表格行到Angular的详细信息视图
我试图找到一个表,该表具有一行这样的细节视图,以便在我们的Angular项目中使用它:
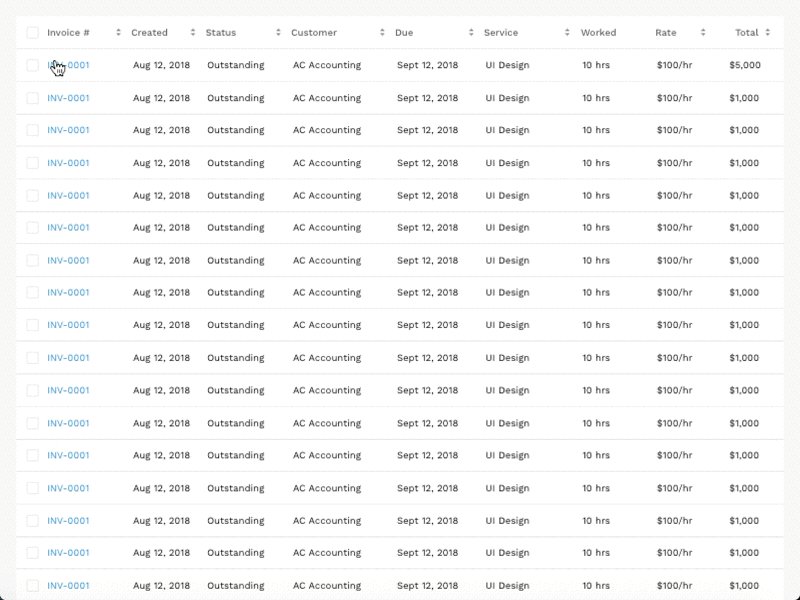
 来源:https://uxdesign.cc/design-better-data-tables-4ecc99d23356
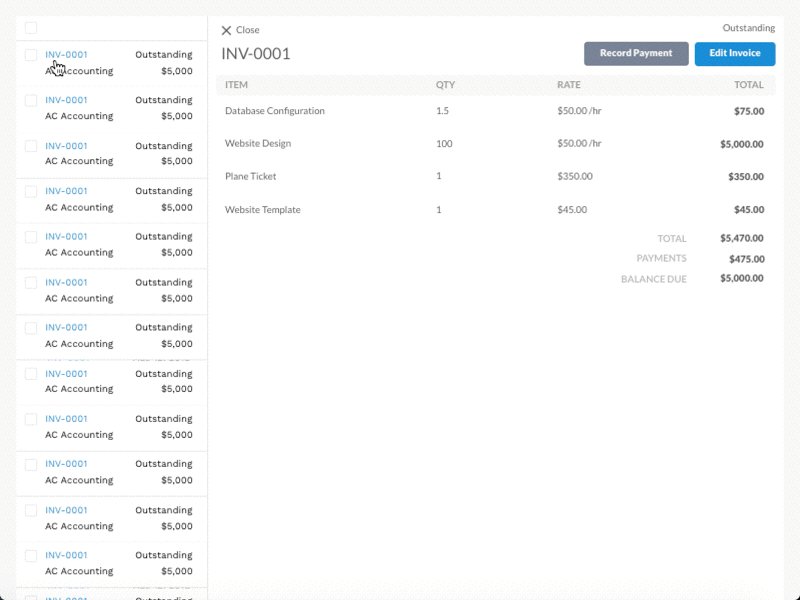
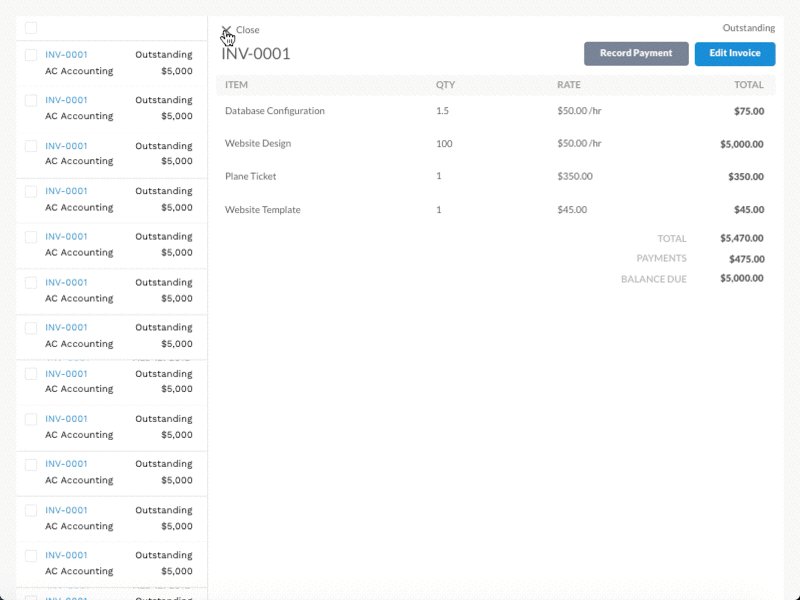
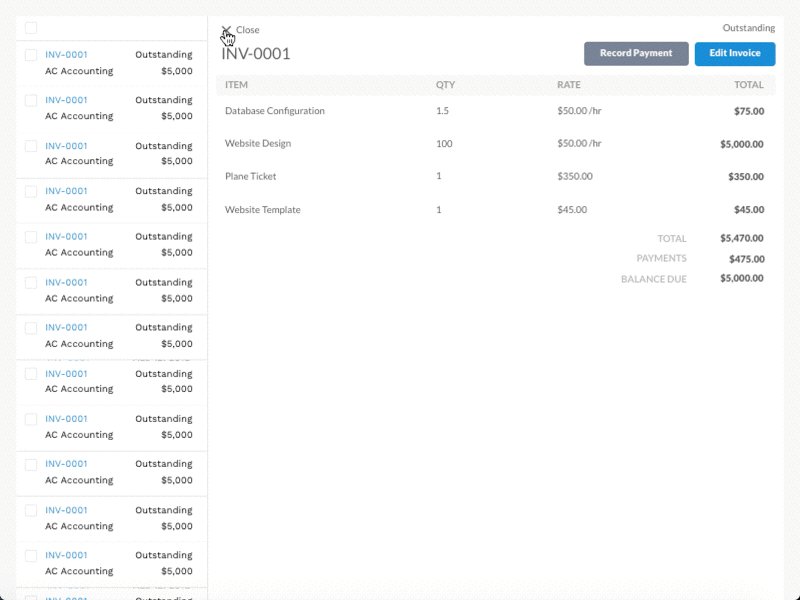
来源:https://uxdesign.cc/design-better-data-tables-4ecc99d23356
当内容像手风琴一样扩展到下方时,母版有多个示例,可以详细说明。 例如https://www.ag-grid.com/javascript-grid-master-detail/
手风琴不适合我们的用例,因为详细视图可能包含大量数据。
我有一些图片,但是我从未在代码中看到示例。 请指教。
我们正在寻找的其他一些例子:


0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?