阻止行中断-无缝集成
我正在为我们的表单软件(cognitoforms.com)使用无缝集成,并且只能使用style属性将css应用于元素。我需要使行停止换行,以使所有设备的列对齐。我该怎么办?
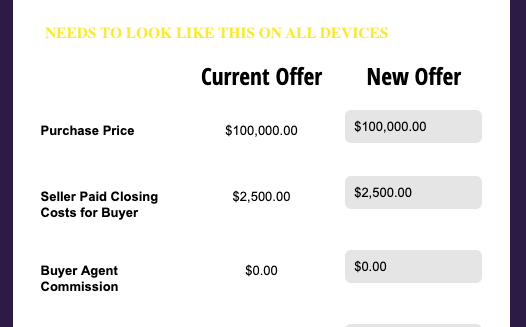
这就是我需要它在所有设备上显示的方式:

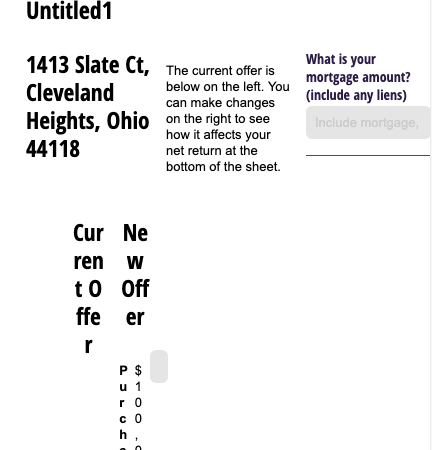
这是它在移动设备上的显示方式:

我添加了以下内容,但这不起作用:
<style>.cognito.c-sml .c-sml-span-12 .c-sml-span-12 { width:33.33%; }</style>
<style>.cognito.c-sml .c-sml-col-1 { clear:none; }</style>
<style>.c-forms-form { min-width:420px; }</style>
以下是实时视图的链接:
https://exactlyusa.com/Compare-Offer2.php?offer=54da56ad6862679ce51984caf72b2324
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?