在history.push之后触发组件render()但页面为空白
我希望用户在删除其显示页面上的项目后将其重定向到资源列表。我已经阅读了很多有关该主题的SO Q&A,但是我认为我遇到了一个不同的问题,因为历史之后我的路线和组件受到了正确的攻击。push
我通过调试器跟踪了代码执行,直到组件呈现为止,但仍然不明白为什么什么都没返回
这是我在App组件(以这种方式<Router><App /></Router>包装)中的路线:
<Route component={AppHeader} />
{["/articles/:id/edit", "/articles/new"].map((path, index) =>
<Route key={index} exact path={path} component{ArticleForm}/>
)}
<Route exact path="/articles/:id" component={Article}/>
{["/", "/articles"].map((path, index) =>
<Route key={index} exact path={path} component{ArticlesList}/>
)}
我使用redux,所以Router和ArticleList是这样导出的:
export default withRouter(connect(mapStateToProps, mapDispatchToProps)(Component))
在AppHeader组件中,如果用户位于显示或编辑页面上,则提供一个删除按钮。单击链接时,将触发以下方法:
class AppHeader extends Component {
...
deleteArticle = async () => {
await ajaxHelpers.ajaxCall('DELETE',`/articles/${this.state.currentArticleID}`, {}, this.state.token)
this.props.history.push("/")
}
...
}
然后触发带有ArticlesList的路由,并应呈现此组件。这是发生的情况(在渲染方法中一直存在断点):
- URL已更新
- 路由器已呈现
- 应用程序标题已呈现
- 呈现文章列表
- 使用API从fecth重新渲染的文章列表(列表填充状态)
- 使用componentDidUpdate重新呈现的文章列表
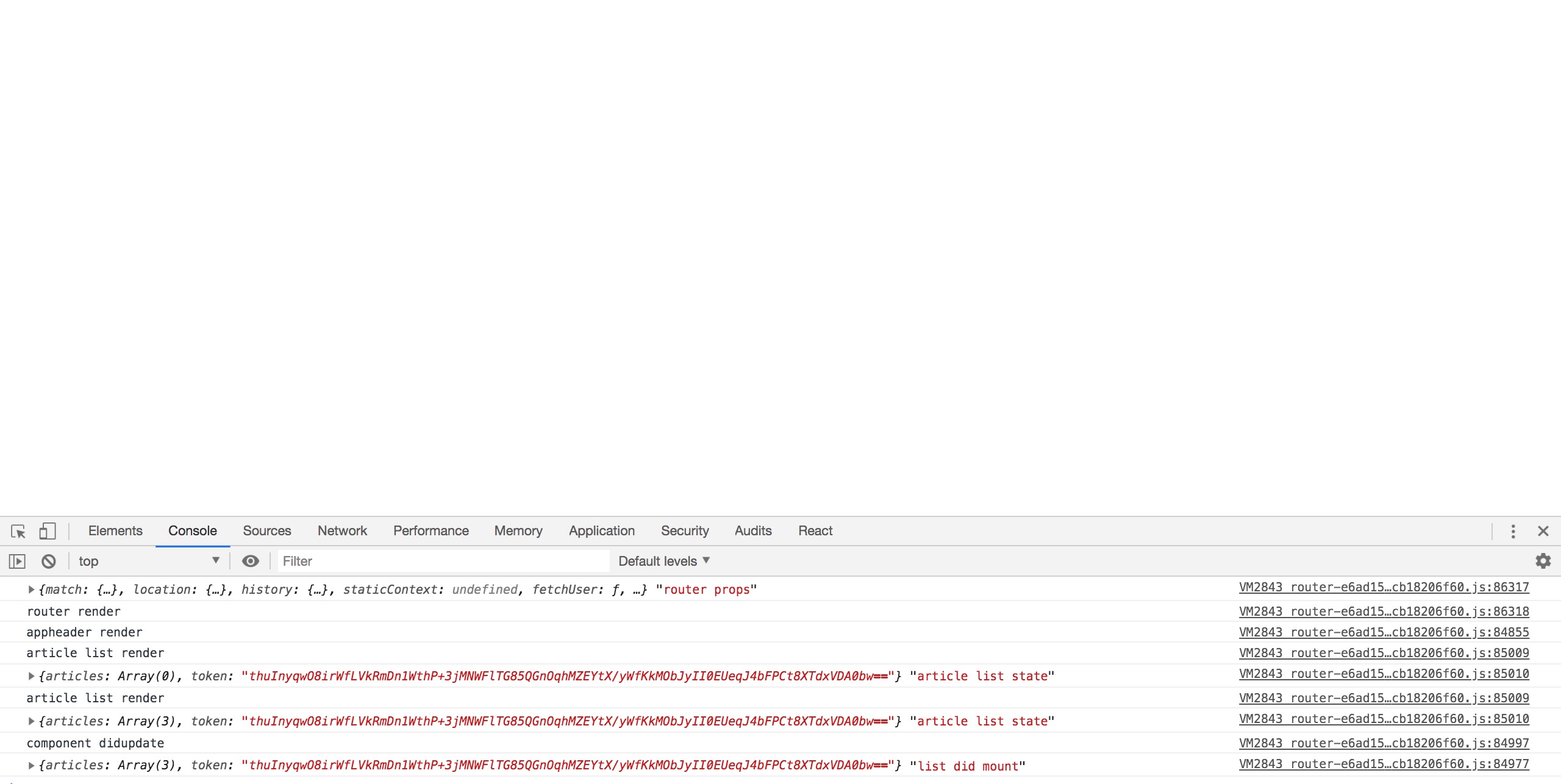
但是该页面保持空白...我在其他组件中使用this.props.history.push(“ /”),它工作正常(重新渲染并显示列表)。参见空白页和console.logs:

如果我手动重新加载页面,它将正常显示。
在这种情况下,什么原因阻止显示任何组件(DOM几乎为空,我只得到空的<div id="root"></div>)?
1 个答案:
答案 0 :(得分:0)
做一件事,要显示文章列表,请使用过滤器更新列表状态
deleteArticle = async () => {
await ajaxHelpers.ajaxCall('DELETE',`/articles/${this.state.currentArticleID}`, {}, this.state.token)
this.setState({articleList:articleList.filter((list)=> list.id!==this.state.currentArticleID)})
}
更改:
this.props.history.push("/")
收件人:
this.setState({articleList:articleList.filter((list)=> list.id!==this.state.currentArticleID)})
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?