从Javascript更新Razor LabelFor()
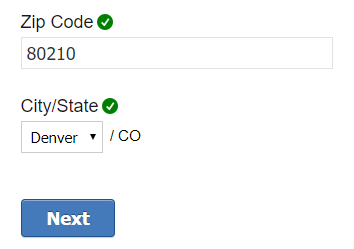
我正在将ASP.NET MVC与Razor一起使用。我有一个AJAX函数,当您输入邮政编码时,它可以获取城市和州。然后,我用城市/城市更新一个列表框,并用州更新一个LabelFor,如图所示:

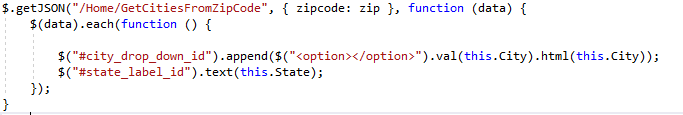
JSON函数:

剃刀代码:
@Html.DropDownListFor(model => model.City, new SelectList(Enumerable.Empty<SelectListItem>()), "Select City", new { @class = "drop-down-list", id = "city_drop_down_id", style = "font-size:100%;" })
@Html.LabelFor(model => model.State, new { id="state_label_id", style = "font-size:100%; font-weight:normal; color:black;" })
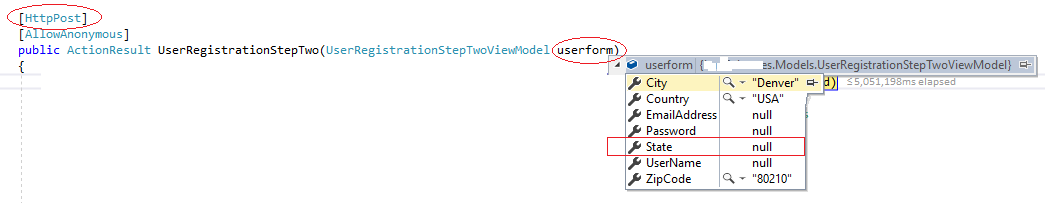
一旦Ajax函数检索到数据,则Java脚本会成功更新控件。 现在,如果单击“下一步”按钮,将创建一个表单发布,并且应该将控件中的值放入控制器中。问题是,我要从下拉列表中获取城市,而不是州:

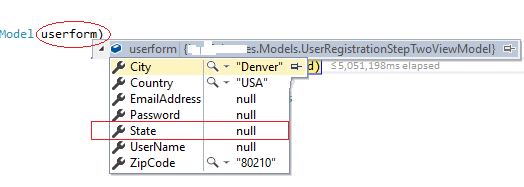
整个图像不清楚,所以下面是一个特写:

我使用DisplayFor而不是LabelFor,但仍然无法正常工作。我什至在javascript中使用了.html(),而不是.text(),但还是没有运气:
$("#state_label_id").html(this.State);
((请忽略用户名,密码,电子邮件地址,因为我没有向其传递任何值,因此应该为空)
1 个答案:
答案 0 :(得分:0)
谢谢@AmirNorouzpour,这很有效。这就是我所做的:
Razor Code:
-----------
@Html.HiddenFor(model => model.State, new { id = "state_label_id_hidden" })
JQuery:
------
$("#state_label_id_hidden").val(this.State);
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?