Squarespace标头图像由不同的浏览器裁剪
我注意到我们网站页面上标题图像的高度被裁剪,但是数量取决于浏览器和页面。
我们所有的标题图片都将尺寸调整为2000 X 1252 px后上传(不要问,这是历史记录),所有缩略图都是标题图片的四分之一尺寸副本(500 X 313)
可以在我们的首页nataal.com上查看缩略图的选择
稍微向下滚动。
当前第一个是“ MUZI”,并且此缩略图已正确呈现。单击缩略图会将您带到文章页面。在MS Edge中查看它会显示整个宽度和大部分图像。从底部边缘裁掉约15%。在Firefox中,播种量更多,大约占40%。我不认为该图像应该被裁剪。
我尝试使用Firefox元素检查器,但是高度显示为灰色,并且没有有关如何计算或可能涉及的CSS的信息。
我很高兴在“高级”选项卡中插入一些javascript或css或调整站点css文件,但是这让我不胜其烦。这是Squarespace的另一个“特色”,还是我做的事真的很愚蠢?
这是在Firefox上运行的Squarespace编辑器中看到的图像,请注意该图像没有被裁剪
单击左上角的对角箭头会隐藏LH导航,并将图像展开为全屏显示,仍然没有裁剪。
在MS Edge中看到
在Firefox中看到
以上所有屏幕截图均来自运行Windows 10的同一台PC上的同一台显示器
在首页上,不同类型的页面上,标题图像不会被裁剪。
1 个答案:
答案 0 :(得分:1)
我怀疑这里有两个因素:
-
浏览器之间的差异可能是由于A)您在浏览器之间设置的缩放级别不同或B)浏览器之间的字体渲染(因为图像的高度基于页面中的文本)标头)。使用键盘快捷键CTRL + 0重置每个浏览器中的缩放级别,以确保这不是一个因素。如果不能解决问题,则可能与字体有关。
-
有问题的图像正在页面标题中使用,该页面标题使用Squarespace的“ ImageLoader”缩放图像,以便根据文本/字体大小以及页面周围的填充/边距填充空间文本。这是Squarespace的一项功能,您可以通过更改浏览器宽度并观看图像的可见部分及其变化来查看它的运行情况。要记住的关键是,在这种“响应式”设计中,没有一个图像大小。图片必须根据设备/浏览器的大小缩放和更改宽高比。
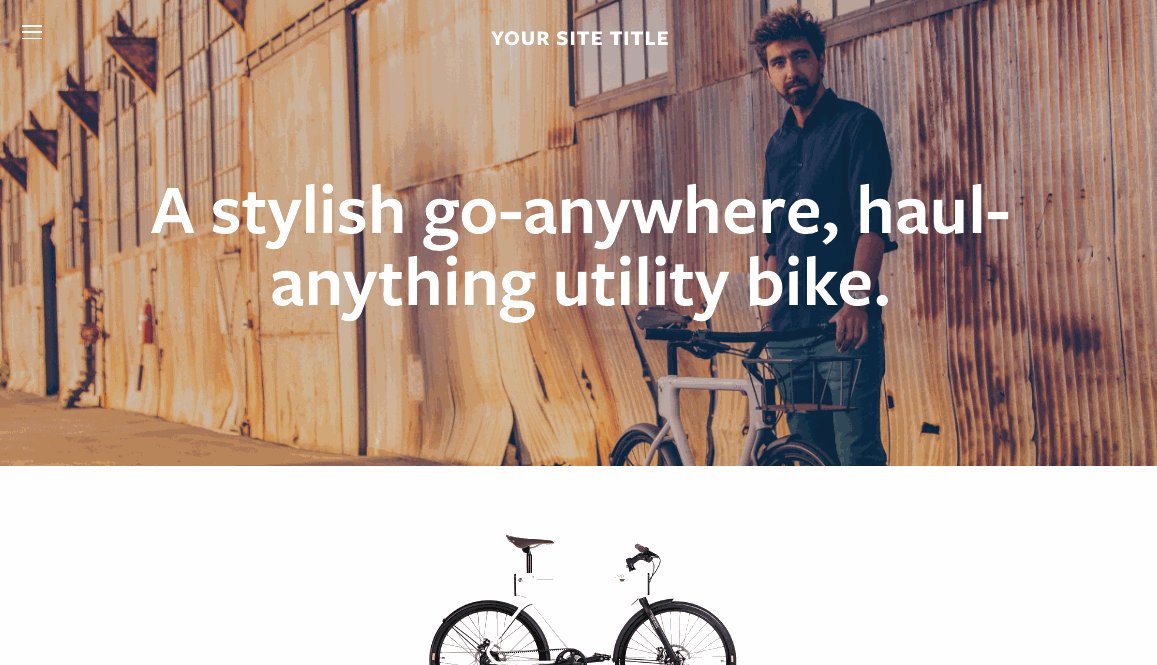
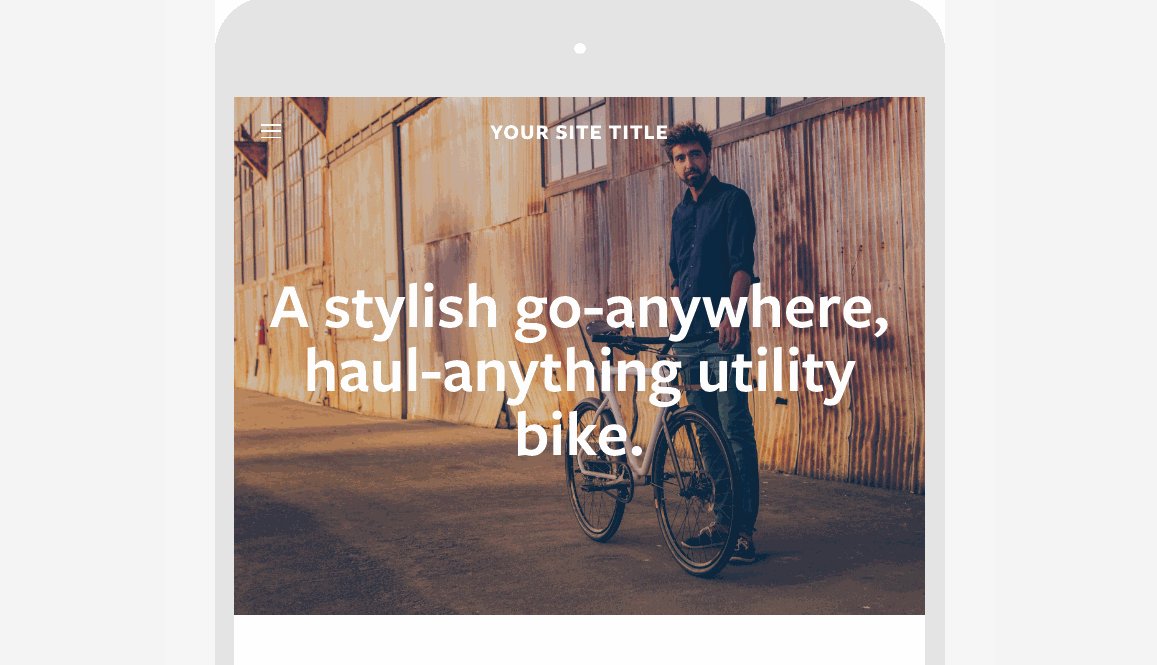
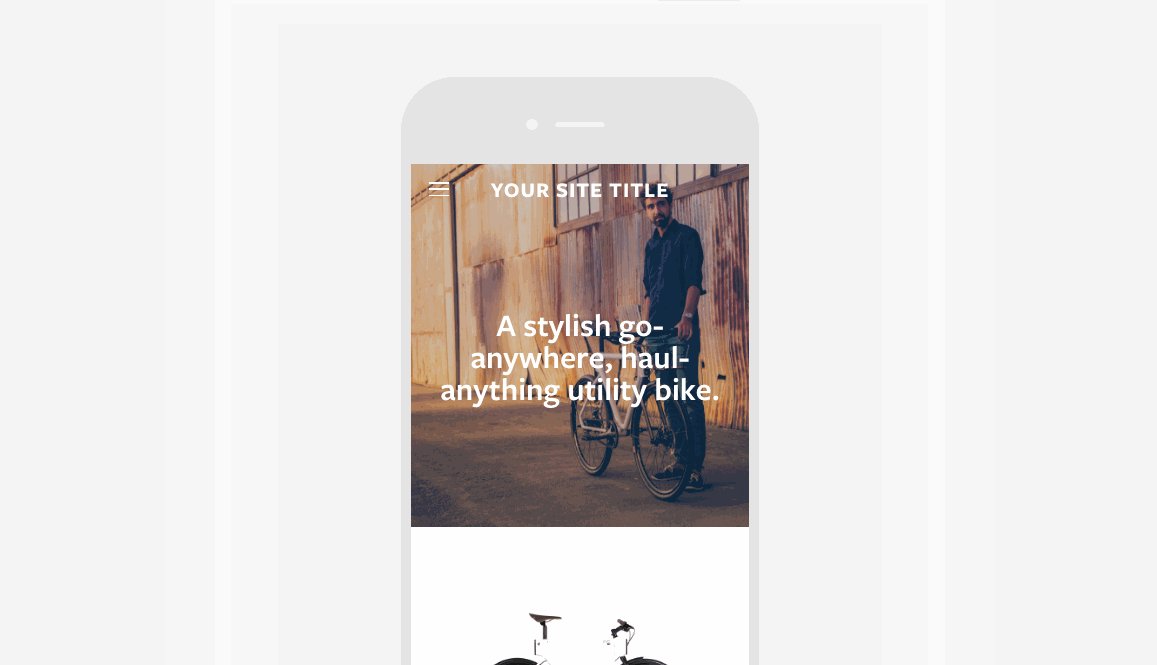
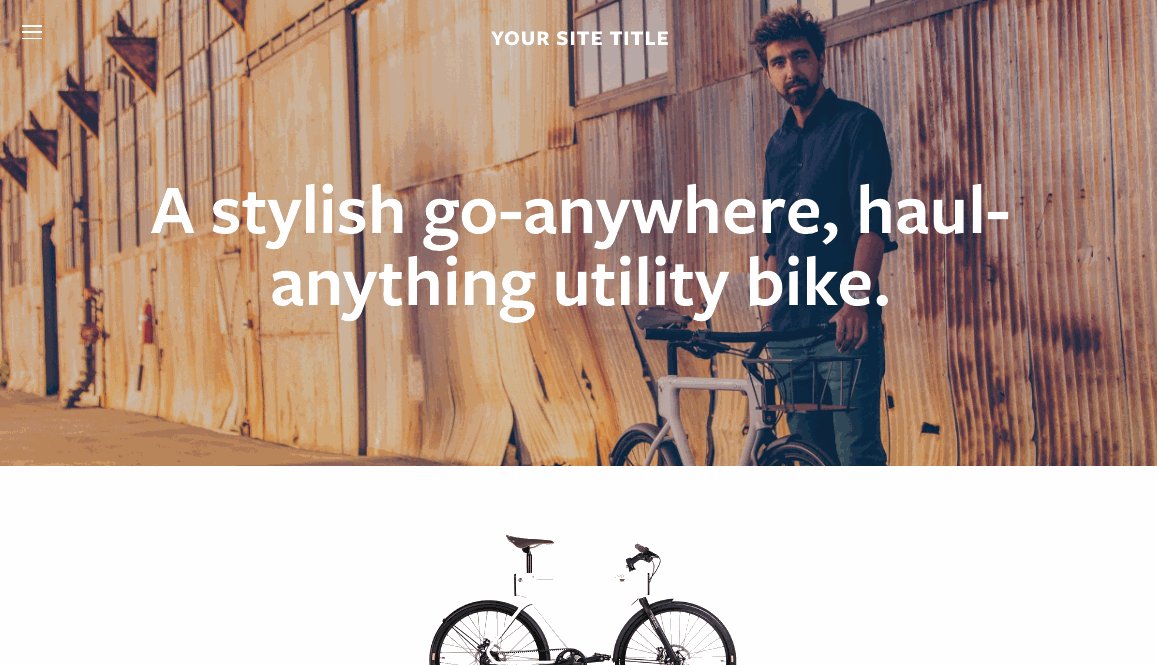
您可以阅读有关Squarespace's own help page about responsive design上第2点的更多信息。这是一个示例,显示了图像的可见部分必须如何改变以保持页面的整体美感和文本的可读性:

当前,Squarespace不提供任何基于“艺术指导”的图像选项。也就是说,例如,尽管在某些情况下,可以使用Javascript和/或CSS对其进行“伪造”,但目前尚无法为移动设备和台式机指定特定的图像。
如果要修改图像的高度,则必须改为修改图像高度所基于的内容的高度。图像的高度基于“ MUZI Words Binwe Adebayo”文本。图像设置为填充这些单词所占区域的背景。
例如,您可以使用以下方法将图像设置为至少为浏览器视口的高度:
.title-desc-wrapper.has-main-image {
min-height: 100vh;
}
如果这不是您想要的效果,则可以为inner-description元素指定自己的顶部/底部填充,如下所示:
.title--description-position-over-image.title--description-alignment-center .title-desc-inner {
padding-top: 280px; /* or 20vw or whatever you like... */
padding-bottom: 280px;
}
您当然可以使用这些值。
您看到的是图像的高度与文本的高度有关,因此通过调整文本描述的高度(通过填充,最小高度或其他属性),图像的高度为调整(因为ImageLoader设置为根据文本设置图像大小)。
就为获得所需外观而设置的值而言,可能性是无限的。但是只要记住要调整文字/说明的高度,便会获得更大的成功。
请记住,可能有必要使用media queries和/或!important来设置文本/图像的高度,以适合每个宽度/断点。这就是为什么在Squarespace中对图像裁剪/纵横比(在某种程度上通常是响应式设计)非常专一的原因是非常耗时的:很难确切知道每个版本的每个版本上的文本大小每个设备上每个操作系统上的浏览器。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?


