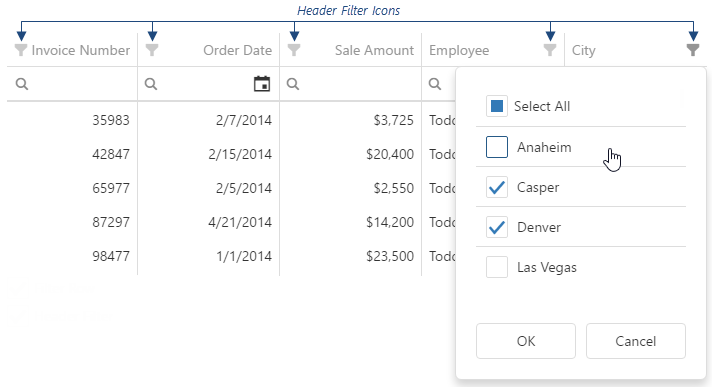
Сй┐ућеТїЅжњ«УДњТЮљТќЎУАеТїЅтѕЌУ┐ЏУАїУ┐ЄТ╗ц
ТѕЉТЃ│тюетѕЌТаЄжбўСИіТюЅСИђСИфуГЏжђЅтЎеТїЅжњ«№╝їС╗ЦСЙ┐тЈ»С╗ЦжђџУ┐ЄтЇЋтЄ╗тцЇжђЅТАєС╗ЦтЈітцџтѕЌуГЏжђЅТЮЦуГЏжђЅу╗ЊТъюсђѓ
У┐ЎТў»ТѕЉт░ЮУ»ЋУ┐ЄуџёТќ╣Т│Ћ№╝їТїЅжњ«С╝џтіаУййУЈютЇЋ№╝їСйєТў»тЇЋтЄ╗ТЌХС╣ЪС╝џтљ»тіеТјњт║Ј№╝їт╣ХСИћт«џСйЇСИЇТГБуА«№╝џ
<table mat-table [dataSource]="source" matSort (contextmenu)="onContextMenu($event)"
matRipple [matRippleRadius]="'15'"
[matRippleColor]="'#03a9f4'">
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Name <button mat-button matSuffix mat-icon-button aria-label="Clear" [matMenuTriggerFor]="menu">
<mat-icon>filter_list</mat-icon>
</button>
<mat-menu #menu>
<ng-template matMenuContent>
<div *ngFor="let item of items">
<mat-checkbox class="mat-menu-item">{{item.name}}</mat-checkbox>
</div>
</ng-template>
</mat-menu>
</th>
<td mat-cell *matCellDef="let row"> {{row.name}} </td>
</ng-container>
<!-- Email Column -->
<ng-container matColumnDef="emailAddress">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Email Address </th>
<td mat-cell *matCellDef="let row"> {{row.emailAddress}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="columns; sticky: true"></tr>
<tr mat-row *matRowDef="let row; columns: columns;"></tr>
</table>
<mat-paginator [length]="source.length" [pageSizeOptions]="[10, 20, 50, 100]" showFirstLastButtons></mat-paginator>
С╗ЦСИІТў»ТѕЉТЃ│УдЂуџёуц║СЙІ№╝џ

1 СИфуГћТАѕ:
уГћТАѕ 0 :(тЙЌтѕє№╝џ0)
ТѓеТў»тљдт░ЮУ»ЋУ┐Єт░єуѓ╣тЄ╗С║ІС╗ХТи╗тіатѕ░У┐ЄТ╗цтЎеТїЅжњ«С╗Цжў▓ТГбТјњт║Ј№╝Ъ
(click)="foo($event)"
foo($event: Event) {
$event.stopPropagation();
}
уЏИтЁ│жЌ«жбў
- У┐ЄТ╗цAngular MaterialУАеСИГуџёуЅ╣т«џтѕЌ
- С╗ЦУДњт║д5
- У┐ЄТ╗цТ»ЈСИфтѕЌAngular
- УДњуЅЕТќЎУАе№╝їТ»ЈТЮАУ«░тйЋтцџУАї
- Т»ЈтѕЌтѕЏт╗║СИђСИфтЇЋжђЅТїЅжњ«у╗ё
- СИђтѕЌтюетцџСИфт▒Јт╣ЋСИіжбёУ┐ЄТ╗цУАеТЋ░ТЇ«
- Сй┐ућеТїЅжњ«УДњТЮљТќЎУАеТїЅтѕЌУ┐ЏУАїУ┐ЄТ╗ц
- удЂућеТїЅжњ«уџёУДњТЮљтЈ░
- тЁиТюЅТјњт║Ј№╝їтѕєжАхтњїУ┐ЄТ╗цтіЪУЃйуџёAngular DataУАе
- УДњТЮљТќЎУАеУ┐ЄТ╗цСИЇтѕиТќ░
ТюђТќ░жЌ«жбў
- ТѕЉтєЎС║єУ┐ЎТ«хС╗БуаЂ№╝їСйєТѕЉТЌаТ│ЋуљєУДБТѕЉуџёжћЎУ»»
- ТѕЉТЌаТ│ЋС╗јСИђСИфС╗БуаЂт«ъСЙІуџётѕЌУАеСИГтѕажЎц None тђ╝№╝їСйєТѕЉтЈ»С╗ЦтюетЈдСИђСИфт«ъСЙІСИГсђѓСИ║С╗ђС╣ѕт«ЃжђѓућеС║јСИђСИфу╗єтѕєтИѓтю║УђїСИЇжђѓућеС║јтЈдСИђСИфу╗єтѕєтИѓтю║№╝Ъ
- Тў»тљдТюЅтЈ»УЃйСй┐ loadstring СИЇтЈ»УЃйуГЅС║јТЅЊтЇ░№╝ЪтЇбжў┐
- javaСИГуџёrandom.expovariate()
- Appscript жђџУ┐ЄС╝џУ««тюе Google ТЌЦтјєСИГтЈЉжђЂућхтГљжѓ«С╗ХтњїтѕЏт╗║Т┤╗тіе
- СИ║С╗ђС╣ѕТѕЉуџё Onclick у«Гтц┤тіЪУЃйтюе React СИГСИЇУхиСйюуће№╝Ъ
- тюеТГцС╗БуаЂСИГТў»тљдТюЅСй┐ућеРђюthisРђЮуџёТЏ┐С╗БТќ╣Т│Ћ№╝Ъ
- тюе SQL Server тњї PostgreSQL СИіТЪЦУ»б№╝їТѕЉтдѓСйЋС╗југгСИђСИфУАеУјитЙЌуггС║їСИфУАеуџётЈ»УДєтїќ
- Т»ЈтЇЃСИфТЋ░тГЌтЙЌтѕ░
- ТЏ┤Тќ░С║єтЪјтИѓУЙ╣уЋї KML ТќЄС╗ХуџёТЮЦТ║љ№╝Ъ