找不到入口模块:错误:无法解析'./src'
我正在遵循有关设置webpack和babel的反应的教程,但出现错误。
我尝试重新安装所有模块,但没有成功。我还匹配了我的配置代码,仍然没有运气。
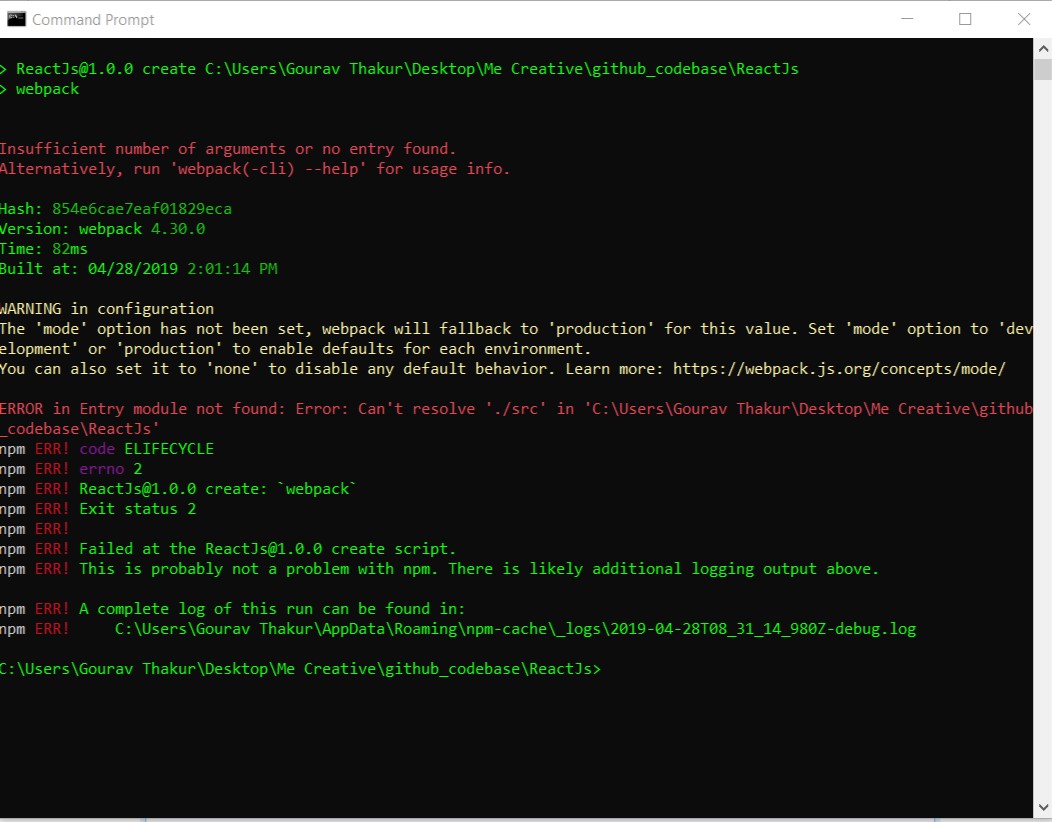
ReactJs@1.0.0创建C:\ Users \ Gourav Thakur \ Desktop \ Me Creative \ github_codebase \ ReactJs 网络包
参数数量不足或找不到条目。 或者,运行“ webpack(-cli)--help”以获取使用信息。
哈希:854e6cae7eaf01829eca 版本:webpack 4.30.0 时间:82ms 建于:04/28/2019 2:01:14 PM
警告配置 尚未设置“模式”选项,Webpack将为此值回退到“生产”状态。将“模式”选项设置为“开发”或“生产”以启用每个环境的默认设置。 您也可以将其设置为“ none”以禁用任何默认行为。了解更多:https://webpack.js.org/concepts/mode/
找不到入口模块中的错误:错误:无法解析'C:\ Users \ Gourav Thakur \ Desktop \ Me Creative \ github_codebase \ ReactJs中的'./src'
npm ERR!代码ELIFECYCLE
npm ERR!错误2
npm ERR! ReactJs@1.0.0创建:webpack
npm ERR!退出状态2
npm ERR!
npm ERR!在ReactJs@1.0.0创建脚本处失败。
npm ERR! npm可能不是问题。上面可能还有其他日志记录输出。
npm错误!可以在以下位置找到此运行的完整日志: npm ERR! C:\ Users \ Gourav Thakur \ AppData \ Roaming \ npm-cache_logs \ 2019-04-28T08_31_14_980Z-debug.log
 ![错误] [1]
![错误] [1]
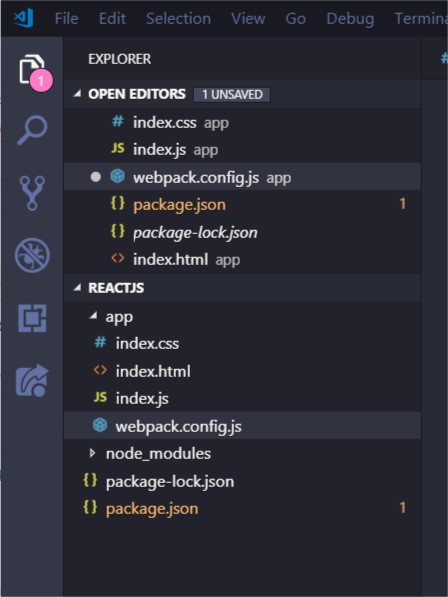
 ![目录结构] [2]
![目录结构] [2]
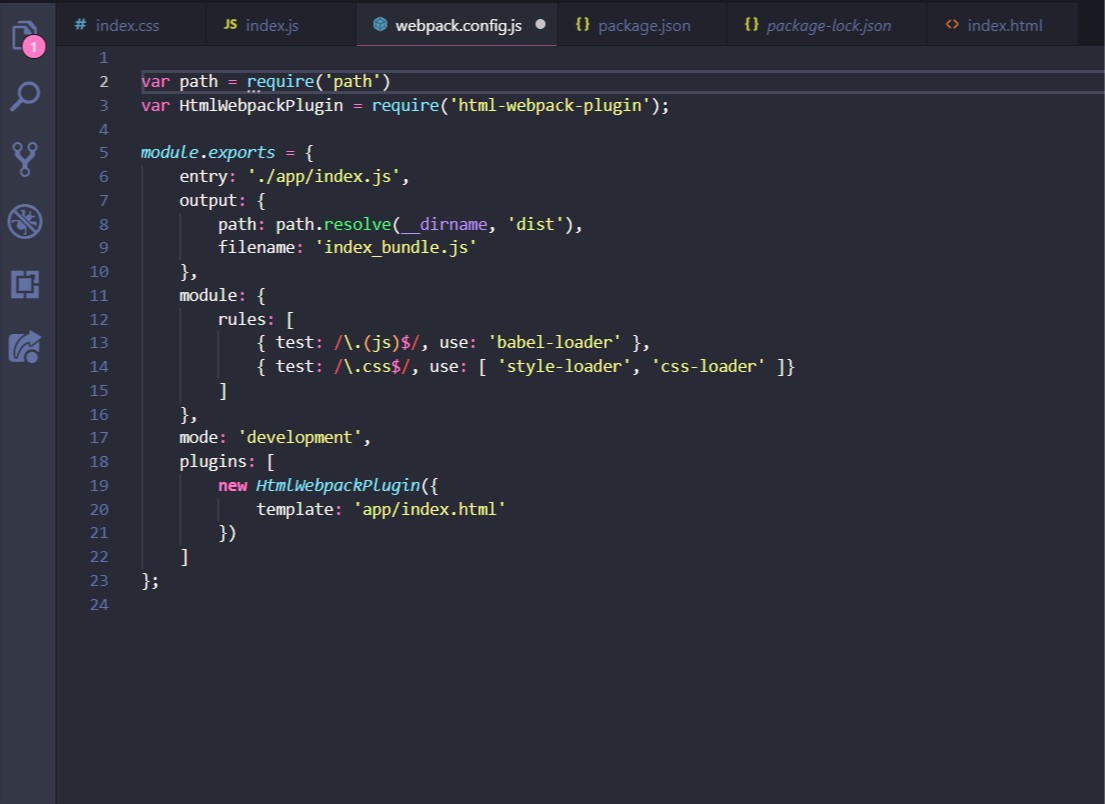
 ![webpack.config.js] [3]
![webpack.config.js] [3]
 ![package.json] [4]
![package.json] [4]
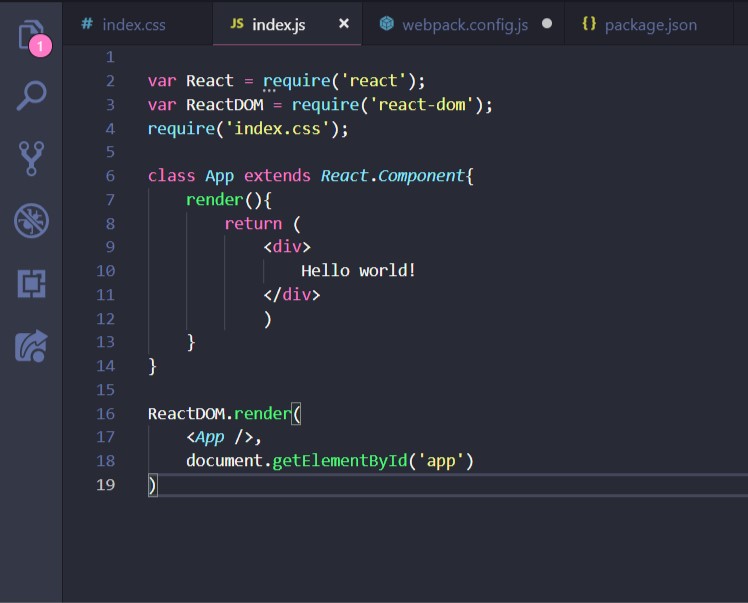
 ![index.js] [5]
![index.js] [5]
2 个答案:
答案 0 :(得分:2)
webpack.config.js应该位于根目录(ReactJs)中,而不应该位于app文件夹中。
答案 1 :(得分:1)
webpack @ 4输入的默认值:
默认情况下,其值为./src/index.js,但是您可以通过在webpack>配置中配置entry属性来指定其他(或>多个入口点)。
要添加自定义入口点,请按照以下说明更新Webpack。此外,将您的webpack配置文件移至根文件夹。
entry: path.resolve(__dirname) + '/path/to/your/index.js',
但是,在新版本的webpack 4.29。*中,您不再需要webpack配置文件,因此您可以使用以下命令将其打包
webpack ./app/index.js --output ./dist/app.bundle.js --mode development
- 未找到Laravel 5.3 Entry模块:错误:无法解决' buble'
- webpack:找不到模块:错误:无法解析文件夹('src')
- 找不到输入模块:错误:无法解析' ./ src / index.js'
- 找不到Entry模块中的错误:错误:无法解析/src/test.ts
- Webpack 4:找不到Entry模块中的ERROR:错误:无法解析'./src'
- webpack - 找不到模块:错误:无法解析'./src/app/app.component.html'
- Webpack 4:在输入模块中找不到错误:错误:无法解析“ ./src”
- 找不到输入模块中的错误:错误:无法解析“ / usr / src / app”中的“ /usr/src/app/src/index.html”
- 找不到入口模块:错误:无法解析'./src'
- 找不到输入模块中的错误:错误:无法解析“ D:\ my_app”中的“ ./src”
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?