如何启用对实验语法“ decorators-legacy”的支持?
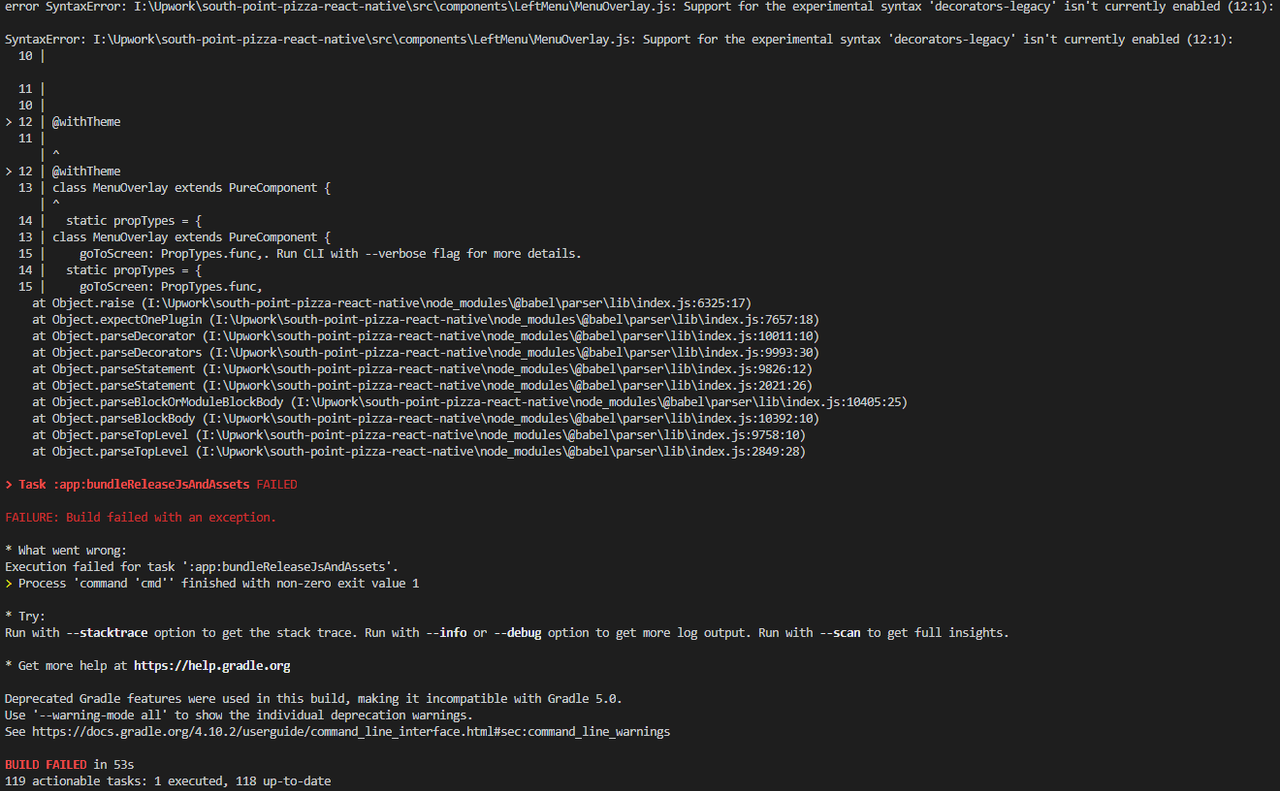
每当我运行./gradlew assembleRelease,它就会随之出现

我尝试运行npm i --save-dev @babel/plugin-proposal-class-properties @babel/plugin-proposal-decorators和./gradlew --stop,但都没有用。
我还在.babelrc文件中添加了["@babel/plugin-proposal-class-properties", { "loose": true}],但没有任何改变。
我的.babelrc:
{
"presets": ["module:metro-react-native-babel-preset"],
"env": {
"production": {
"plugins": [
"transform-remove-console",
["@babel/plugin-proposal-decorators", { "legacy": true}],
["@babel/plugin-proposal-class-properties", { "loose": true}]
]
},
"development": {
"plugins": [
"transform-remove-console",
["@babel/plugin-proposal-decorators", { "legacy": true}],
["@babel/plugin-proposal-class-properties", { "loose": true}]
]
}
}
}
我的package.json:
{
"name": "SouthPointPizza",
"version": "3.8.0",
"description": "React Native mobile app for WooCommerce",
"author": "InspireUI",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest",
"build:ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file='index.js' --bundle-output='./ios/mstore/main.jsbundle' --dev=false --platform='ios' --assets-dest='./ios'",
"setup": "./scripts/setup.sh",
"setup:android": "./scripts/setup_android.sh",
"reset": "./scripts/reset.sh",
"postinstall": "patch-package",
"devtools": "react-devtools",
"reverseADB": "adb reverse tcp:8097 tcp:8097",
"buildAndroid": "cd android && gradlew assembleRelease"
},
"dependencies": { ... },
"devDependencies": {
"@babel/plugin-proposal-class-properties": "^7.5.0",
"@babel/plugin-proposal-decorators": "^7.4.4",
"babel-core": "^7.0.0-bridge.0",
"babel-jest": "24.8.0",
"babel-plugin-transform-remove-console": "^6.9.4",
"jest": "24.8.0",
"metro-react-native-babel-preset": "0.54.0",
"reactotron-react-native": "3.5.0",
"reactotron-redux": "3.1.0"
},
"rnpm": {
"assets": [
"./assets/fonts/"
]
}
}
0 个答案:
没有答案
相关问题
- 语法错误-目前未启用对实验语法'decorators-legacy'的支持
- 目前尚未启用对实验语法“ decorators-legacy”的支持
- Now.sh构建因以下原因而中断:当前未启用对实验语法'decorators-legacy'的支持
- * React-Native *-当前未启用对实验语法'decorators-legacy'的支持
- 如何启用对实验语法“ decorators-legacy”的支持?
- 使用实验功能“交易”。使用'--experimental'标志启用实验功能
- React Class:目前未启用对实验语法“ classProperties”的支持
- 目前未启用对实验语法“ classProperties”的支持(14:13)
- TypeScript 3.7.2-当前未启用对实验语法“ optionalChaining”的支持
- Babel-Standalone错误:内联Babel脚本:当前未启用对实验语法'decorators-legacy'的支持(14:1):
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?