哪个图形可视化库适合静态节点和带有文本的边?
我想用Java实现图形。我定义了类Node和类Edge,并且该图用节点列表表示,并且对于每个节点,从该节点开始的边的列表定义为该节点的字段。现在,我想使用一些Java库来可视化图形。
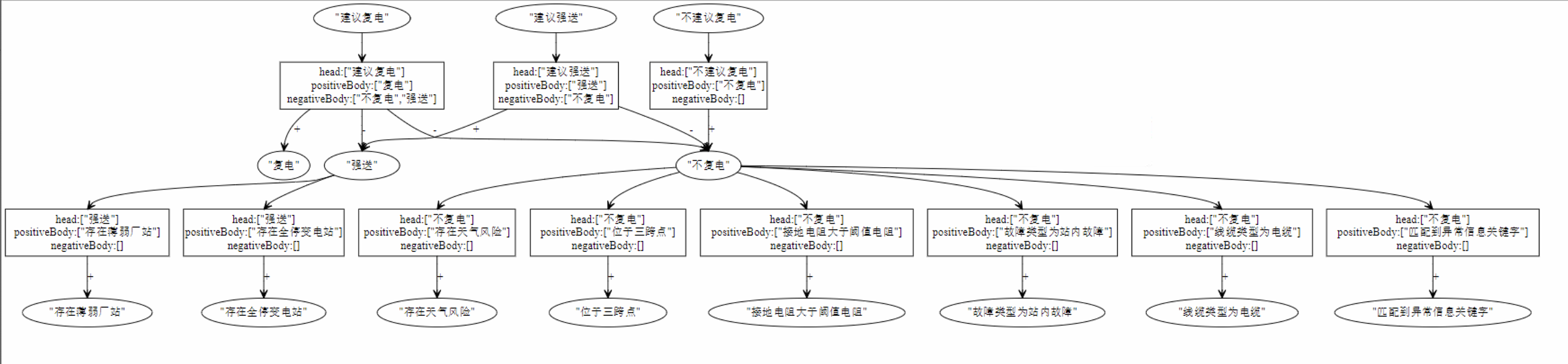
目前,我已经尝试过graphviz-java。结果符合我的要求,但边缘和节点放置得不好。请参见下图:

我通过遍历图的节点列表而不是生成原始点文件文本,使用node(xxx),addLink()之类的API创建了图。
创建图形的关键代码如下:
for (LiteralNode litNode : literalNodeArrayList)
{
MutableNode mutableNode = mutNode(litNode.getNodeElement());
for (Edge e : litNode.getEdgeList()) {
MutableNode endNode = mutNode(e.endNode.getNodeElement());
mutableNode.addLink(to(endNode.port(Compass.NORTH)).add(Arrow.VEE));
}
mutableNodes.add(mutableNode);
g.add(mutableNode);
}
基本上是带有循环的简单遍历。节点和边缘会根据情况进行动态更改。
我希望节点和边调整位置以使图形显示更好。我也尝试过使用json文件和d3js来可视化图形,但是我发现这些库过于注重显示大量的节点及其分布,而我并不需要。我喜欢带有一些分层结构的graphviz结构。所以我想得到一些建议。
我提到了json文件,因为如果没有Java库可用,我不妨尝试一些javascript库,例如d3js,并且仅将java作为后端工具来生成需要输入的json文件。因此,建议不仅限于Java。
2 个答案:
答案 0 :(得分:1)
支持所有graphviz属性(https://graphviz.gitlab.io/_pages/doc/info/attrs.html)。
- 节点距离设置为“ ranksep”和“ nodesep”。
- 要强制将节点置于同一级别,请添加一个带有“ rank = same”的子图和应对齐的节点。
这是一个简单的例子:
Graph g = graph()
.graphAttr().with(attr("ranksep", .1), attr("nodesep", .1))
.with(graph().graphAttr().with(Rank.SAME).with(node("a"), node("c")))
.with(node("a").link("b"), node("b").link("c"));
答案 1 :(得分:0)
该图对我来说很好。 “我希望节点和边调整位置以使图形显示更好。”是什么意思?
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?