使用Linking API打开天气默认应用程序?
我想打开天气应用程序的默认应用程序。我不知道是否可以同时在iOS和Android上使用。
谢谢。
我认为使用Linking API是最好的解决方案,但我不知道该网址。
1 个答案:
答案 0 :(得分:1)
是的,您可以使用Linking API在React Native中打开任何应用程序。现在打开一个应用程序,您需要使用Deep liking。使用深层链接,您有两个选择,可以使用“ URL方案”或“通用链接”打开应用程序。
虽然URL方案是进行深度链接的一种众所周知的方法,但是通用链接是Apple实施的一种新方法,可以轻松地在同一链接下将您的网页和应用程序连接起来。
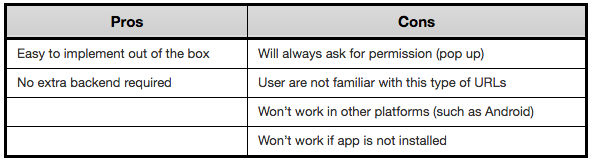
URL方案
示例:

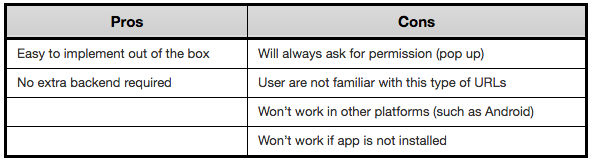
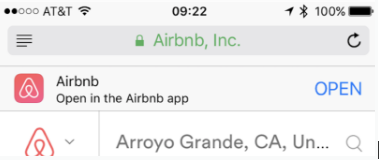
通用链接

在出现以下情况时显示在您的网站上:


因此,所有能够使用链接打开应用程序的人都了解如何做,
import { Linking, Button } from 'react-native';
export default () => (
<Button title="Open on Maps" onPress={() => Linking.openURL('maps://...')}>
)
以下是用于深层链接的Apple docs。如您所见,他们拥有许多应用程序(Facetime,地图,iTunes等)的文档,但有 Wheater 应用程序可用的任何文档。
没有默认的 Wheater应用,并且无法更改/设置其他Weather应用。
结论
您可以使用React Native中的链接打开应用,但不能使用默认的Weather应用。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?