҢдёҖе®ҡе®ҪеәҰдёҠеҲ¶дҪңжҲ‘зҡ„иЎЁж је…Ёе®Ҫпјҹ
- еҰӮдҪ•е°ҶBulmaдёӢжӢүеҲ—иЎЁи®ҫзҪ®дёәе…Ёе®Ҫ并еұ…дёӯ
- еҰӮдҪ•еңЁиЎЁеҚ•дёӯеҲӣе»әе…Ёе®Ҫеӯ—ж®өпјҹ
- еёғе°”зҺӣиЎЁиЎҢжңӘи·Ёи¶Ҡе…Ёе®Ҫ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ