如何让listview不要按下文本?
使用TextView在顶部,一个ListView第二个,底部是一个TextView,如何将最后一个TextView固定在屏幕底部,ListView填充在顶部textView和底部TextView之间,并且永远不会list将最后一个TextView关闭屏幕?
4 个答案:
答案 0 :(得分:3)
这就是我的工作。 (按照这个例子,你当然要用你的ListView替换ScrollView。)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="My Header Text" />
<ScrollView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all. Lots of content that needs to be scrolled, to see it all." />
</ScrollView>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="My Footer Text" />
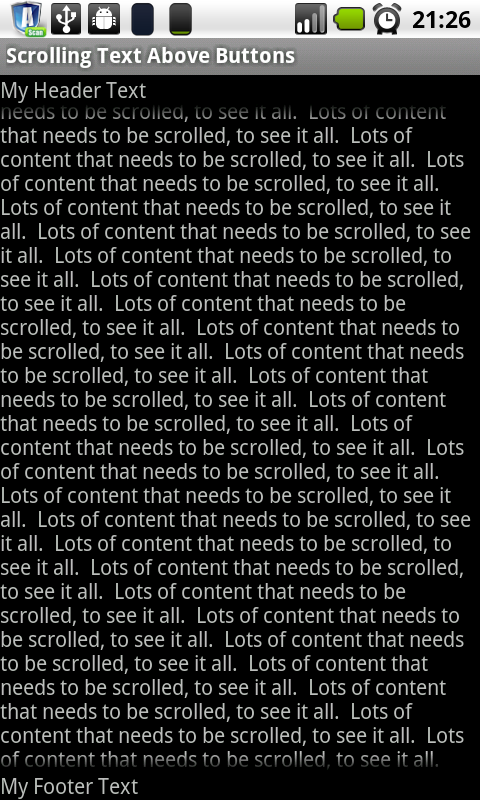
</LinearLayout>这就是我的G2上的样子。

答案 1 :(得分:1)
嵌套线性布局以保存列表视图。
答案 2 :(得分:1)
您需要ListView中的android:layout_weight="1"和底部TextView中的android:layout_weight="0"。我对你的想法做了类似的事情并且有效
编辑:实际上您可能需要在底部TextView周围放置一个嵌套的LinearLayout android:layout_weight="0"。我有一个底部栏,它包含在LL中,但您可以直接在TextView上使用layout_weight
答案 3 :(得分:1)
您可以通过两种方式完成此操作。 首先,
将TextView从LinearLayout中取出,然后将LinearLayout和TextView结合在RelativeLayout中。将android:layout_alignParentBottom =“true”添加到TextView。
<RelativeLayout>
<LinearLayout>
<!-- All your other elements in here -->
</LinearLayout>
<TextView
android:layout_alignParentBottom="true" />
</RelativeLayout>其次,将整个相对布局置于底部(正如我所使用的)
<RelativeLayout
android:id="@+id/InnerRelativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<Button
android:text="@string/label_submit_button"
android:id="@+id/Button"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/EditText"
android:layout_width="fill_parent"
android:layout_toLeftOf="@id/Button"
android:layout_height="wrap_content" />
</RelativeLayout>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?