如何生成vscode TypeScript扩展覆盖率报告
对于使用TypeScript构建的VSCode扩展,似乎无法使用coveralls进行覆盖率报告。
当前,我正在将测试用例添加到我们的项目https://github.com/PicGo/vs-picgo/pull/42中,我发现了几种报告覆盖率的方法,但是没有一种对我有用。
使用自定义TestRunner
The official documentation很少提及自定义测试运行程序,但是我发现了一条帖子here。当我使用F5启动Extension Test时,它可以工作,但是当我在控制台中运行npm run test时,它却不能工作(根本没有覆盖输出)。
我也曾尝试在博客文章中了解自定义运行器(源代码),但是我发现没有事可做,因为我不知道它为什么起作用。
使用nyc
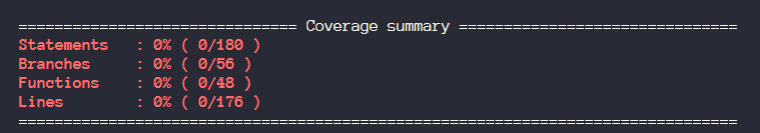
nyc的Mocha功能非常强大,但我们无法利用它。运行nyc ./node_modules/vscode/bin/test时,覆盖率将为0%:

我已经搜索了nyc的问题页面,关于TS项目存在很多相同的0%覆盖率问题,但是它们与我们的环境都不相同。主要区别在于他们正在使用mocha进行测试,这与VSCode的./node_modules/vscode/bin/test脚本不同,它将创建一个新进程来运行测试js文件。我不知道该如何处理。
我搜索了所有问题(mocha,tyc,istanbul,vscode等),并且很少(我没有找到)vscode TypeScript正在使用覆盖率报告供我复制。所以我的问题是:如何获取VSCode TS扩展的覆盖率报告?
3 个答案:
答案 0 :(得分:0)
添加自定义测试运行器
有关更多信息,请参见this post,您可以将test runner code复制到项目的test/index.ts文件中。
演示天蓝色管道配置
variables:
system.debug: true
jobs:
- job: Windows
pool:
name: Hosted VS2017
demands: npm
steps:
- task: NodeTool@0
displayName: 'Use Node 12.3.1'
inputs:
versionSpec: 12.3.1
- task: Npm@1
displayName: 'Install dependencies'
inputs:
verbose: false
- task: Npm@1
displayName: 'Compile sources and run tests'
inputs:
command: custom
verbose: false
customCommand: 'test'
# https://stackoverflow.com/questions/45602358/lcov-info-has-absolute-path-for-sf
- script: 'sed -i -- 's/..\\..\\//g' coverage/lcov.info && npm run coveralls'
displayName: 'Publish code coverage'
env:
COVERALLS_SERVICE_NAME: $(COVERALLS_SERVICE_NAME)
COVERALLS_REPO_TOKEN: $(COVERALLS_REPO_TOKEN)
- script: 'npm install -g vsce && vsce package'
displayName: 'Build artifact'
- task: CopyFiles@2
inputs:
contents: '*.vsix'
TargetFolder: '$(Build.ArtifactStagingDirectory)'
- task: PublishBuildArtifacts@1
inputs:
pathtoPublish: '$(Build.ArtifactStagingDirectory)'
artifactName: vs-picgo-dev-build
trigger:
branches:
include:
- '*' # must quote since "*" is a YAML reserved character; we want a string
pr:
- dev*
请注意,您必须使用sed删除..\..\中SF条路径的lcov.info前缀:
之前:
SF:..\..\src\vs-picgo\index.ts
之后:
SF:src\vs-picgo\index.ts
答案 1 :(得分:0)
我让Mocha,NYC和VSCode都能正常工作!
您可以在https://github.com/jedwards1211/vscode-extension-skeleton中看到我的解决方案。
基本上,在运行测试之前,我使用Babel将.ts和@babel/preset-typescript转换为babel-plugin-istanbul代码。这使我可以跳过繁琐的测试tsc输出和使用remap-istanbul的步骤。
然后在测试运行程序中,我使用(未真正记录的)NYC API在测试完成后将覆盖率写入磁盘。
最后,在测试命令完成后,我在程序包脚本中运行nyc report。
src/test/index.js
import NYC from 'nyc'
export async function run(): Promise<void> {
const nyc = new NYC()
await nyc.createTempDirectory()
// Create the mocha test
const mocha = new Mocha({
ui: 'tdd',
})
mocha.useColors(true)
const testsRoot = path.resolve(__dirname, '..')
const files: Array<string> = await new Promise((resolve, reject) =>
glob(
'**/**.test.js',
{
cwd: testsRoot,
},
(err, files) => {
if (err) reject(err)
else resolve(files)
}
)
)
// Add files to the test suite
files.forEach(f => mocha.addFile(path.resolve(testsRoot, f)))
const failures: number = await new Promise(resolve => mocha.run(resolve))
await nyc.writeCoverageFile()
if (failures > 0) {
throw new Error(`${failures} tests failed.`)
}
}
答案 2 :(得分:0)
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?