如何在Nativescript中实现带有底部浮动操作按钮(FAB)的底部导航栏?
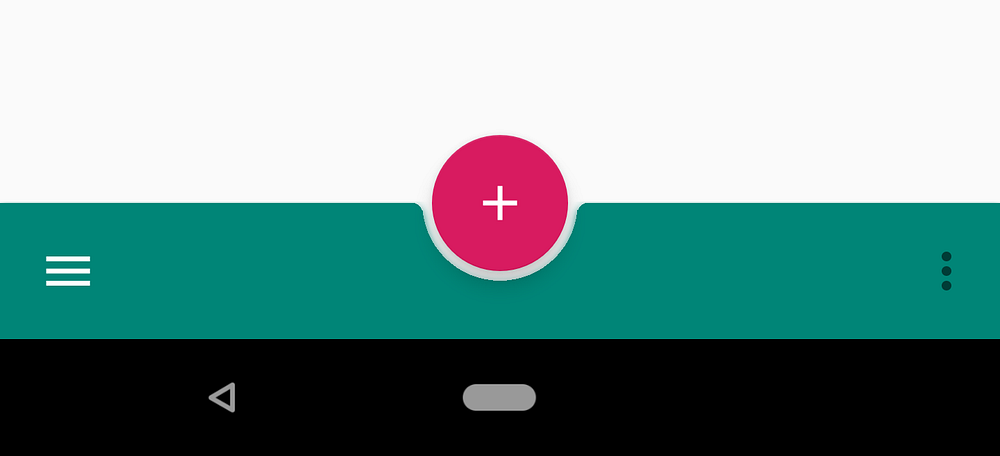
我需要实现一个底部导航栏,该导航栏具有一个水平浮动的浮动动作按钮(FAB),位于本机脚本(Angular / Typescript)中,如下所示:

关于如何实现此功能的任何想法?
有两种Nativescript插件可以结合使用以达到最终结果: Floating Action Button 和 Bottom Navigation 但是,当尝试将css剪切路径属性应用于底部导航栏以为中央FAB创建通讯座效果时,此操作将无效。
以下是how to implement it using Android的一些提示:
此外,有一个解决方案非常接近,但是缺少我要实现的“摇篮” /“差距”效应: How to create a custom navigation bar in NativeScript?
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?