SemanticUiReact <ن¸‹و‹‰هˆ—è،¨>组ن»¶ن¸ٹçڑ„<formattedmessage>
وˆ‘و£هœ¨ه°†React-intlن¸ژè¯ن¹‰UI React结هگˆن½؟用,ه¹¶ن¸”هœ¨ه°†ن¸¤è€…结هگˆهœ¨ن¸€èµ·و—¶éپ‡هˆ°ن؛†ن¸€ن؛›ه›°éڑ¾م€‚ هœ¨هڈ¯و‰©ه±•هگèڈœهچ•ن¸ٹ,وˆ‘ه¸Œوœ›هœ¨
ن¸و·»هٹ “è¯è¨€â€و–‡وœ¬ه½“ه‰چن»£ç پ
<Dropdown pointing='right' /*HERE I WISH TO ADD A TEXT IN <FormattedMessage>*/ >
<Dropdown.Menu>
<Dropdown.Header>
<div className="SubnavigationBarFormattedMessage"> <FormattedMessage id="navigationBar.chooseLanguage"/> </div>
</Dropdown.Header>
<Dropdown.Item onClick={() => this.props.setLocale("en")}> <img src={ENG} alt="Eng" /> <p className="lang"> English </p> </Dropdown.Item> <hr/>
<Dropdown.Item onClick={() => this.props.setLocale("se")}> <img src={SWE} alt="Swe" /> <p className="lang"> Svenska </p> </Dropdown.Item> <hr/>
<Dropdown.Item onClick={() => this.props.setLocale("de")}> <img src={DEN} alt="Den" /> <p className="lang"> Dansk </p> </Dropdown.Item> <hr/>
<Dropdown.Item onClick={() => this.props.setLocale("no")}> <img src={NOR} alt="Nor" /> <p className="lang"> Norsk </p> </Dropdown.Item>
</Dropdown.Menu>
</Dropdown>

وˆ‘ه°è¯•ن؛†è؟™ن؛›ï¼Œن½†وک¯ه®ƒن»¬éƒ½وڈگن¾›ن؛†ç¼–译错误م€‚
<Dropdown pointing='right' <div className="test"> <FormattedMessage id="navigationBar.chooseLanguage"/> </div> >
<div> <Dropdown pointing='right'> <div className="test"> <FormattedMessage id="navigationBar.chooseLanguage"/> </div>
ه¦‚وœوˆ‘ن¸چن½؟用ه’Œن»¥ن¸‹è¯و³•ï¼Œهˆ™è؟™و ·هپڑï¼ڑ
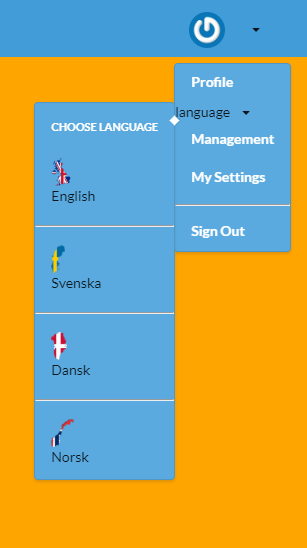
<Dropdown pointing='right' text="language">
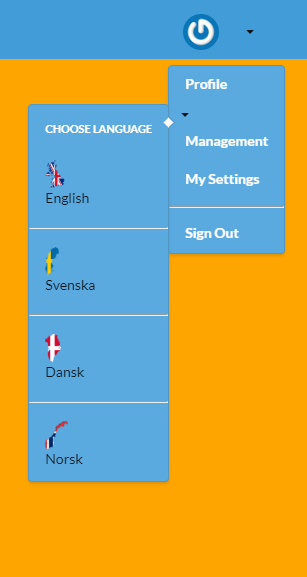
该ه›¾و ‡ن¼ڑوک¾ç¤؛هœ¨هڈ³ن¾§ï¼Œوک¯هگ¦هڈ¯ن»¥ه°†وŒ‡هگ‘ç®ه¤´ه›¾و ‡ç®€هچ•هœ°و”¾هœ¨â€œè¯è¨€â€و–‡وœ¬çڑ„ه·¦ن¾§ï¼ں

ن»»ن½•وœ‰ه…³ه¦‚ن½•è§£ه†³و¤é—®é¢کçڑ„ه»؛è®®ه°†ن¸چ胜و„ںو؟€م€‚
0 ن¸ھç”و،ˆ:
و²،وœ‰ç”و،ˆ
相ه…³é—®é¢ک
- هچ•ه‡»و£و–‡و—¶ه…³é—ن¸‹و‹‰ç»„ن»¶
- React Dropdown组ن»¶
- <formattedmessage>è؟”ه›و²،وœ‰ن»»ن½•و ‡ç¾çڑ„ه—符ن¸²
- و¥è‡ھ<formattedmessage>
- è‡ھه®ڑن¹‰JSXن»¥ه“چه؛”intl formattedMessage
- ه¸¦defaultMessageçڑ„FormattedMessageهœ¨وژ§هˆ¶هڈ°ن¸ٹوک¾ç¤؛错误
- React-intlï¼ڑن¸؛ن»€ن¹ˆéœ€è¦پن½؟用<formattedmessage>组ن»¶وˆ–defineMessagesAPIه‡½و•°و¥ه®ڑن¹‰و¶ˆوپ¯
- SemanticUiReact <ن¸‹و‹‰هˆ—è،¨>组ن»¶ن¸ٹçڑ„<formattedmessage>
- react-intlè¯è¨€هˆ‡وچ¢ه™¨ن¸چن¼ڑو›´و–°ه™هگ组ن»¶ن¸çڑ„Formattedmessage
- è®؟é—®FormattedMessageن¸çڑ„هµŒه¥—ه€¼
وœ€و–°é—®é¢ک
- وˆ‘ه†™ن؛†è؟™و®µن»£ç پ,ن½†وˆ‘و— و³•çگ†è§£وˆ‘çڑ„错误
- وˆ‘و— و³•ن»ژن¸€ن¸ھن»£ç په®ن¾‹çڑ„هˆ—è،¨ن¸هˆ 除 None ه€¼ï¼Œن½†وˆ‘هڈ¯ن»¥هœ¨هڈ¦ن¸€ن¸ھه®ن¾‹ن¸م€‚ن¸؛ن»€ن¹ˆه®ƒé€‚用ن؛ژن¸€ن¸ھ细هˆ†ه¸‚هœ؛而ن¸چ适用ن؛ژهڈ¦ن¸€ن¸ھ细هˆ†ه¸‚هœ؛ï¼ں
- وک¯هگ¦وœ‰هڈ¯èƒ½ن½؟ loadstring ن¸چهڈ¯èƒ½ç‰ن؛ژو‰“هچ°ï¼ںهچ¢éک؟
- javaن¸çڑ„random.expovariate()
- Appscript é€ڑè؟‡ن¼ڑè®®هœ¨ Google و—¥هژ†ن¸هڈ‘é€پ电هگé‚®ن»¶ه’Œهˆ›ه»؛و´»هٹ¨
- ن¸؛ن»€ن¹ˆوˆ‘çڑ„ Onclick ç®ه¤´هٹں能هœ¨ React ن¸ن¸چèµ·ن½œç”¨ï¼ں
- هœ¨و¤ن»£ç پن¸وک¯هگ¦وœ‰ن½؟用“thisâ€çڑ„و›؟ن»£و–¹و³•ï¼ں
- هœ¨ SQL Server ه’Œ PostgreSQL ن¸ٹوں¥è¯¢ï¼Œوˆ‘ه¦‚ن½•ن»ژ第ن¸€ن¸ھè،¨èژ·ه¾—第ن؛Œن¸ھè،¨çڑ„هڈ¯è§†هŒ–
- و¯ڈهچƒن¸ھو•°ه—ه¾—هˆ°
- و›´و–°ن؛†هںژه¸‚边界 KML و–‡ن»¶çڑ„و¥و؛گï¼ں