如何在子菜单中的文本元素的左侧移动SemanticUIReact Icon?
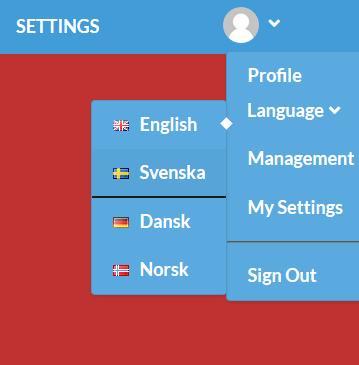
下图演示了当前的GUI,我只是希望将图标放置在“语言”菜单的左侧,而不是当前位置(右侧)

当前代码
</Dropdown.Item>
<Dropdown text="Language" icon="angle down" pointing="right"
options={[
{ text: 'English', value: 'en', flag: 'gb'},
{ text: 'Svenska', value: 'se', flag: 'se' },
{ text: 'Dansk', value: 'de', flag: 'de' },
{ text: 'Norsk', value: 'no', flag: 'no' },
]}
/>
任何有关如何定位“语言”文本左侧的“向下倾斜”图标的建议,将不胜感激。
1 个答案:
答案 0 :(得分:1)
您可以按照docs的使用trigger代替text,并删除默认图标。
const trigger = (
<span>
<Icon name="angle down" /> Language
</span>
);
const options = [
{ text: "English", value: "en", flag: "gb" },
{ text: "Svenska", value: "se", flag: "se" },
{ text: "Dansk", value: "de", flag: "de" },
{ text: "Norsk", value: "no", flag: "no" }
];
const DropdownTriggerExample = () => (
<Dropdown pointing="right" trigger={trigger} options={options} icon={null} />
);
还请注意,您有一个丹麦元素的错字(“ de”应为“ dk”)。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?