如何使用ng-repeat将以下json解析为如下所示的复杂表结构
`

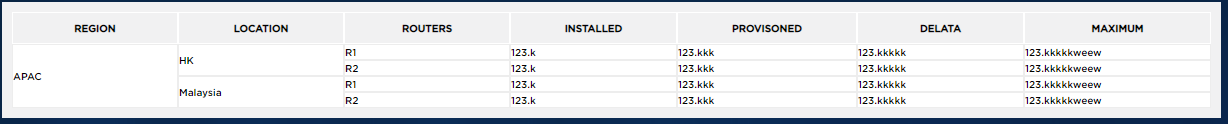
`我有一个表结构,如附件中的图像,我的json结构是这样的
我可以将表格汇总到各个位置,但由于无法获取位置变量的范围,因此无法访问路由器详细信息
对我来说,这个JSON看起来很复杂,并且无法获取变量的范围,以便根据需要构建表结构。我也尝试在表格内部形成表格,但由于内部表格标记被终止,因此范围也无法使用
请帮助我形成表格结构
[
{
"regionName": "Australia",
"locations": [
{
"locationname": "sydney",
"routers": [
{
"routername": "S1",
"installed": "1",
"provisioned": "1",
"delata": "2",
"maximum": "2"
},
{
"routername": "S2",
"installed": "1",
"provisioned": "2",
"delata": "2",
"maximum": "2"
}
]
},
{
"locationname": "Honkong",
"routers": [
{
"routername": "H1",
"installed": "1",
"provisioned": "8",
"delata": "6",
"maximum": "9"
},
{
"routername": "Hungeri",
"installed": "1",
"provisioned": "6",
"delata": "5",
"maximum": "9"
}
]
}
]
},
{
"regionName": "India",
"locations": [
{
"locationname": "Banglore",
"routers": [
{
"routername": "T1",
"installed": "1",
"provisioned": "9",
"delata": "5",
"maximum": "4"
},
{
"routername": "T2",
"installed": "1",
"provisioned": "6",
"delata": "5",
"maximum": "9"
}
]
},
{
"locationname": "Mumbai",
"routers": [
{
"routername": "M1",
"installed": "1",
"provisioned": "6",
"delata": "6",
"maximum": "9"
},
{
"routername": "M2",
"installed": "1",
"provisioned": "6",
"delata": "5",
"maximum": "9"
}
]
}
]
}
]
这是我尝试过的
<table>
<thead>
<th> Regions </th>
<th> Location </th>
<th> Routers </th>
</thead>
<tbody ng-repeat="regions in finalJson">
<tr ng-repeat-start="tempLocation in regions.locations"> </tr>
<tr>
<td rowspan=""4>{{regions.regionName}}</td>
<td rowspan="2">
<table>
<tbody>
<tr ng-repeat-start="location in regions.locations">
<td> {{location.locationname}}</td>
</tr>
<tr ng-repeat-end></tr>
</tbody>
</table>
</td>
<td >
<table>
<tbody ng-repeat="router in tempLocation.routers">
<tr>
<td>{{router.routername}}</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr ng-repeat-end></tr>
</tbody>
</table>
1 个答案:
答案 0 :(得分:1)
这里有一个示例plunkr to help you out
m只需检查css样式,使其看起来与您在代码中看到的样式相似。还请查看<table id="customers">
<thead>
</thead>
<tbody>
<tr>
<th> Regions </th>
<th> Location </th>
<th> Routers </th>
</tr>
<tr ng-repeat="data in dataList">
<td>{{data.regionName}}</td>
<td>
<table>
<tr ng-repeat="location in data.locations">
<td>{{location.locationname}}</td>
</tr>
</table>
</td>
<td>
<table>
<tr ng-repeat="location in data.locations">
<td>
<table>
<tr ng-repeat="route in location.routers">
<td>{{route.routername}}</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
是否比div更好,取决于您自己
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?