错误:找不到模块“ @ vue / babel-preset-app”
当我创建一个新的vue应用程序并运行服务器时,编译失败后出现错误。 有人知道问题出在哪里吗?
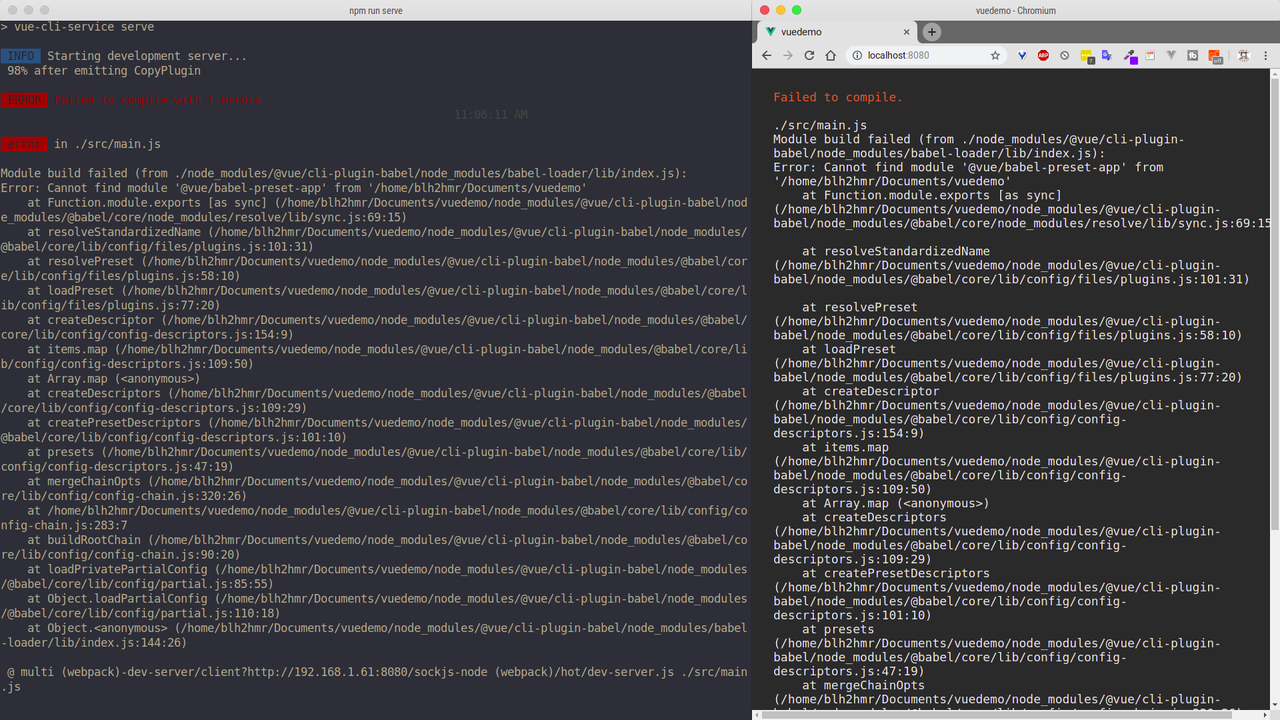
这是我的终端和浏览器的屏幕截图。

main.js文件
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
还有package.json文件
{
"name": "vuedemo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.7.0",
"@vue/cli-plugin-eslint": "^3.7.0",
"@vue/cli-service": "^3.7.0",
"babel-eslint": "^10.0.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"vue-template-compiler": "^2.5.21"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
3 个答案:
答案 0 :(得分:0)
将@vue/babel-preset-app添加为devDependencies之一可以解决此问题。
如果您使用的是npm,请
npm install @vue/babel-preset-app --save-dev
对于纱线
yarn add @vue/babel-preset-app --save-dev
对于pnpm
pnpm install @vue/babel-preset-app --save-dev
答案 1 :(得分:0)
运行此命令后,我解决了此问题。
npm install @vue/babel-preset-app --save-dev
然后把这个错误丢给我
Module build failed (from ./node_modules/@vue/cli-plugin-babel/node_modules/babel-loader/lib/index.js)
我启动了以下命令
npm install -D babel-loader @babel/core @babel/preset-env webpack
它给了我一个新的错误
Failed to resolve loader: vue-style-loader
之后,我运行npm install vue-style-loader
又给了我另一个错误,这个Error: Loading PostCSS Plugin failed: Cannot find module 'autoprefixer'
最后,我运行下面的下一个命令npm i autoprefixer,它对我有用。
答案 2 :(得分:0)
我有同样的最初问题。对我来说,这全凭yarn upgrade来解决。
相关问题
- 找不到模块@ babel / preset-polyfill
- React-Native错误:找不到模块“ metro-react-native-babel-preset”
- 找不到模块babel-preset-es2015
- 找不到模块“ babel-preset-react”
- 找不到模块'@ babel / preset-env / data / built-ins.json'
- vue-cli出现问题:找不到模块'@ babel / preset-env / data / built-ins.json'
- 找不到模块“ babel-preset-env”
- 错误:找不到模块“ @ kbn / babel-preset / node_preset”
- 错误:找不到模块“ @ vue / babel-preset-app”
- 找不到模块'@ babel / preset-register'
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?