在Google Chrome中检查jsfiddle.net上的javascript
是否可以在输入jsfiddle.net的javascript代码上使用Google Chrome检查器设置断点?
当我进入开发人员工具的脚本选项卡时,我看到很多脚本,但我不知道我的脚本会在哪里找到,或者是否可以在那里找到它。在过去,我刚刚安排了一些console.log动作,但我想设置一些断点。
(如果不可能,我对在这种情况下检查javascript的其他方式感兴趣。)
4 个答案:
答案 0 :(得分:127)
调试器调用在jsfiddle上正常工作。 只需在您要开始调试的行中输入:
debugger;
调试器非常适合在chrome,firebug甚至IE开发工具中启动调试模式,但是你通常需要启动调试器(即在IE中“开始调试”,打开firebug / developer工具)。
答案 1 :(得分:84)
在开发人员工具中,在“脚本”标签下,如果从下拉列表中选择fiddle.jshell.net,在第20-30行(取决于您拥有的CSS数量),您将看到包含<script>标记的{{1}}标记来自Javascript小提琴窗口的代码。您可以在此处设置断点。
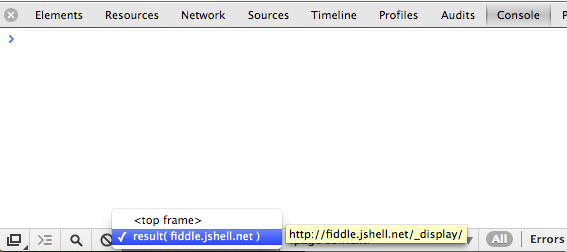
您还可以通过更改控制台上下文来评估控制台中针对此框架的代码:

答案 2 :(得分:10)
答案 3 :(得分:7)
从开发者控制台转到标签来源,打开来源树表示(在左侧),打开fiddle.jsshell.net节点,然后点击_display,下一个{{ 1}}你应该看到你的代码。
请注意,如果您保存代码,则此(index)引用将替换为_display。例如fiddle-reference/version/show (据我所知不存在,但以工作为例)。

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?