刷新/重新加载页面后,保持复选框处于选中状态
这里有很多复选框处于选中状态的解决方案,但是在这种方法中,这些解决方案不起作用。
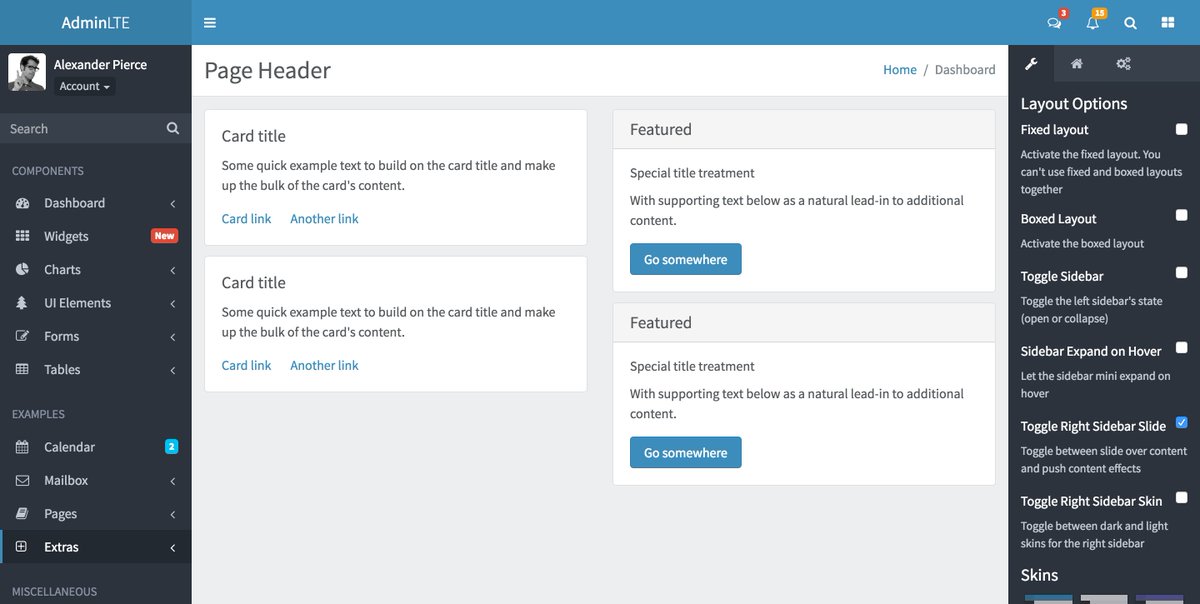
我在AdminLTE中尝试过在重新加载页面后使layout-options正常工作,但是layout-option的整个编码都来自jquery,我对jquery并不满意,您能告诉我如何解决。我用过这些代码...
demo.js
发送布局选项视图。
// Layout options
$demoSettings.append(
'<h4 class="control-sidebar-heading">'
+ 'Layout Options'
+ '</h4>'
// Fixed layout
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox" data-layout="fixed"class="pull-right" name="fixed_layout"/> '
+ 'Fixed layout'
+ '</label>'
+ '<p>Activate the fixed layout. You can\'t use fixed and boxed layouts together</p>'
+ '</div>'
// Boxed layout
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-layout="layout-boxed" class="pull-right" name="boxed_layout"/> '
+ 'Boxed Layout'
+ '</label>'
+ '<p>Activate the boxed layout</p>'
+ '</div>'
// Sidebar Toggle
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-layout="sidebar-collapse"class="pull-right" name="toggle_sidebar"/> '
+ 'Toggle Sidebar'
+ '</label>'
+ '<p>Toggle the left sidebar\'s state (open or collapse)</p>'
+ '</div>'
// Sidebar mini expand on hover toggle
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-enable="expandOnHover"class="pull-right" name="sidebar_hover"/> '
+ 'Sidebar Expand on Hover'
+ '</label>'
+ '<p>Let the sidebar mini expand on hover</p>'
+ '</div>'
// Control Sidebar Toggle
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-controlsidebar="control-sidebar-open"class="pull-right" name="toggle_slide"/> '
+ 'Toggle Right Sidebar Slide'
+ '</label>'
+ '<p>Toggle between slide over content and push content effects</p>'
+ '</div>'
// Control Sidebar Skin Toggle
+ '<div class="form-group">'
+ '<label class="control-sidebar-subheading">'
+ '<input type="checkbox"data-sidebarskin="toggle"class="pull-right" name="toggle_skin"/> '
+ 'Toggle Right Sidebar Skin'
+ '</label>'
+ '<p>Toggle between dark and light skins for the right sidebar</p>'
+ '</div>'
)
var $skinsList = $('<ul />', {'class': 'list-unstyled clearfix'})
我已经将jquery用于复选框保持选中状态,
它可以在其他单个HTML页面上使用,但是在这里我不知道该怎么做...
(function() {
var cbstate;
window.addEventListener('load', function() {
cbstate = JSON.parse(localStorage['CBState'] || '{}');
for(var i in cbstate) {
var el = document.querySelector('input[name="' + i + '"]');
if (el) el.checked = true;
}
var cb = document.getElementsByClassName('pull-right');
for(var i = 0; i < cb.length; i++) {
cb[i].addEventListener('click', function(evt) {
if (this.checked) {
cbstate[this.name] = true;
}
else if (cbstate[this.name]) {
delete cbstate[this.name];
}
localStorage.CBState = JSON.stringify(cbstate);
});
}
});
})();
})

0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?