无法在IE
我无法使用Internet Explorer中的JavaScript更改svg的SVG代码(innerHTML)。
如果我要检查IE上的元素并选择svg,则它只有:
<svg xmlns="http://www.w3.org/2000/svg" role="img" style="stroke-width: 0px;" viewBox="0 0 0 0" preserveAspectRatio="xMidYMid meet" type="shape"><g /></svg>
我使用的代码是:
document.getElementsByTagName("svg")[0].innerHTML = '<svg xmlns="http://www.w3.org/2000/svg" role="img" style="stroke-width: 0px;" viewBox="0 0 880 400" preserveAspectRatio="xMidYMid meet" type="shape" height="400" width="880">
<rect width="100%" height="100%" fill="rgb(255,255,255)"/><rect x="0" y="0" width="81" height="81" fill="rgb(179,146,5)"/><rect x="560" y="160" width="81" height="81" fill="rgb(67,123,235)"/><rect x="0" y="80" width="81" height="81" fill="rgb(0,0,0)"/><rect x="80" y="80" width="81" height="81" fill="rgb(0,0,0)"/>
</svg>';
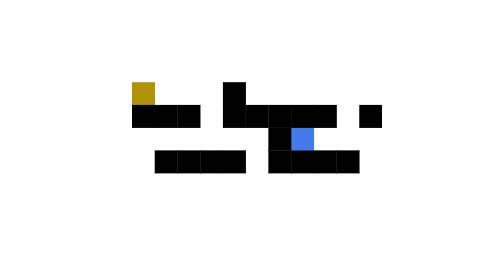
例如,在Chrome中,它显示的svg如下:

但是在IE中,它只是空白。
1 个答案:
答案 0 :(得分:1)
您可以在@thebabydino创建的@enxaneta提供的链接中看到,
您可以使用group.textContent = 'string'来更改SVG组的内容。
这不会使浏览器呈现内容,因此要在HTML元素中添加SVG,我建议更改父元素的innerHTML
document.querySelector('.clear').addEventListener('click', function () {
document.querySelector('g').textContent = '';
});
document.querySelector('.add').addEventListener('click', function () {
document.querySelector('div').innerHTML = '<svg xmlns="http://www.w3.org/2000/svg" role="img" style="stroke-width: 0px;" viewBox="0 0 880 400" preserveAspectRatio="xMidYMid meet" type="shape" height="400" width="880"><g><rect x="100" y="100" width="100" height="100" fill="rgb(67,123,235)"/></g></svg>';
});<button class="clear">Clear</button>
<button class="add">Add</button>
<div>
<svg xmlns="http://www.w3.org/2000/svg" role="img" style="stroke-width: 0px;" viewBox="0 0 880 400" preserveAspectRatio="xMidYMid meet" type="shape" height="400" width="880">
<g>
<rect x="100" y="100" width="100" height="100" fill="rgb(67,123,235)"/>
</g>
</svg>
</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?