外部JS和浏览器
我有一个外部JS文件,我包含在我的ASPX页面中。每当我对JS进行更改时,我都需要关闭浏览器并重新打开它以查看更改。我已经尝试过Ctrl F5来刷新缓存的JS副本,但这在IE中不起作用。
有没有办法不重新启动浏览器以查看更新的更改?
7 个答案:
答案 0 :(得分:3)
正如其他人所说,我会转而使用Firefox进行开发并保留IE仅用于测试。
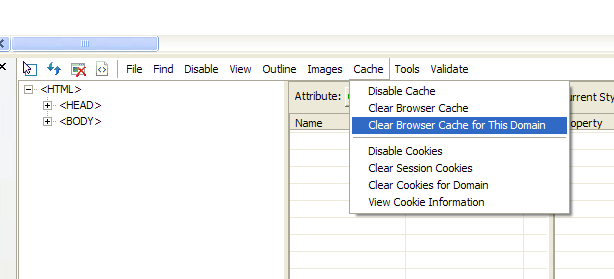
如果您想在IE上继续开发,请尝试Internet Explorer Developer Toolbar。它提供了Firebug的一些功能,您可以快速访问禁用缓存或清除特定域缓存的选项,从而解决缓存问题。

答案 1 :(得分:1)
我有时会在其他标签页中打开JavaScript或CSS文件并强制重新加载这些标签以让IE了解“请重新加载所有内容,不是真的,一切。”
答案 2 :(得分:0)
单击刷新按钮时尝试按住Shift键。
答案 3 :(得分:0)
根据我的经验,IE非常具有侵略性地缓存事物。您可能需要多次按Ctrl + F5,直到您的更改显示出来。
答案 4 :(得分:0)
Ctrl-F5或Shift +单击“刷新”可能有效。如果没有,您可以从工具/ Internet选项/常规/临时文件/删除中强制清除缓存。
答案 5 :(得分:0)
我强烈建议在另一个浏览器中进行开发......积极的缓存可能会与IE一起痛苦。开发完成后,您可以回来并在IE中进行测试。
此外,Firebug(或类似的东西)是我不能没有作为Web开发人员的事情。另一个好的Firefox插件是Web Developer Toolbar(它有一个简单的菜单选项来清除FF的缓存)。
如果您只是坚持使用IE浏览器,我认为James Socol将其保留在其他选项卡中将是避免缓存的最可靠方法。
答案 6 :(得分:0)
您是否已将IE设置为每次检查存储页面的较新版本?
工具 - >互联网选项 - >设置[btn] - >每次访问页面[收音机]
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?