当我尝试更新FireStore集合中的数据时收到错误
我开始编写新网站的代码,并搜索更新fireStore数据库上的“用户”集合
我正在使用Angular 7和Cloud Firestore。
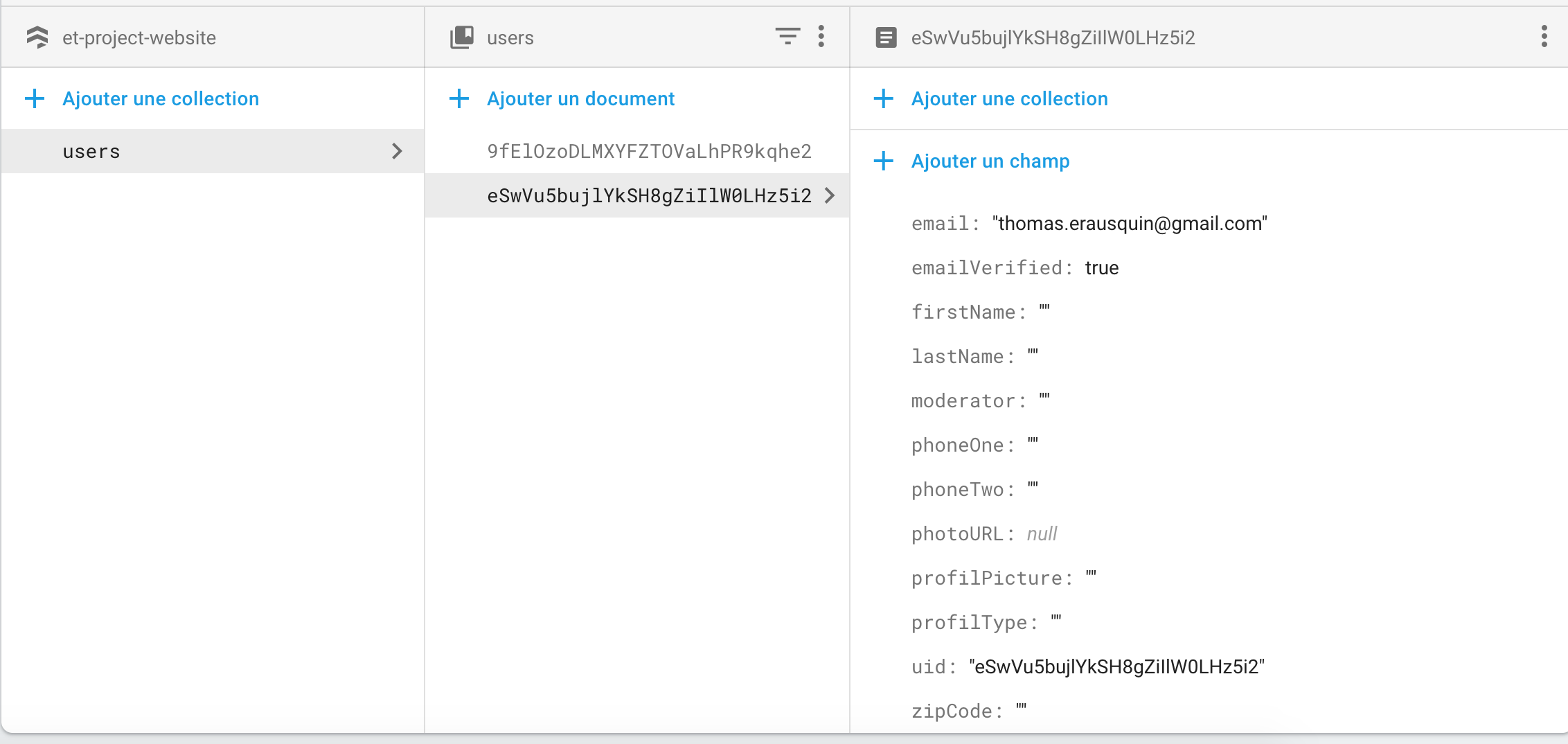
我创建了第一个集合“用户”,其中包含我的会员信息
我的收藏屏幕。

进入我的想法,您可以看到我的更新用户数据功能
// Update User
UpdateUser(user: User){
this.userRef.update({
firstName: user.firstName,
lastName: user.lastName,
displayName: user.displayName,
photoURL: user.photoURL,
emailVerified: user.emailVerified,
birthday: user.birthday,
addressOne: user.addressOne,
addressTwo: user.addressTwo,
zipCode: user.zipCode,
city: user.city,
country: user.country,
phoneOne: user.phoneOne,
phoneTwo: user.phoneTwo,
profilType: user.profilType,
profilPicture: user.profilPicture,
admin: user.admin,
moderator: user.admin
})
}
您将在这里看到我的表单更新功能
updateUserData(){
this.edituserprofileForm = this.fb.group({
firstName: ['', [Validators, Validators.minLength(2)]],
lastName: ['', [Validators, Validators.minLength(2)]],
address: [],
address2: [],
city: [],
country: [],
zipCode: ['', [Validators.pattern('^[0-9]+$')]],
phoneOne: ['', [Validators.pattern('^[0-9]+$')]]
})
}
goBack(){
this.location.back();
}
UserUpdateForm(){
this.crudApi.UpdateUser(this.edituserprofileForm.value) // Update user data using CRUD API
console.log(this.edituserprofileForm.value);
}
此刻,当我提交表格时,我会收到此错误
Reference.update失败:第一个参数包含未定义的属性'edit.eSwVu5bujlYkSH8gZiIlW0LHz5i2.displayName' 在validateFirebaseData上
我不明白为什么会收到此错误
多谢
1 个答案:
答案 0 :(得分:1)
您的表单仅具有地址数据,但是在更新功能中,您还更新了displayName,photoURL等,这些在函数从您的用户表单接收的用户对象中是未定义的。
您应该删除缺少的数据字段或创建新功能以更新表单数据。
UpdateUser(user: User){
this.userRef.update({
firstName: user.firstName,
lastName: user.lastName,
addressOne: user.addressOne,
addressTwo: user.addressTwo,
zipCode: user.zipCode,
city: user.city,
country: user.country,
phoneOne: user.phoneOne
})
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?