ASP.NET Core 2.2。剃刀页面-如何根据另一个字段填充表单控件
我有一个表单控件“ ConnectorType”,它变成了带有预定义值(当前仅为3qty)的下拉列表
当用户从该下拉列表中选择,然后根据所选择的值,我想要在其下填充另一个文本框表单控件。
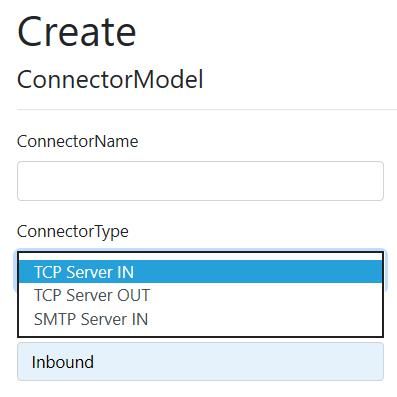
为更好地解释,请参见下图:

例如,如果选择“ TCP Server IN”,则(文本框)下方的表单控件应自动显示“入站”
理想情况下,此文本框还应该具有防止用户输入自己的文本(可能显示为灰色)的属性/配置。提交创建表单后,将使用Enitity Framework将包含此值“ Inbound”的文本框添加到SQL表中。
该解决方案要求每次从列表中选择新项目时,此字段都会动态更改。
下拉列表的当前代码:
页面模型类:
public IEnumerable<SelectListItem> ConnectorTypeList { get; private set; } // temp
public IActionResult OnGet()
{
// prepare the list in here
ConnectorTypeList = new SelectListItem[]
{
new SelectListItem ("TCP Server IN", "TCP Server IN"),
new SelectListItem ("TCP Server OUT", "TCP Server OUT"),
new SelectListItem ("SMTP Server IN", "SMTP Server IN")
};
return Page();
}
页面浏览:
<div class="form-group">
<label asp-for="ConnectorModel.ConnectorType" class="control-label"></label>
<select asp-for="ConnectorModel.ConnectorType" class="form-control" asp-items="@Model.ConnectorTypeList"></select>
<span asp-validation-for="ConnectorModel.ConnectorType" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ConnectorModel.DataFlow" class="control-label"></label>
<input asp-for="ConnectorModel.DataFlow" class="form-control" />
<span asp-validation-for="ConnectorModel.DataFlow" class="text-danger"></span>
</div>
请注意,我要修改的当前表单控件是上述页面视图代码中的“ ConnectorModel.DataFlow”。目前,这只是一个简单的文本框,用户可以输入自己选择的文本。
我正在阅读有关页面处理程序等内容的内容。似乎有一个onchange事件,但不确定如何实现它,并以某种方式将其链接回页面模型类,运行一个方法,然后回传结果。我不是在寻找JQuery脚本,因为在较新的框架中似乎不需要此脚本,并且不确定我只是不想使用复杂的长期解决方案,因为我将在整个应用程序中使用很多此类解决方案。预先感谢...
1 个答案:
答案 0 :(得分:1)
最简单的方法是在onchange()标签上使用<select>并使用js将数据分配给输入。(为id和<select>添加<input>属性之前)
如果要阻止用户输入自己的文本,只需使用readonly属性进行输入。
<input asp-for="DataFlow" id="dataFlow" class="form-control" readonly/>
示例页面视图:
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="ConnectorModel.ConnectorType" class="control-label"></label>
<select asp-for="ConnectorModel.ConnectorType" id="connectorTypeList" class="form-control" asp-items="@Model.ConnectorTypeList" onchange="assignData()">
<option>Select ConnectorType</option>
</select>
<span asp-validation-for="ConnectorModel.ConnectorType" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="ConnectorModel.DataFlow" class="control-label"></label>
<input asp-for="ConnectorModel.DataFlow" id="dataFlow" class="form-control" readonly />
<span asp-validation-for="ConnectorModel.DataFlow" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
@section Scripts{
<script>
function assignData() {
var contentType = $("#connectorTypeList").val();
if (contentType == "TCP Server IN") {
$("#dataFlow").val("Inbound");
}
}
</script>
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?