如何在C#.Net Core中将React-native Post请求(ImagePicker)发送到API
我已经完成了使用Axios的post方法,以在React-Native中使用ImagePicker上传图像,但是当我将此请求与FormData发送到API Post时,在我看来是400错误
可能的未处理的承诺拒绝(标识:0):错误:请求失败 状态码为400
但是当我使用Upload变量而不是我创建的FormData时,它将请求发送给我的API,但没有数据


我已经使用了post方法登录,并且使用了密码,并且用户输入了API,我得到了正确的值
const response = await api.post("Usuarios/FindByEmailSenha", {
email: this.state.email,
pass: this.state.pass
});
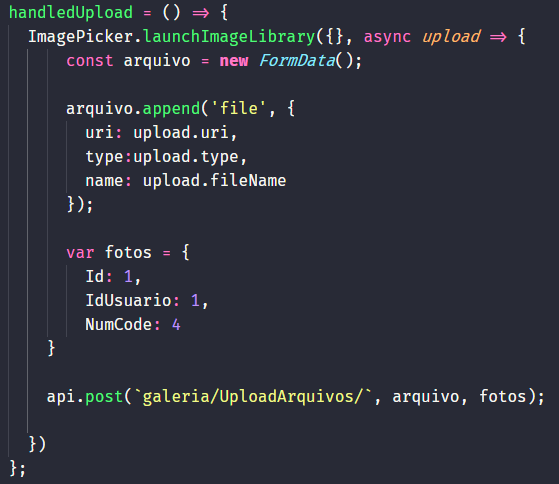
客户端
handledUpload = () => {
ImagePicker.launchImageLibrary({}, async upload => {
const arquivo = new FormData();
arquivo.append('file', {
uri: upload.uri,
type:upload.type,
name: upload.fileName
});
var fotos = {
Id: 1,
IdUsuario: 1,
NumCode: 4
}
api.post(`galeria/UploadArquivos/`, arquivo, fotos);
})
};`
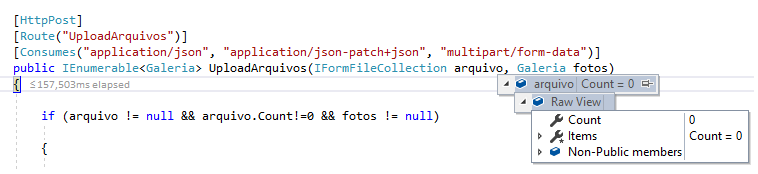
服务器端
[HttpPost]
[Route("UploadArquivos")]
[Consumes("application/json", "application/json-patch+json", "multipart/form-data")]
public IEnumerable<Galeria> UploadArquivos(IFormFileCollection arquivo, Galeria fotos)
{
}
我希望接收从React-Native发送到我的API的FormData数据,以便我可以调试并保存在服务器上
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?